- forEach只是遍历数组的元素;
- map映射遍历,除了遍历数组的元素,还会返回一个新的数组。map本身是映射的意思。
若我们平时开发中只是遍历元素的话,用forEach,千万别用map。
注意:
他们俩若遍历的数组元素是基本元素时,对遍历元素的操作不会修改原数组的值,
若遍历的数组元素是引用类型元素时,对遍历元素的操作会修改原数组的值。
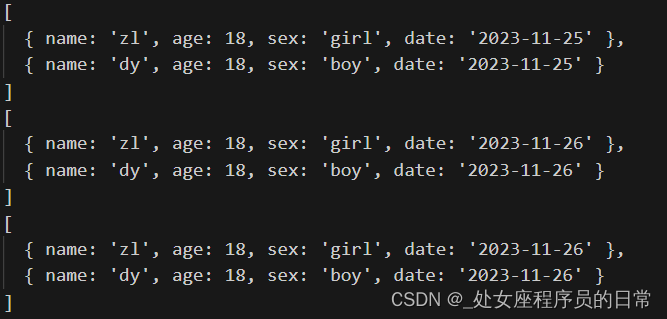
const list1 =[{name:'zl',age:18,sex:'girl'},{name:'dy',age:18,sex:'boy'}]
const list2 =[{name:'zl',age:18,sex:'girl'},{name:'dy',age:18,sex:'boy'}]
list1.forEach(item=>item.date='2023-11-25');
const newList2 = list2.map(item=>{item.date='2023-11-26';return item;
});
console.log(list1);
console.log(list2);
console.log(newList2);