前言
UI有所不同,但功能差不多,商品添加购物车功能 正在写,写完会提交仓库。
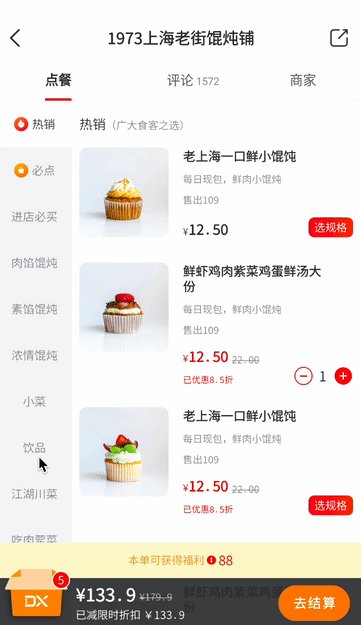
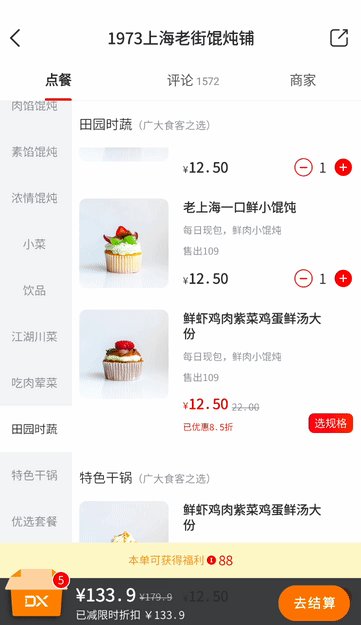
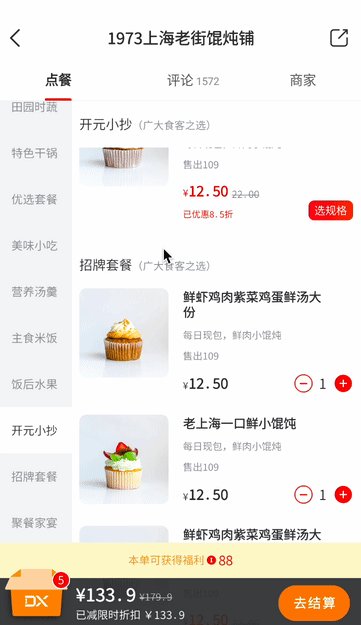
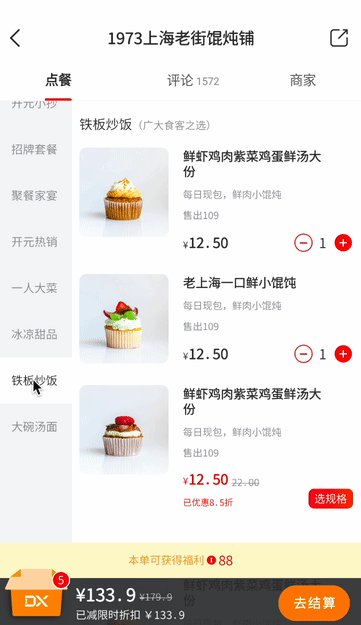
效果图一:左右RecyclerView 联动

效果图二:通过点击 向上偏移至最大值

效果图三:通过点击 或 拖动 展开收缩公告(可以根据需求改动触摸范围)


效果图四:公告抖动动画

效果图五:通过滑动ViewPager2以外区域,指定RecyclerView滚动

源码地址:https://github.com/LanSeLianMa/StoreDetailDemo
代码有点多,从项目中摘录出来的。
参考文档:
高仿美团外卖详情页:Android 高仿美团外卖详情页 - 简书1.需求分析 需求特点多重嵌套滚动标题栏 内容跟随滚动变化店铺信息(店铺名、描述、评分、优惠信息、公告等)滚动时 折叠隐藏 或 完全展开“点菜” 、“评价” 及 “商家” 栏...![]() https://www.jianshu.com/p/e614dd5f8184
https://www.jianshu.com/p/e614dd5f8184
NestedScrolling机制完全解析:Android NestedScrolling机制完全解析 带你玩转嵌套滑动_onnestedprescroll-CSDN博客文章浏览阅读10w+次,点赞121次,收藏321次。一、概述Android在support.v4包中为大家提供了两个非常神奇的类:NestedScrollingParentNestedScrollingChild如果你从未听说过这两个类,没关系,听我慢慢介绍,你就明白这两个类可以用来干嘛了。相信大家都见识过或者使用过CoordinatorLayout,通过这个类可以非常便利的帮助我们完成一些炫丽的效果,例如下面这样的:这样_onnestedprescrollhttps://blog.csdn.net/lmj623565791/article/details/52204039
Android惯性滑动:android recyclerview惯性滑动 安卓滑动惯性怎么调整_mob6454cc75556b的技术博客_51CTO博客android recyclerview惯性滑动 安卓滑动惯性怎么调整,体验RecyclerView的滑动以及滚动的实现源码一、应用场景在自定义View中,常常会用到滚动,但是出于某些原因不能直接继承ScrollView,这时候就很有必要来看看他们滚动都是怎么实现的了。本文只关注拖动和惯性滑动的效果实现。以RecyclerView的代码为示例(和ScrollView相比,在滚动上的实现方式一样,在惯性滑动的实现上,用的插值器(Interpolator)不同,下文会讲![]() https://blog.51cto.com/u_16099306/6601478
https://blog.51cto.com/u_16099306/6601478
RecyclerView源码解析:
深入理解 RecyclerView 的绘制流程和滑动原理(匠心巨作-上) - 掘金前言:做人如果没有梦想,那和咸鱼有什么区别。——《少林足球》一、概述 RecyclerView支持各种各样的布局效果,其核心关键在于RecyclerView.LayoutManager中,使用时我们是![]() https://juejin.cn/post/6980712937581346847滚动视图之间无缝地嵌套滑动:
https://juejin.cn/post/6980712937581346847滚动视图之间无缝地嵌套滑动:
一个解决滑动冲突新思路,做到视图之间无缝地嵌套滑动_smart 的嵌套滚动功能-CSDN博客文章浏览阅读2.4k次,点赞16次,收藏12次。在此文章开始之前,我想抛出一个问题:如何解决滑动冲突?用传统的思路解决,你可能会从 View 的 onInterceptTouchEvent() 和 onTouchEvent() 方法入手,根据业务的情况以及手指滑动的方向,按需拦截事件来解决视图之间的滑动冲突。这种思路没有错,可以完美解决视图之间的滑动冲突。但这种思路有个局限,它无法解决嵌套滑动问题。为什么呢?因为目前绝大多数的滚动组件(RecyclerView,ScrollView,ListView等),我们翻看它们的源码,都可以看到它们在处理 _smart 的嵌套滚动功能https://blog.csdn.net/qq_40987010/article/details/124413923