计算器的模拟实现
- 一、实验题目:计算器
- 二:实验目的:
- 三:实验内容与实现
- 1:【实验内容】
- 2:【实验实现】
- 1.计算器界面的实现,如下图所示:
- 2:各项功能的实现,如下图所示:
- 3:具体的实现代码:
一、实验题目:计算器
二:实验目的:
通过本次实验使学生掌握java语言图形用户界面开发的相关技术。
三:实验内容与实现
1:【实验内容】
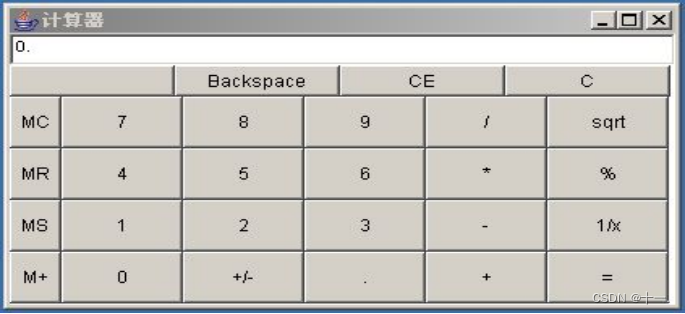
完成计算器的加、减、乘、除、开方、求反等功能,具体功能需求可以参考window自带计算器。如图:

2:【实验实现】
1.计算器界面的实现,如下图所示:


2:各项功能的实现,如下图所示:


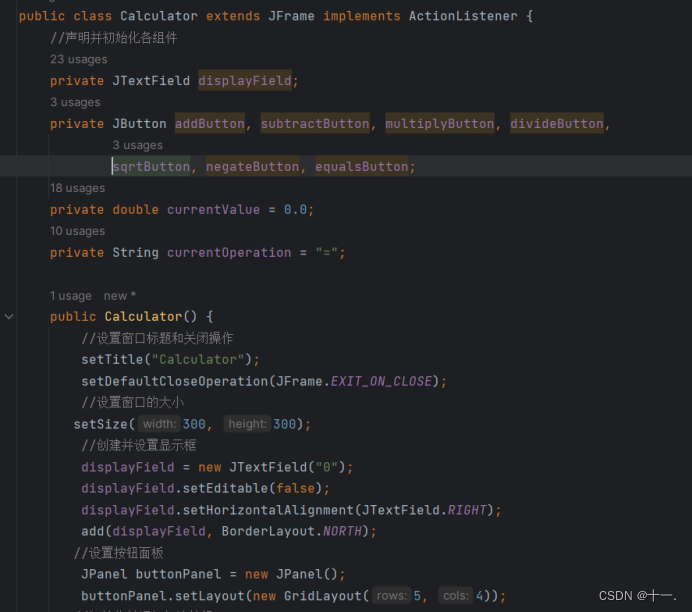
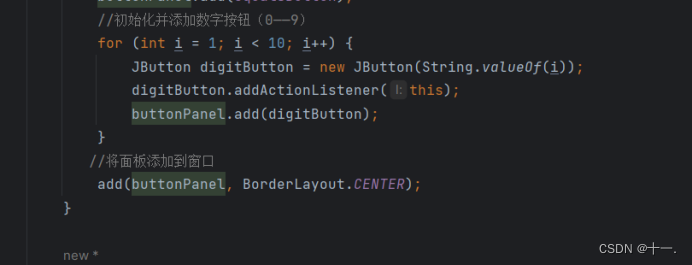
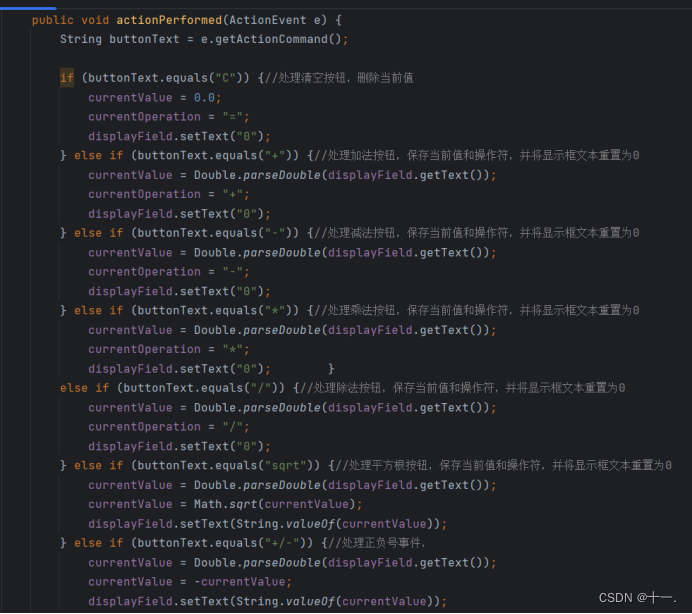
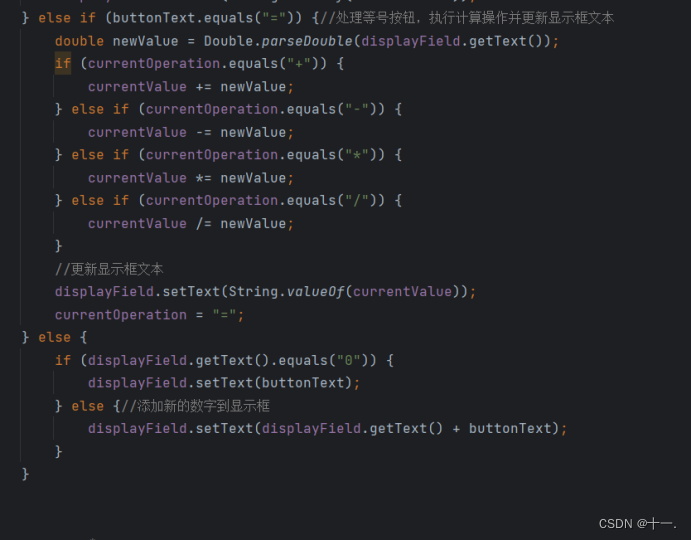
3:具体的实现代码:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;public class Calculator extends JFrame implements ActionListener {//声明并初始化各组件private JTextField displayField;private JButton addButton, subtractButton, multiplyButton, divideButton,sqrtButton, negateButton, equalsButton;private double currentValue = 0.0;private String currentOperation = "=";public Calculator() {//设置窗口标题和关闭操作setTitle("Calculator");setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗口的大小setSize(300, 300);//创建并设置显示框displayField = new JTextField("0");displayField.setEditable(false);displayField.setHorizontalAlignment(JTextField.RIGHT);add(displayField, BorderLayout.NORTH);//设置按钮面板JPanel buttonPanel = new JPanel();buttonPanel.setLayout(new GridLayout(5, 4));//初始化并添加加法按钮addButton = new JButton("+");addButton.addActionListener(this);buttonPanel.add(addButton);//初始化并添加减法按钮subtractButton = new JButton("-");subtractButton.addActionListener(this);buttonPanel.add(subtractButton);//初始化并添加乘法按钮multiplyButton = new JButton("*");multiplyButton.addActionListener(this);buttonPanel.add(multiplyButton);//初始化并添加除法按钮divideButton = new JButton("/");divideButton.addActionListener(this);buttonPanel.add(divideButton);//初始化并添加平方根按钮sqrtButton = new JButton("sqrt");sqrtButton.addActionListener(this);buttonPanel.add(sqrtButton);//初始化并添加正负号按钮negateButton = new JButton("+/-");negateButton.addActionListener(this);buttonPanel.add(negateButton);//初始化并添加等于号按钮equalsButton = new JButton("=");equalsButton.addActionListener(this);equalsButton.setForeground(Color.RED);buttonPanel.add(equalsButton);//初始化并添加数字按钮(0——9)for (int i = 1; i < 10; i++) {JButton digitButton = new JButton(String.valueOf(i));digitButton.addActionListener(this);buttonPanel.add(digitButton);}//将面板添加到窗口add(buttonPanel, BorderLayout.CENTER);}public void actionPerformed(ActionEvent e) {String buttonText = e.getActionCommand();if (buttonText.equals("C")) {//处理清空按钮,删除当前值currentValue = 0.0;currentOperation = "=";displayField.setText("0");} else if (buttonText.equals("+")) {//处理加法按钮,保存当前值和操作符,并将显示框文本重置为0currentValue = Double.parseDouble(displayField.getText());currentOperation = "+";displayField.setText("0");} else if (buttonText.equals("-")) {//处理减法按钮,保存当前值和操作符,并将显示框文本重置为0currentValue = Double.parseDouble(displayField.getText());currentOperation = "-";displayField.setText("0");} else if (buttonText.equals("*")) {//处理乘法按钮,保存当前值和操作符,并将显示框文本重置为0currentValue = Double.parseDouble(displayField.getText());currentOperation = "*";displayField.setText("0"); }else if (buttonText.equals("/")) {//处理除法按钮,保存当前值和操作符,并将显示框文本重置为0currentValue = Double.parseDouble(displayField.getText());currentOperation = "/";displayField.setText("0");} else if (buttonText.equals("sqrt")) {//处理平方根按钮,保存当前值和操作符,并将显示框文本重置为0currentValue = Double.parseDouble(displayField.getText());currentValue = Math.sqrt(currentValue);displayField.setText(String.valueOf(currentValue));} else if (buttonText.equals("+/-")) {//处理正负号事件,currentValue = Double.parseDouble(displayField.getText());currentValue = -currentValue;displayField.setText(String.valueOf(currentValue));} else if (buttonText.equals("=")) {//处理等号按钮,执行计算操作并更新显示框文本double newValue = Double.parseDouble(displayField.getText());if (currentOperation.equals("+")) {currentValue += newValue;} else if (currentOperation.equals("-")) {currentValue -= newValue;} else if (currentOperation.equals("*")) {currentValue *= newValue;} else if (currentOperation.equals("/")) {currentValue /= newValue;}//更新显示框文本displayField.setText(String.valueOf(currentValue));currentOperation = "=";} else {if (displayField.getText().equals("0")) {displayField.setText(buttonText);} else {//添加新的数字到显示框displayField.setText(displayField.getText() + buttonText);}}}public static void main(String[] args) {Calculator calculator = new Calculator();calculator.setVisible(true);}
}