目录
css代码
html代码
js代码
css代码
.box {width: 400px;height: 400px;background-color: #797979;margin: 100px auto;padding-top: 100px;}.text{width: 200px;height: 50px;outline: none;border: 5px solid #545454;background-color: #797979;border-radius: 10px;font-size: 40px;margin: 0 auto;}button {color: white;background-color: #a955fe;outline: none;border: none;width: 60px;height: 30px;border-radius: 15px;}span {display: inline-block;width: 100px;height: 50px;border: 5px solid #f93200;background-color: white;font-size: 40px;}p {text-align: center;}html代码
<div class="box"><p class="text"></p><p><button>开始</button><button>停止</button></p><p>您的选择是:<span></span></p></div>js代码
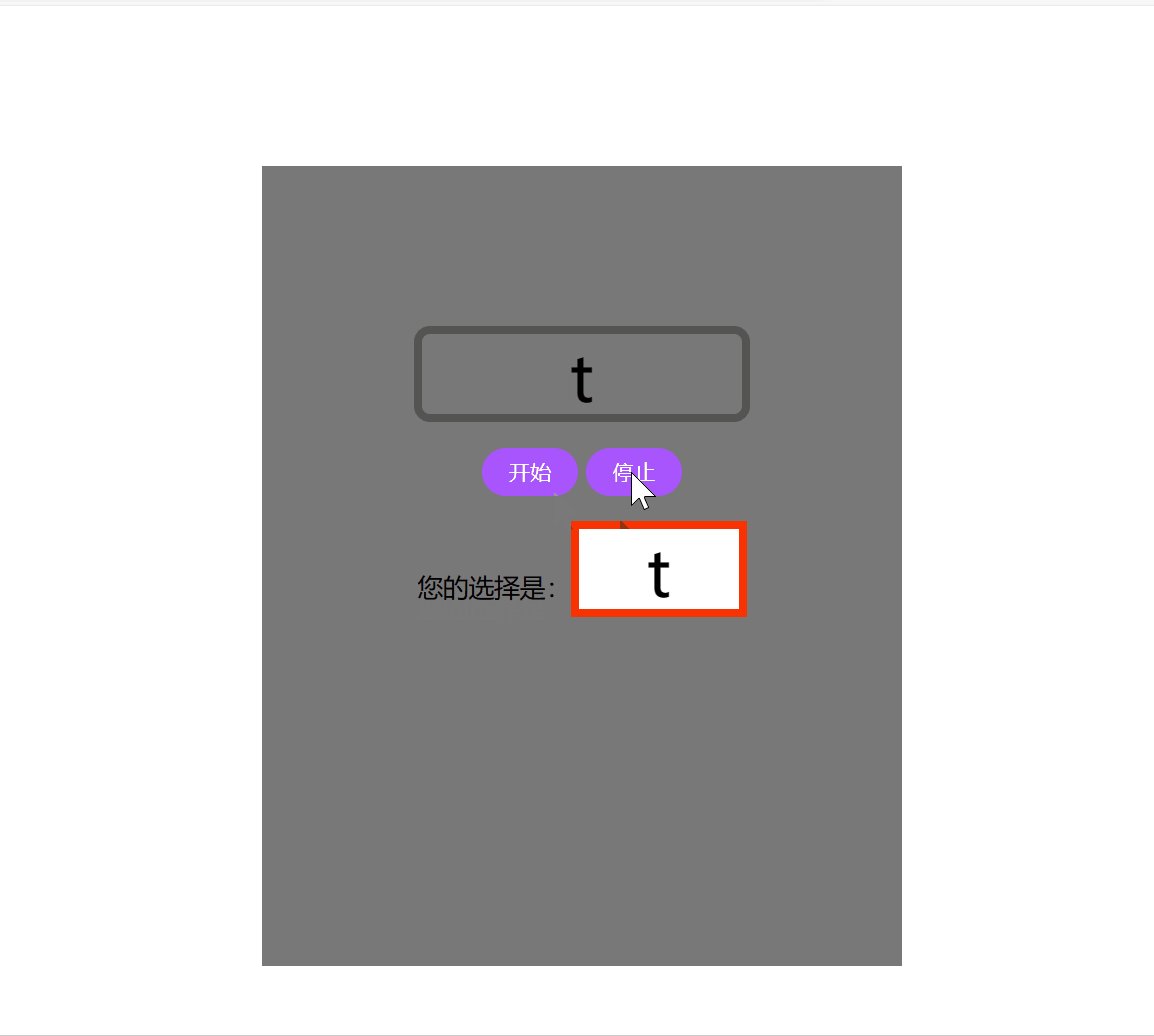
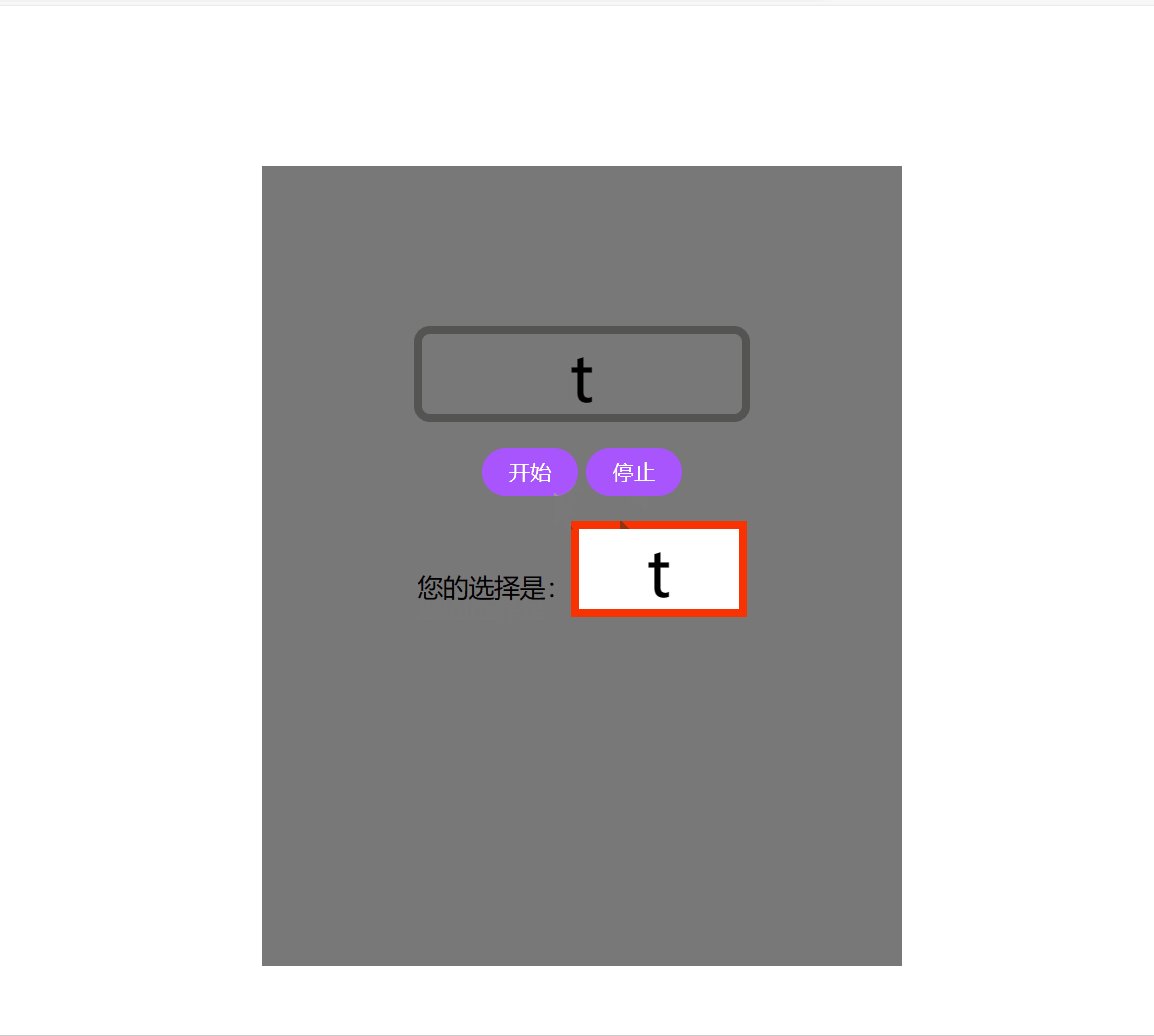
const text = document.querySelector('.text')const btn = document.querySelectorAll('button')const span = document.querySelector('span')function Random(n, m) {if (n > m) {let temp = nn = mm = temp}return Math.floor(Math.random() * (m - n + 1)) + n}let arr = ['a', 'b', 'c', 'd', 'e', 'f', 'h', 'i', 'l', 'j', 'k', 'm', 'l', 'n', 'q', 'r', 'u', 'y', 'o', 'p', 'x', 'z', 's', 'v', 't', 'w']let timerbtn[0].addEventListener('click', function () {timer = setInterval(function () {let random =Random(0,arr.length-1)text.innerHTML = arr[random]}, 60)})btn[1].addEventListener('click', function () {clearInterval(timer)span.innerHTML=text.innerHTML})