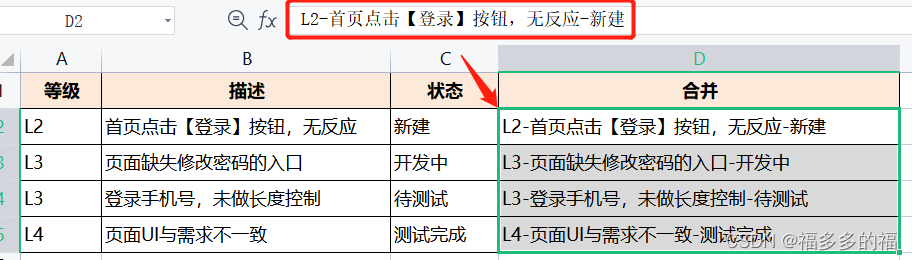
效果图如图所示:

1.第一种实现方法,使用纯css实现(ps:此方式必须给元素设置宽度,否则可能无效果),代码如下:
html代码
<!-- 超过长度,用省略号实现,css的方式 -->
<div class="text-ellipsis" style="background: pink;height: 30px;line-height: 30px;">999999999999999999999999</div>css代码/* css超出省略号显示 */.text-ellipsis{width:100px;overflow:hidden;white-space: nowrap;text-overflow: ellipsis;
}
2.第二种实现方法,结合js,进行字符串切割,切割后再用’…'拼接即可(此种方式后期想要获取元素值,只能获取到切割后的数据,纯css实现的方式能获取到完整的数据),实现代码如下:
html代码
<div id="test1" style="background: pink;height: 30px;line-height: 30px;width:100px;"></div>js代码(这里用例jQuery)<script>let text = '999999999999999999999999';let newText;if (text.length > 5) {newText = text.slice(0,5) + '...';}$('#test1').html(newText)</script>