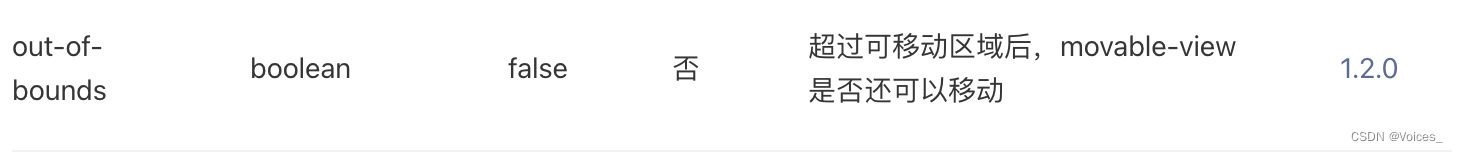
movable-view 可移动视图容器
可移动视图容器,在页面中可以拖拽滑动。movable-view必须在 movable-area 组件中,并且必须是直接子节点
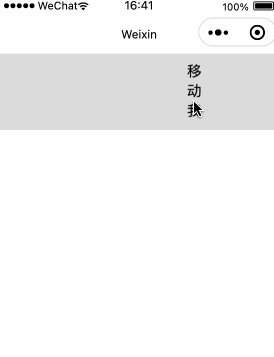
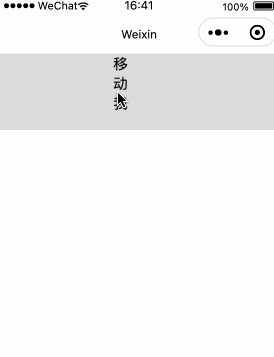
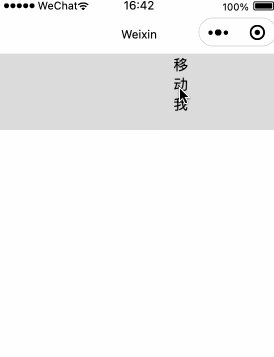
<view><movable-area style="width: 750rpx;height: 200rpx;background-color: gainsboro;"><movable-view direction="all"> 移动我 </movable-view></movable-area>
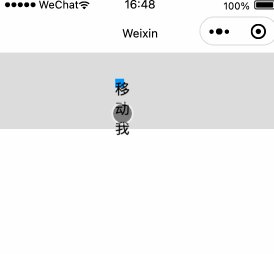
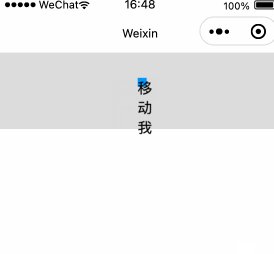
</view>运行效果:

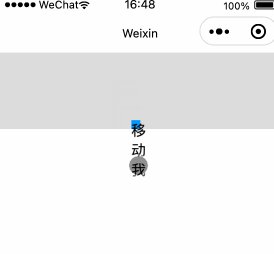
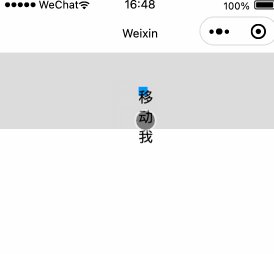
发现文字超出了移动区域的问题,去查阅了文档,发现这个默认是不允许超出的

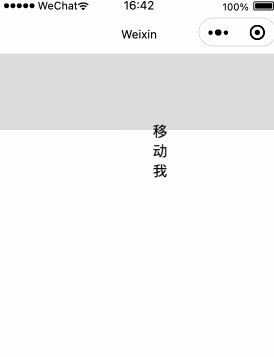
问题原因:没有给 movable-view设置宽高,所以它自动设置了宽高,所以视觉上,“移动我”三个字,超出了移动范围,话不多说,看图。

看到蓝色方块了吧,
所以解决方法就是给movable-view设置宽高,并且out-of-bounds保持是false(默认)