文章目录
- 前文提要
- 事件修饰符
- prevent(常用)
- stop(不常用)
- 事件冒泡
- stop使用方法
- 三层嵌套下的stop
- 三层嵌套看出的stop:
- once(常用)
- capture(不常用)
- self(不常用)
- 思考点,事件是否被阻止传播
- passive(不常用)
前文提要
本人仅做个人学习记录,如有错误,请多包涵
参考链接:面试官:Vue常用的修饰符有哪些有什么应用场景
事件修饰符
在前文提到了“事件处理”后,我们可以为标签绑定事件,事件也存在着六种修饰符,称为事件修饰符。
它们分别是:prevent、stop、once、capture、self、passive,这些标签具有不同的功能,可以为事件叠加事件修饰符使用。
前三个常用,后三个了解就好。
prevent(常用)
prevent可以阻止标签的默认行为,例如
<a href="http://www.baidu.com">超链接</a>
当你点击上面代码呈现的超链接的时候,回跳转到百度的首页。
但是当你为这个绑定鼠标点击事件并且添加prevent修饰符的时候(回调函数不一定要添加),则会阻止这个默认行为。也就是,点击过后什么都不会发生,如果添加了回调函数,则响应回调函数,但仍然不会跳转。
<a href="http://www.baidu.com" @click.prevent>超链接</a>
stop(不常用)
事件冒泡
stop修饰符用来阻止事件冒泡,事件冒泡是从内向外的。
当一个标签被另一个标签包含的时候,二者都有着相同的触发事件,例如鼠标点击,当你触发内部的标签的时候,也会触发外部标签的事件,从而触发多遍。
回调函数的触发顺序默认也是由内向外的。
样例代码:
在这里插入代码片<body><div id="box" @click="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><button @click="showInfo2" style="background-color:rgb(0, 255, 13)">点我触发事件</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo1() {console.log(1)},showInfo2() {console.log(2)}}})</script>
</body>
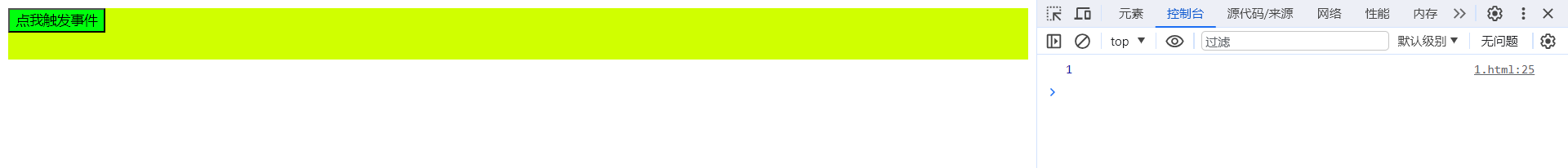
呈现效果如下:

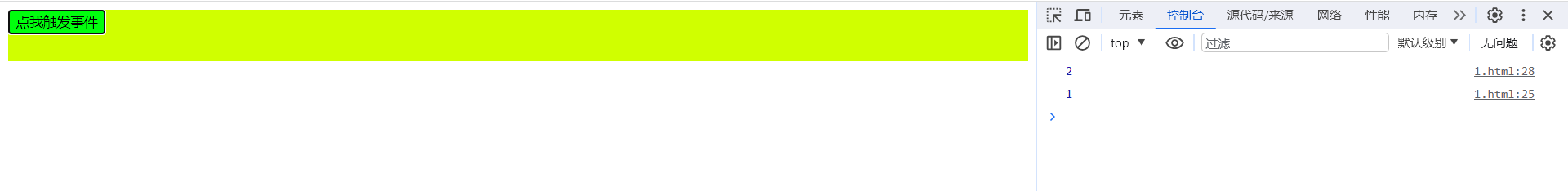
当你点击div标签区域的时候会触发鼠标点击事件,从而调用函数showInfo1,控制台输出1

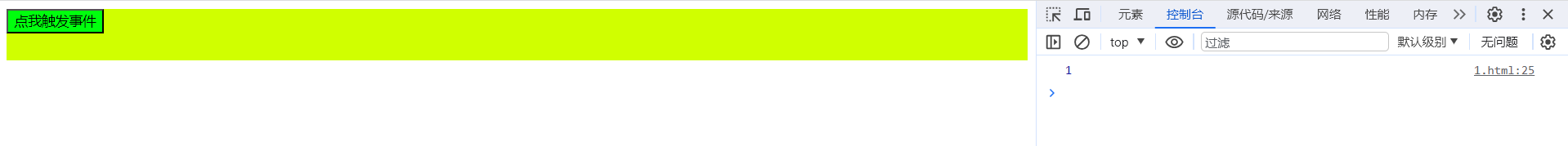
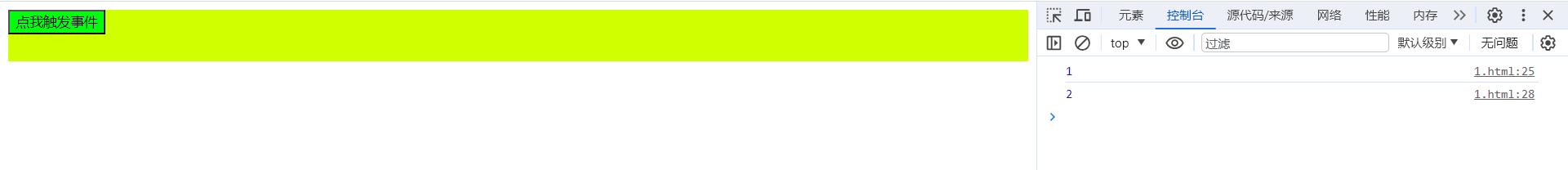
但是当你点击div标签内部的按钮时,效果则不一样。

控制台先输出2,后输出1。
可以看出,内部按钮先触发事件,外部的div标签后触发事件,这就是事件冒泡,你可以想象一个气泡从下部跑到上部,就是事件从内部到外部传递,回调函数从内向外顺序触发。。
stop使用方法
修改代码,改成下述样式(其余不变)
<div id="box" @click="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><button @click.stop="showInfo2" style="background-color:rgb(0, 255, 13)">点我触发事件</button></div>

则不会触发事件冒泡,这是两层的情况,在内部那层书写stop,从而阻止事件冒泡。
三层嵌套下的stop
<body><div id="box" @click="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><h1 @click="showInfo2" style="background-color:rgb(255, 0, 0)"><button @click.stop="showInfo3" style="background-color:rgb(0, 255, 13)">点我触发事件</button></h1></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo1() {console.log(1)},showInfo2() {console.log(2)},showInfo3() {console.log(3)}}})</script>
</body>
三层中,最里面的标签中加入了stop事件修饰符,其余两层没有。
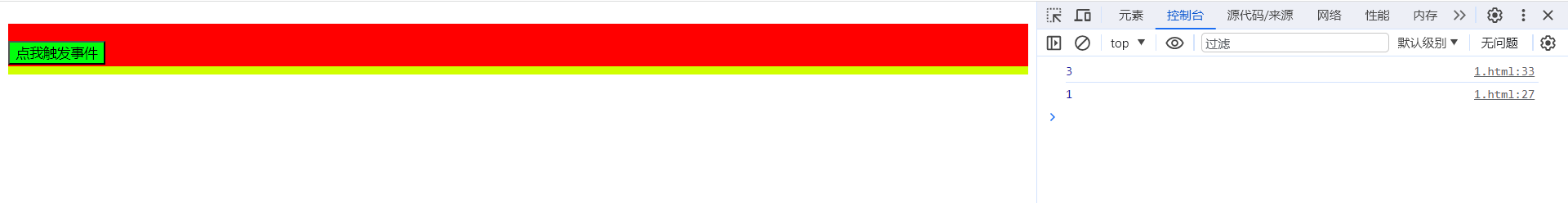
呈现效果如下:

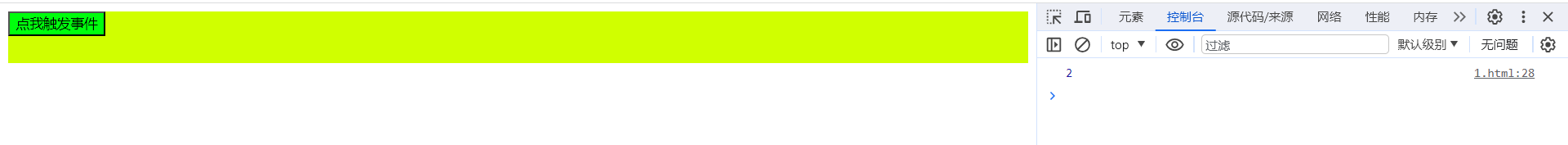
当你点击按钮的时候,呈现效果如下:

事件冒泡在添加了stop修饰符的这层直接被阻止,后面两层根本不会事件冒泡。
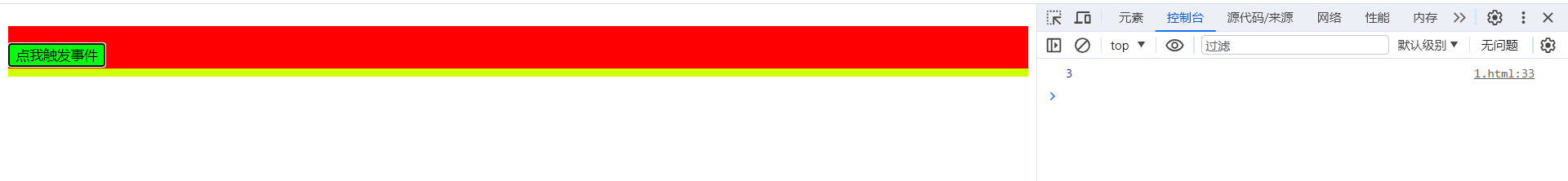
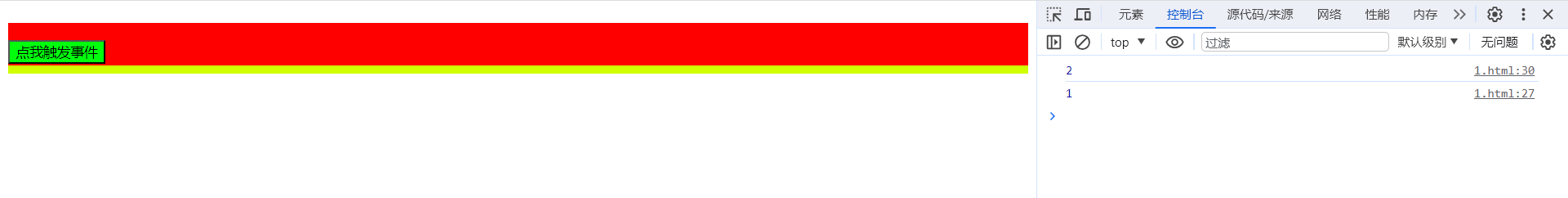
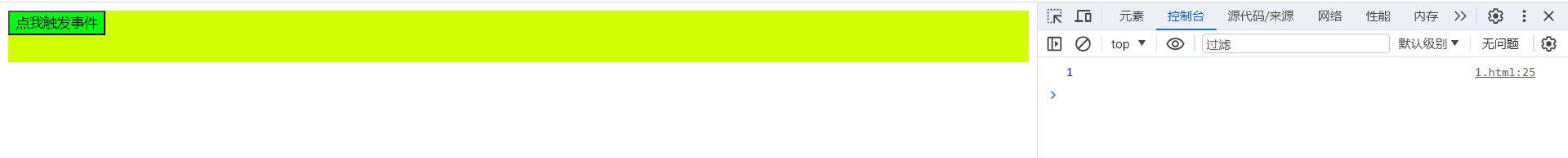
当你点击第二层的h1标签,也就是红色那层没添加stop的时候,呈现效果如下:

点击中间第二层没添加过stop修饰符,后面两层仍然可以触发事件冒泡,最里面那层的stop修饰符,并不能管到整个嵌套的结构。
再次修改代码(其余部分不变):
<div id="box" @click="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><h1 @click.stop="showInfo2" style="background-color:rgb(255, 0, 0)"><button @click="showInfo3" style="background-color:rgb(0, 255, 13)">点我触发事件</button></h1></div>
三层嵌套中,只在中间的第二层添加stop事件修饰符,最里层和最外层不添加stop。
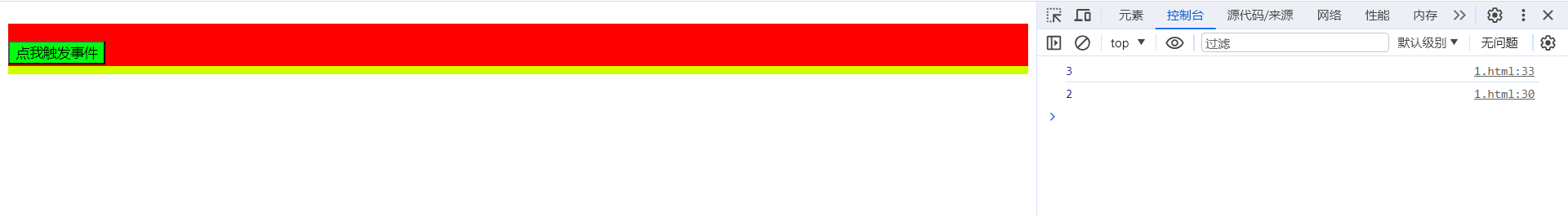
点击按钮,呈现效果如下:
嘴里
最里层触发的事件,会冒泡到第二层,触发事件后,才被阻止继续冒泡。
如果点击中间的h1标签层,呈现效果如下:

点击中间层触发事件,事件则会直接在这层被阻止,不会继续事件冒泡,不会到第三层。
三层嵌套看出的stop:
stop修饰符,仅能阻止事件在当前标签触发后,不会继续冒泡传播。
不会管前一层触发的事件如何传播,也不会管触发在这层之外的嵌套层触发的事件会不会接着冒泡。
once(常用)
once能够让事件仅能够触发一次。
如果代码写成这样:
<body><div id="box"><button @click="showInfo">点我触发事件</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo() {console.log(1)}}})</script>
</body>
那么可以点击按钮多次,从而多次触发鼠标点击事件,在控制台输出多个1。

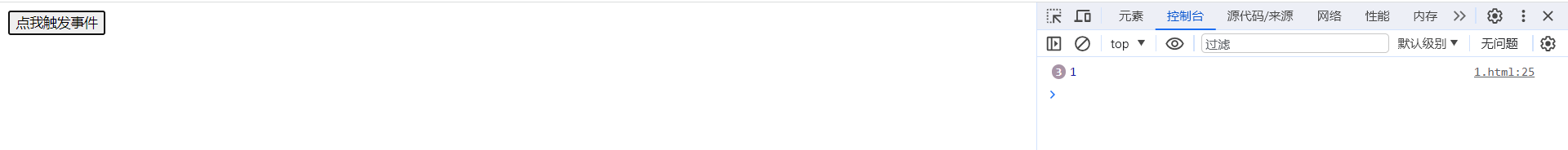
但是如果修改这里代码中的部分,添加once修饰符,改成下面这样
<button @click.once="showInfo">点我触发事件</button>

则无论如何点击这个按钮,右侧控制台永远只会输出一次1,这意味着事件永远只会被触发一次
capture(不常用)
前文提到过事件冒泡是从内向外,那么capture则是让从内向外的模式变为捕捉模式,从外向内。
当你的代码写成下面这样:
点击外层的div标签的时候,呈现效果如下:
<body><div id="box" @click.capture="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><button @click.capture="showInfo2" style="background-color:rgb(0, 255, 13)">点我触发事件</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo1() {console.log(1)},showInfo2() {console.log(2)}}})</script>
</body>
点击div标签对应的范围:

只出现了1,说明只触发了div对应的回调函数,说明事件并不会从外层传到内层。
点击按钮:

先出现1,后出现2,有两个数,说明事件依旧是从内层传到外层,但是回调函数的顺序则是从外到内的。
self(不常用)
self会要求事件触发者是自己的时候,才允许回调函数的执行,也可以用来阻止事件冒泡(阻止得不完全)。
代码写成这样(其余保持不变):
<div id="box" @click.self="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><button @click="showInfo2" style="background-color:rgb(0, 255, 13)">点我触发事件</button>
</div>
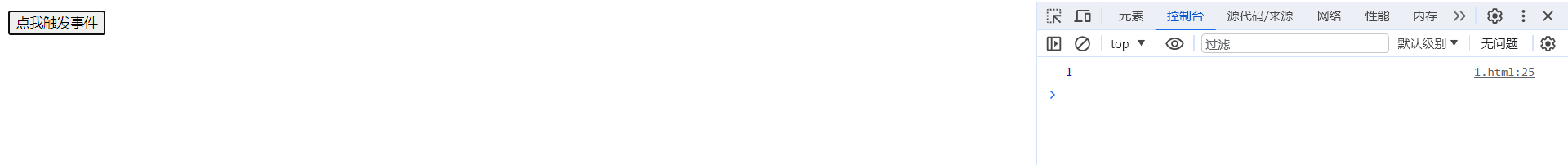
点击按钮:

只有按钮对应的回调函数被触发了,并没有触发div标签的回调函数。
点击div标签:

当触发事件的是自己的时候,div标签对应的回调函数才能被执行。
思考点,事件是否被阻止传播
在stop修饰符中,如果三层的标签中间有一个stop,最内层的事件,传递到中间这层,触发事件之后,就无法继续传播了,那么,self是吗?
修改代码如下:
<body><div id="box" @click="showInfo1" style="background-color:rgb(208, 255, 0);height:50px"><h1 @click.self="showInfo2" style="background-color:rgb(255, 0, 0)"><button @click="showInfo3" style="background-color:rgb(0, 255, 13)">点我触发事件</button></h1></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo1() {console.log(1)},showInfo2() {console.log(2)},showInfo3() {console.log(3)}}})</script>
</body>
在中间层添加self修饰符,其余两层没有修饰符。
点击最内层的按钮:

你会发现,最内层和最外层的鼠标点击事件对应的回调函数全被触发了,说明self修饰符并不会阻止事件的传播,它只会阻止回调函数的调用(因为鼠标点击事件的触发者是内部的按钮,并不是带有self修饰符的h1标签)
passive(不常用)
passive会使标签的默认行为立即执行,默认行为一般会在触发事件的回调函数处理完之后执行,如果回调函数需要处理很久很久,默认行为则会因此延迟,造成使用上的不便。
<body><div id="box" ><a href="http://www.baidu.com" @click="showInfo">超链接</a></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',methods: {showInfo() {for (var i = 0; i < 10000; i++){console.log(1)}}}})</script>
</body>
我使用的chrome浏览器,会在计数到四千的时候再跳转到百度的官网,具备一定的延迟,数值越大的时候,延迟越明显。
如果为超链接中增加passive修饰符,如下(其余不变):
<a href="http://www.baidu.com" @click.passive="showInfo">超链接</a>
则会在你点击超链接的时候,马上跳转到百度的官网地址。
至此,结束。
如果你觉得这篇文章写的不错,多多点赞~收藏吧!