文章目录
- 前言
- CSS3 多媒体查询
- CSS2 多媒体类型
- CSS3 多媒体查询
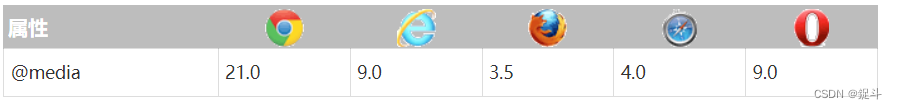
- 浏览器支持
- 多媒体查询语法
- CSS3 多媒体类型
- 多媒体查询简单实例
- 媒体类型
- 媒体功能
- 更多实例
- 后言
前言
hello world欢迎来到前端的新世界
😜当前文章系列专栏:CSS
🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹
💖感谢大家支持!您的观看就是作者创作的动力
CSS3 多媒体查询
CSS2 多媒体类型
@media 规则在 CSS2 中有介绍,针对不同媒体类型可以定制不同的样式规则。
例如:你可以针对不同的媒体类型(包括显示器、便携设备、电视机,等等)设置不同的样式规则。
但是这些多媒体类型在很多设备上支持还不够友好。
CSS3 多媒体查询
CSS3 的多媒体查询继承了 CSS2 多媒体类型的所有思想: 取代了查找设备的类型,CSS3 根据设置自适应显示。
媒体查询可用于检测很多事情,例如:
viewport(视窗) 的宽度与高度
设备的宽度与高度
朝向 (智能手机横屏,竖屏) 。
分辨率
目前很多针对苹果手机,Android 手机,平板等设备都会使用到多媒体查询。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器的版本号。

多媒体查询语法
多媒体查询由多种媒体组成,可以包含一个或多个表达式,表达式根据条件是否成立返回 true 或 false。
@media not|only mediatype and (expressions) {CSS-Code;
}
如果指定的多媒体类型匹配设备类型则查询结果返回 true,文档会在匹配的设备上显示指定样式效果。
除非你使用了 not 或 only 操作符,否则所有的样式会适应在所有设备上显示效果。
-
not: not是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
-
only: 用来定某种特别的媒体类型。对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的Web浏览器会忽略only关键字并直接根据后面的表达式应用样式文件。对于不支持Media Queries的设备但能够读取Media Type类型的Web浏览器,遇到only关键字时会忽略这个样式文件。
-
all: 所有设备,这个应该经常看到。
你也可以在不同的媒体上使用不同的样式文件:
<link rel="stylesheet" media="mediatype and|not|only (expressions)" href="print.css">
CSS3 多媒体类型

多媒体查询简单实例
使用多媒体查询可以在指定的设备上使用对应的样式替代原有的样式。
以下实例中在屏幕可视窗口尺寸大于 480 像素的设备上修改背景颜色:
@media screen and (min-width: 480px) {body {background-color: lightgreen;}
}以下实例在屏幕可视窗口尺寸大于 480 像素时将菜单浮动到页面左侧:
@media screen and (min-width: 480px) {#leftsidebar {width: 200px; float: left;}#main {margin-left:216px;}
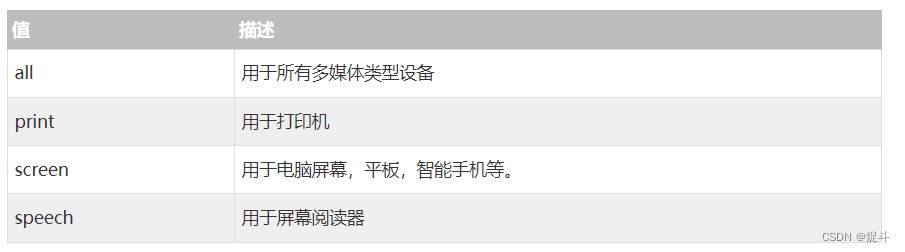
}媒体类型

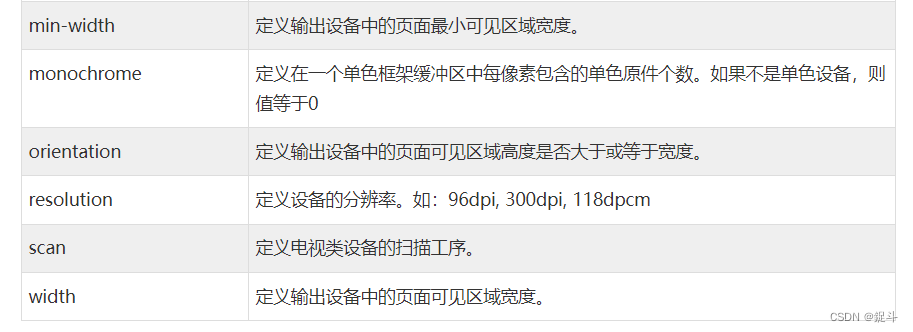
媒体功能



更多实例
使用 @media 查询来制作响应式设计:
@media only screen and (max-width: 500px) {.gridmenu {width:100%;}.gridmain {width:100%;}.gridright {width:100%;}
}后言
创作不易,要是本文章对广大读者有那么一点点帮助 不妨三连支持一下,您的鼓励就是博主创作的动力











![BUUCTF [SWPU2019]伟大的侦探 1](https://img-blog.csdnimg.cn/94788f5c2fe4464dbd2f53e374f8e031.png#pic_center)