样式1:

代码实例:
<div class="box"><div class="itemBox"><div class="leftBox">全额抵扣</div><div class="rightBotton"><button>立即使用</button></div></div></div>Copy
.box {background-color: red;.itemBox {display: flex;justify-content: flex-start;position: relative;border-radius: 10px;background-color: #fff;&::before {content: '';position: absolute;top: 45%;background-color: #f5f5f5;width: 12px;height: 12px;border-radius: 6px;left: -5px;}&::after {content: '';position: absolute;top: 45%;background-color: #f5f5f5;width: 12px;height: 12px;border-radius: 6px;right: -5px;}.leftBox {border-radius: 10px 0 0 10px;background-color: #8b91ff;width: 95px;height: 90px;line-height: 90px;font-size: 18px;font-weight: bold;color: #fff;text-align: center;}.rightBotton {margin-left: 18px;display: flex;justify-content: flex-start;align-items: center;button {background-color: #f0f1ff;color: #8b91ff;height: 28px;width: 86px;border: none;border-radius: 14px;font-size: 14px;}}}
}Copy
样式2:

代码实例:
<div class="coupon"><div class="coupon-info coupon-hole"><div>111</div><div>111</div></div><div class="coupon-get">立即领取</div></div>Copy
.coupon {display: inline-flex;color: white;position: relative;padding-left: 0.5rem;padding-right: 0.5rem;margin: 1rem;/** 这里不能用百分号,因为百分号是分别相对宽和高计算的,会导致弧度不同 */border-top-right-radius: 0.3rem;border-bottom-right-radius: 0.3rem;overflow: hidden;background-color: #f39b00;
}
/* 左边框的波浪 */
.coupon::before {content: '';position: absolute;top: 0;height: 100%;width: 14px;background-image: radial-gradient(white 0, white 4px, transparent 4px);/** 如果只设置为半径的两倍(直径),那么半圆之间没有类似堤岸的间隔 */background-size: 14px 14px;background-position: 0 2px;background-repeat: repeat-y;z-index: 1;
}
.coupon::before {left: -7px;
}.coupon-info {padding: 1rem;position: relative;min-width: 15rem;border-right: 2px dashed white;
}
.coupon-info::before {top: -0.5rem;
}
.coupon-info::after {bottom: -0.5rem;
}/* 使用两个边框为圆角的白色div制造半圆缺角,有个缺点是这个缺角必须与背景色相同(clip-path不好弄) */
.coupon-hole::before,
.coupon-hole::after {content: '';width: 1rem;height: 1rem;background-color: white;border-radius: 50%;position: absolute;right: -0.5rem;
}
.coupon-get {/** 这里使用flex是为了让文字居中 */display: flex;justify-content: center;align-items: center;flex-direction: column;min-width: 5rem;position: relative;padding-left: 0.6rem;
}Copy
样式3:

代码实例:
<div class="coupon"><div class="coupon-info"><div>111</div><div>111</div><div>111</div></div><div class="coupon-get"><div class="coupon-desc">立即领取</div></div></div>Copy
.coupon {display: inline-flex;color: white;position: relative;padding-left: 0.5rem;padding-right: 0.5rem;margin: 1rem;/** 这里不能用百分号,因为百分号是分别相对宽和高计算的,会导致弧度不同 */border-top-right-radius: 0.3rem;border-bottom-right-radius: 0.3rem;overflow: hidden;background-image: linear-gradient(150deg, #f39b00 50%, #f39b00d8 50%);// background-image: linear-gradient(150deg, #d24161 50%, #d24161d8 50%);// background-image: linear-gradient(150deg, #7eab1e 50%, #7eab1ed8 50%);// background-image: linear-gradient(150deg, #50add3 50%, #50add3d8 50%);
}
.coupon::before {left: -7px;
}
.coupon::after {right: -7px;
}
/* 左边框的波浪 */
.coupon::before,
.coupon::after {content: '';position: absolute;top: 0;height: 100%;width: 14px;background-image: radial-gradient(white 0, white 4px, transparent 4px);/** 如果只设置为半径的两倍(直径),那么半圆之间没有类似堤岸的间隔 */background-size: 14px 14px;background-position: 0 2px;background-repeat: repeat-y;z-index: 1;
}.coupon-info {padding-left: 1rem;padding-right: 1rem;padding-top: 1rem;padding-bottom: 1.5rem;position: relative;min-width: 15rem;border-right: 2px dashed white;
}
.coupon-info::before {top: -0.5rem;
}
.coupon-info::after {bottom: -0.5rem;
}.coupon-get {padding: 1rem;/** 这里使用flex是为了让文字居中 */display: flex;justify-content: center;align-items: center;flex-direction: column;min-width: 5rem;position: relative;.coupon-desc {font-size: 18px;font-weight: bold;}
}Copy
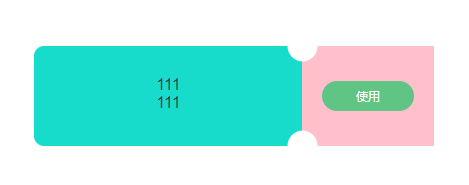
样式4:

代码实例:
<div class="quan"><div class="quanInfo"><div>111</div><div>111</div></div><div class="receiveBtn"><div class="receive">使用</div></div></div>Copy
.quan {margin: 22px 37px;background-color: #17dbcb;border-radius: 10px;display: flex;width: 400px;height: 100px;
}.quanInfo {background-image: radial-gradient(circle at right top,#ffffff,#ffffff 15px,transparent 16px),radial-gradient(circle at right bottom,#ffffff,#ffffff 15px,transparent 16px);border-right: 1px dashed #f64f51;padding: 30px 50px;width: 70%;
}
.receiveBtn {background-image: radial-gradient(circle at left top,#ffffff,#ffffff 15px,transparent 16px),radial-gradient(circle at left bottom,#ffffff,#ffffff 15px,transparent 16px);display: flex;align-items: center;justify-content: center;margin-left: -2px;background-color: pink;
}
.receive {border-radius: 23px;background-color: #5fc484;padding: 7px 31px;text-align: center;width: 30px;margin: 0 20px;font-size: 12px;color: #ffffff;
}Copy
样式5:

代码实例:
<div class="coupon"><div class="aa">111</div>
</div>Copy
.coupon {position: relative;width: 290px;height: 100px;background: radial-gradient(circle at right top, transparent 15px, red 0) topleft/90px 50% no-repeat,radial-gradient(circle at right bottom, transparent 15px, red 0) bottomleft/90px 50% no-repeat,radial-gradient(circle at left top, transparent 15px, pink 0) topright/200px 50% no-repeat,radial-gradient(circle at left bottom, transparent 15px, pink 0) bottomright/200px 50% no-repeat;.aa {position: absolute;top: 10px;left: 10px;font-size: 20px;color: pink;}
}





![[SWPUCTF 2021 新生赛]no_wakeup](https://img-blog.csdnimg.cn/02272ee60bc74faea3e4df22cefbdfcd.png)