文章目录
- 需求
- 下载安装 DOTween
- 实现
- 实现效果
需求
用组件进度条(Slider),利用分段加载进行以假乱真的进度效果,比如说2秒钟到达20%的进度,10秒钟加载20%到50%进度,1分钟加载50%到90%的进度,30秒钟加载90%到100%的进度。在加载过程中,如果加载完成了,则直接把进度条拉到100%。
贴上 DOTween官方网站 以供学习,但是感觉实例讲得不是很清楚,利用 Sequence 自己操作了一下终于实现了,贴上来给大家参考。
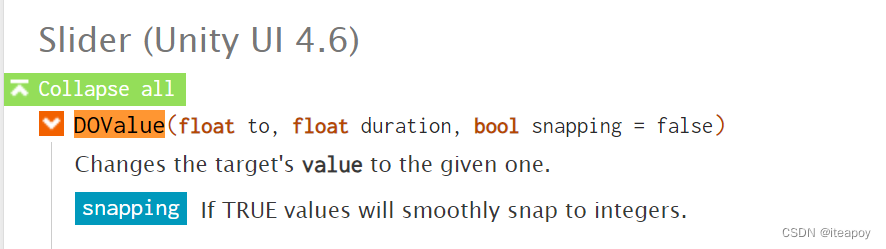
可以看到官方对于Slider的动画只有一个函数 DOValue(to, duration, snapping):

to是要到达的值,duration是到达这个值所用的时间
下载安装 DOTween
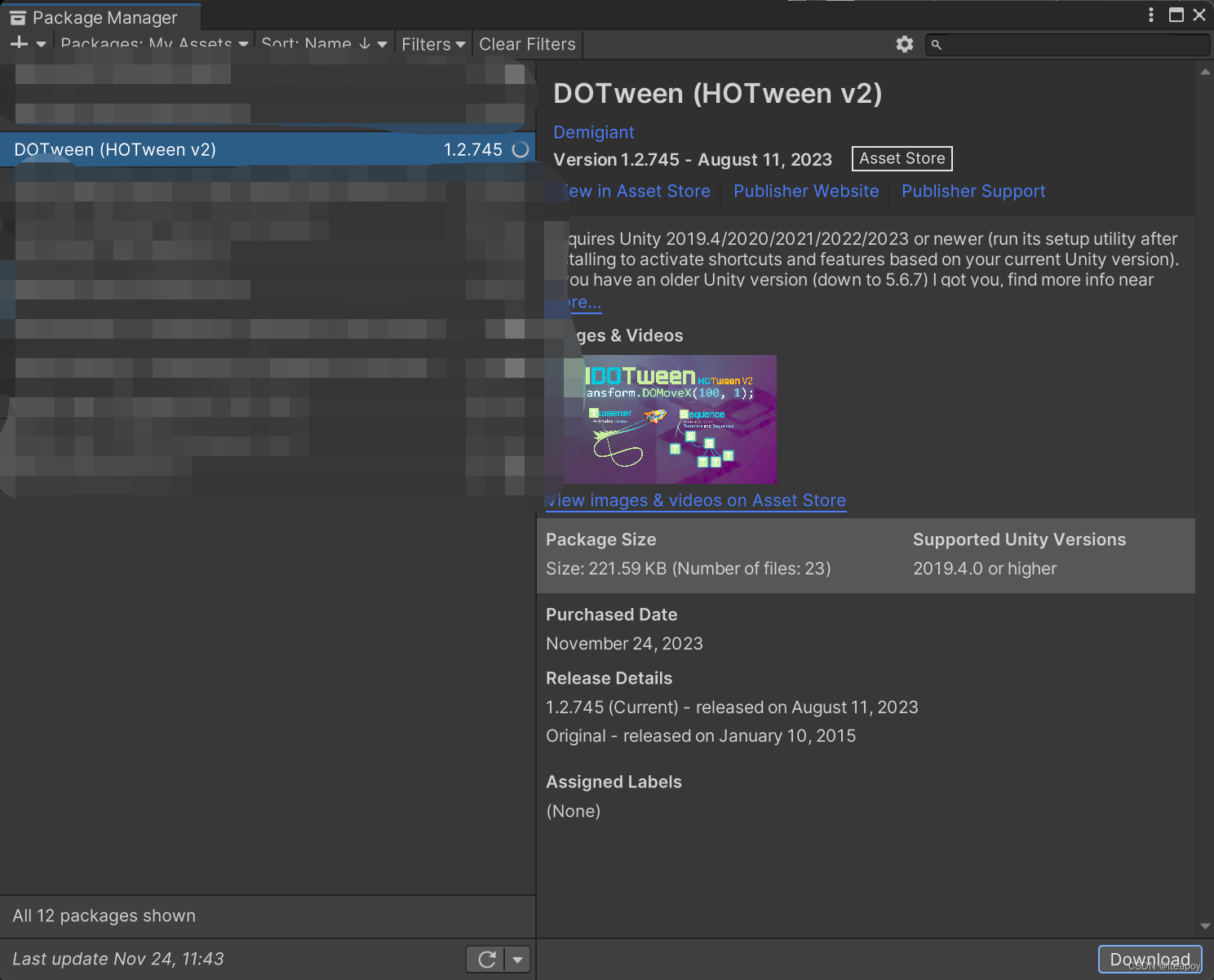
在asset store中添加免费版的 dotween 到 My Asset后,download 并 import

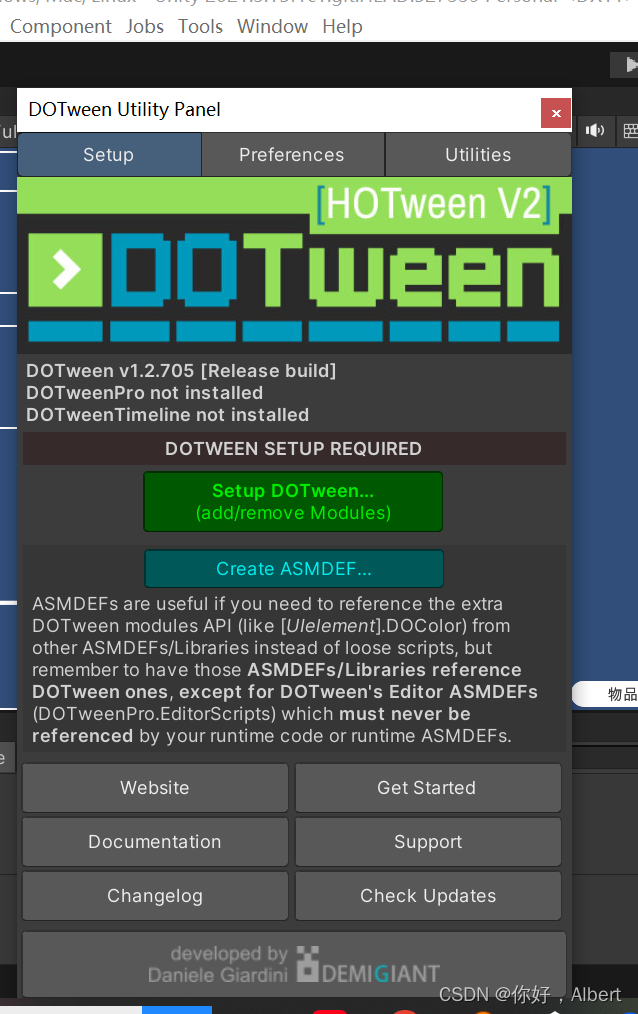
弹出配置面板。如果关闭,也可以在“Tools / Demigiant”菜单中打开DOTween 工具面板,然后从出现的面板中选择“Setup DOTween …”完成初始化配置

实现
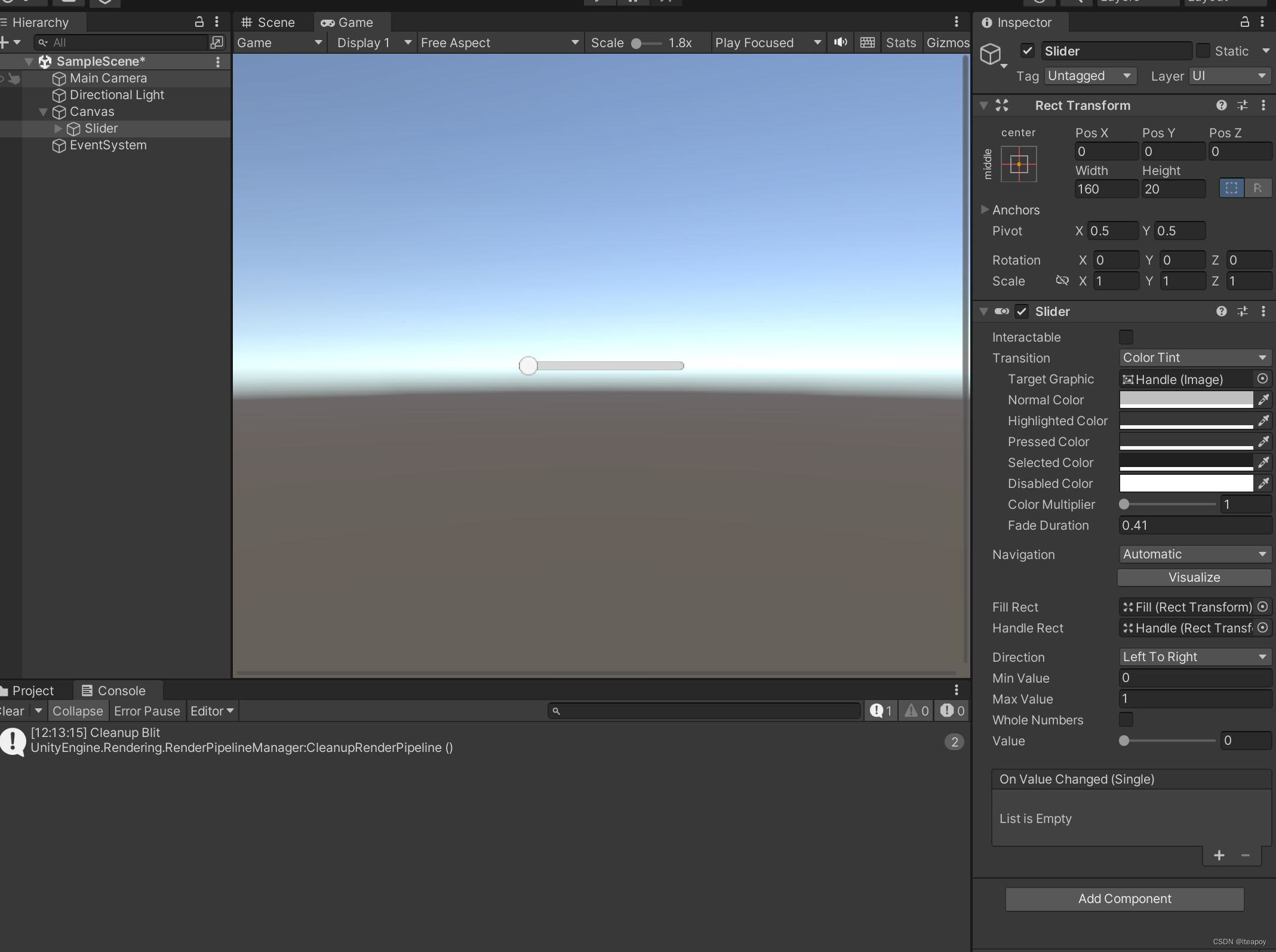
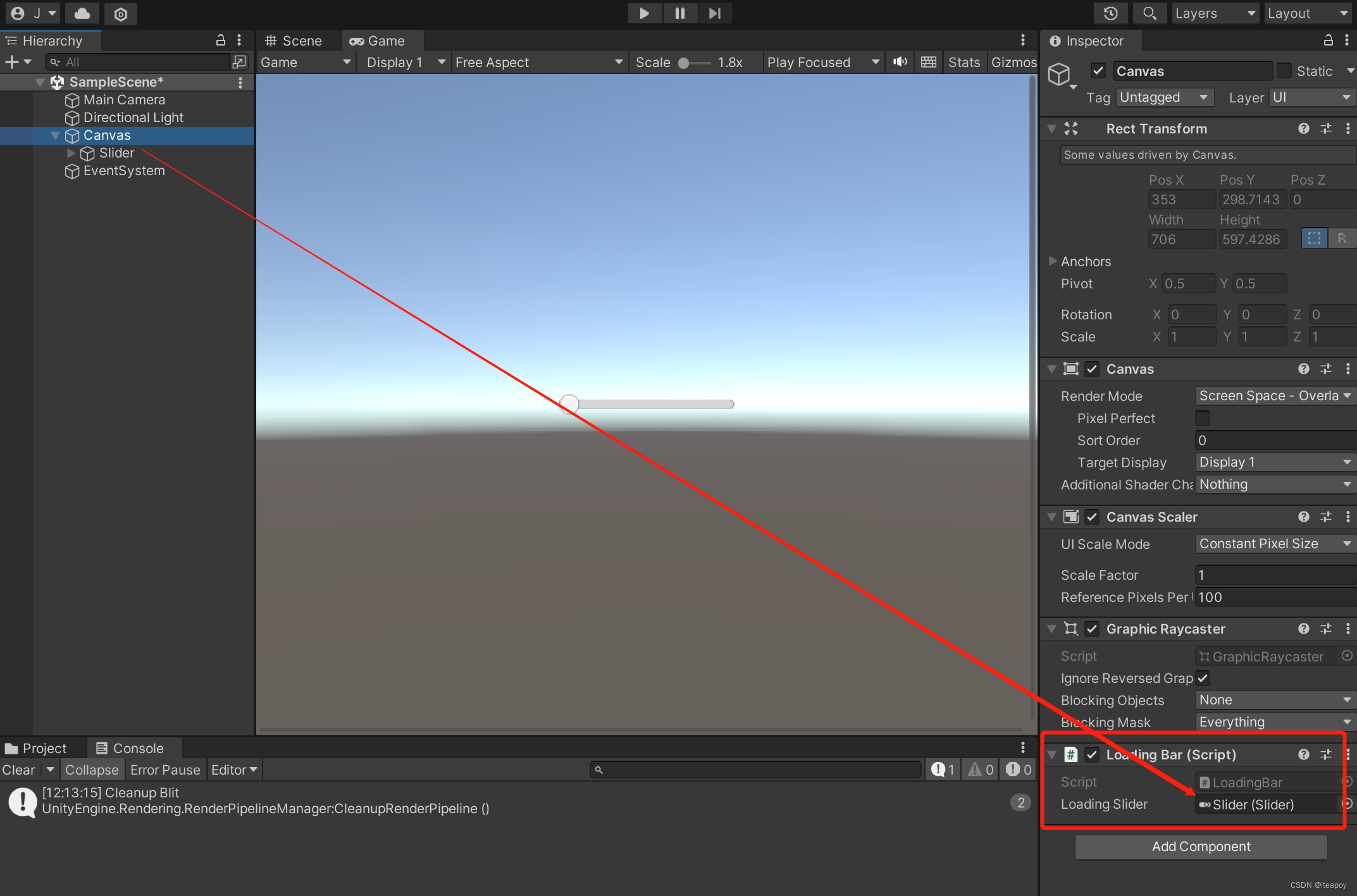
绑定脚本,Slider设置:


实现代码如下:
using UnityEngine;
using DG.Tweening;
using UnityEngine.UI;public class LoadingBar : MonoBehaviour
{public Slider loadingSlider;private Sequence seq;void Start(){loadingSlider.value = 0;seq = DOTween.Sequence();seq.Append(loadingSlider.DOValue(0.2f, 2f).SetEase(Ease.Linear));seq.Append(loadingSlider.DOValue(0.5f, 10f).SetEase(Ease.Linear));seq.Append(loadingSlider.DOValue(0.9f, 60f).SetEase(Ease.OutCubic));seq.Append(loadingSlider.DOValue(1f, 30f).SetEase(Ease.Linear));}void Update(){if (Input.GetKey(KeyCode.E)){LoadingComplete();}}private void LoadingComplete(){seq.Complete();}
}实现效果
让它自动加载完:

按下E键提前结束加载: