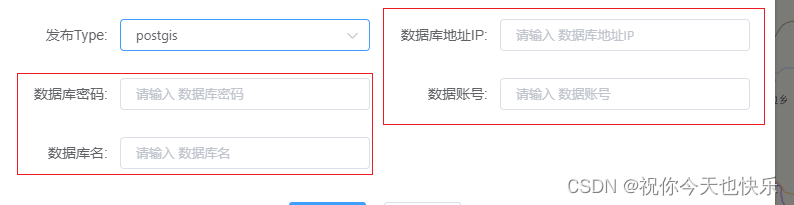
效果:发布type为shp时 数据相关的都隐藏,当发布type为postgis时则显示

1.avue表单绑定值
html
<avue-form :option="option" v-model="publishForm"></avue-form>js data中定义
data() {return {publishForm: {},option: {labelWidth: 120,column: [{label: '发布Type',prop: 'publishType',type: 'select',dicData: [{label: 'shp',value: 'shp'}, {label: 'postgis',value: 'postgis'}]},{label: '数据库地址IP',prop: 'dataBaseIp',display: false,},{label: '数据库密码',prop: 'dataBasePassword',display: false,},{label: '数据账号',prop: 'dataAccount',display: false,},{label: '数据库名',prop: 'dataBaseName',display: false,},]}}}, publishForm中就是表单中收集的值,后面将其中的数据与后端交互。
2.avue表单项根据某项的值去联动显隐
watch: {'publishForm.publishType'() {if (this.publishForm.publishType === 'postgis') {const columnIp = this.findObject(this.option.column, "dataBaseIp")const columnPassword = this.findObject(this.option.column, "dataBasePassword")const columnAccount = this.findObject(this.option.column, "dataAccount")const columnName = this.findObject(this.option.column, "dataBaseName")columnIp.display = truecolumnPassword.display = truecolumnAccount.display = truecolumnName.display = true} else {const columnIp = this.findObject(this.option.column, "dataBaseIp")const columnPassword = this.findObject(this.option.column, "dataBasePassword")const columnAccount = this.findObject(this.option.column, "dataAccount")const columnName = this.findObject(this.option.column, "dataBaseName")columnIp.display = falsecolumnPassword.display = falsecolumnAccount.display = falsecolumnName.display = false}}},注意:其中要显隐的表单项要给一个display初始状态值。
实现avue表单项根据某项的值 去联动 其他表单项下拉也是同理:
const column = this.findObject(this.option.group, "roleId");column.dicData = res.data.data;const deptColumn = this.findObject(this.userOption.column, 'deptId')deptColumn.dicUrl = `/api/blade-system/dept/select?userId=${userId}`3.avue select切换与另外一个select的options联动
{label: "发布空间",prop: "test",type: "select",dicUrl: "/api/blade-system/dict-biz/dictionary?code=GIS_WORKSPACE",props: {label: "dictValue",value: "dictKey"},event: {change: (val) => {if (!val) returnif (val) {if (val == 'VECTOR') {this.typeValue = 'GIS_VECTOR_STYLE'} else if (val == 'IMAGE') {this.typeValue = 'GIS_IMAGE_STYLE'} else if (val == 'LARGE_SCREEN') {this.typeValue = 'GIS_LARGE_SCREEN_STYLE'}getDicData(this.typeValue).then((res) => {const column = this.findObject(this.option.column, "shpStyle")column.dicData = res.data.data})}},},rules: [{required: true,message: "请选择发布空间",trigger: "change"}],},{label: "图层样式 ",prop: "shpStyle",type: "select",props: {label: "dictValue",value: "dictKey"},dicData: [],rules: [{required: true,message: "请选择图层样式",trigger: "change"}],},propsdicData先后顺序不能变 否则会报错