关于该API,chrome dev有一篇比较好入门的文章,如果你没看过强烈推荐你先看这篇基础用法,该文章只针对API的特性和chrome dev文章进行扩展性说明。
提前说明,目前该API是非w3c草案功能,从chrome 116开始已经强推到stable上了,你可以先在这看看你的浏览器能不能用,如果你的浏览器低版本chrome,可以地址栏到chrome://flags/#document-picture-in-picture-api这里看能不能开启
基本用法
.d.ts
interface Window {documentPictureInPicture: {window: WindowrequestWindow: (options?: {width: numberheight: number}) => Promise<Window>onenter: () => void}
}
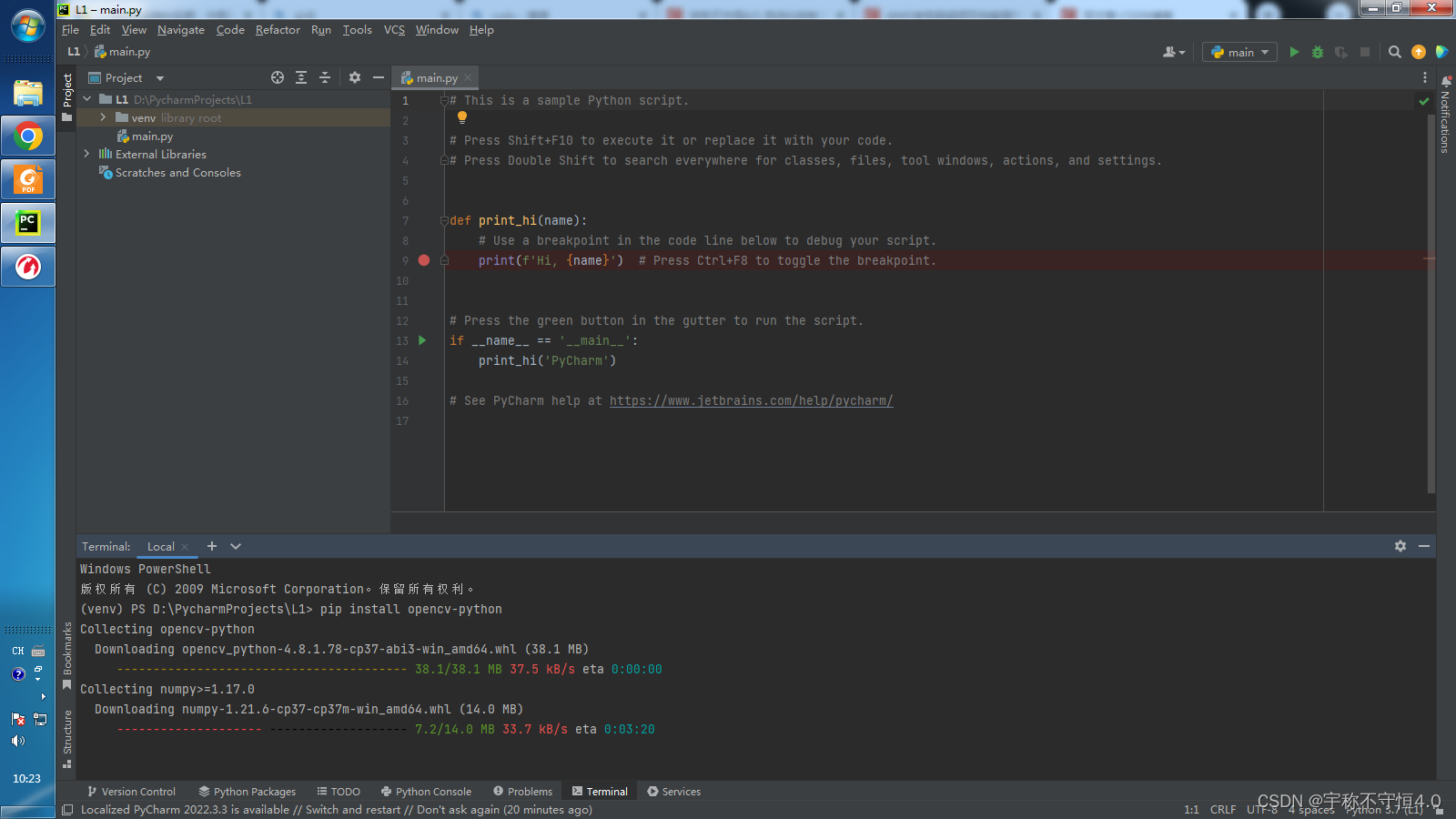
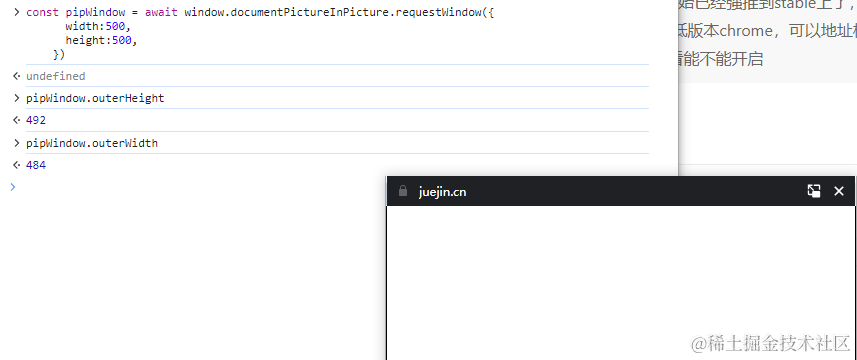
直接调用documentPictureInPicture.requestWindow就可以弹出这样的画中画

这里非常不推荐用edge,都119版本了还是这样红色tab没法改,而且点左上角的证书信息有大概率浏览器崩溃,且其中运行的dom容易卡顿。问了reddit和edge support一直没有回信,已经放弃了

扩展说明
documentPictureInPicture.window和documentPictureInPicture.requestWindow()返回的window !== top,且有2个使用限制- HTTPS或file协议(这个好像是118后加上的,之前测试都没有出现过)
- top window才能调用API
- 该window相当于打开了一个同源iframe,限制规则也基本等同,在窗口中可以打开独立的devTools
- 用{width,height}打开的画中画高度有偏差,好像还是不固定的,我另一台电脑宽高差8,这台差8,16

实际使用案例
在这个API刚出来前我是在用canvas + requestPictureInPicture搞了个能播放弹幕的画中画
canvas模式
但实际用起来很不方便,想要跳进度条只能搞全局快捷键或者配置MediaSession增加画中画功能按钮,也就只能一点一点跳;而且MediaSession就那几个按钮也玩不出什么花,很多播放器该有的功能都实现不了。
自从出了documentPictureInPicture API,就可以自定义播放器了,拖拽进度条,发送弹幕,侧边栏切换视频功能都可以在画中画实现了😎
pip模式
最后打个小广告吧
这个播放器插件已经在插件商店里上架了,欢迎各位下载给个好评😀
- chrome商店
edge商店(上面提了,体验不太好)- github