
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 1.1 TreeShaking 的定义和背景
- 1.2 TreeShaking 的重要性和优势
- 二、TreeShaking 的原理
- 2.1 代码模块的导入和导出
- 2.2 静态分析和依赖关系的确定
- 2.3 无用代码的删除
- 三、TreeShaking 的实现
- 3.1 编译器和工具的支持
- 3.2 Webpack 和 Babel 的 TreeShaking 功能
一、引言
1.1 TreeShaking 的定义和背景
TreeShaking 是一种优化技术,用于删除 JavaScript 代码中未被实际使用的代码。它通过分析代码中的依赖关系,并删除那些未被引用的代码,从而减少代码的体积,提高代码的性能。
TreeShaking 的背景是随着 JavaScript 应用程序的规模和复杂性不断增加,代码的体积也随之增大。这会导致应用程序的加载速度变慢,影响用户体验。为了解决这个问题,TreeShaking 应运而生,它通过删除未被使用的代码,减少代码体积,提高应用程序的性能和加载速度。
TreeShaking 的实现需要编译器或工具的支持,例如 Webpack、Babel 等。这些工具会对代码进行静态分析,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。这使得代码更加简洁和高效,提高了应用程序的性能和用户体验。
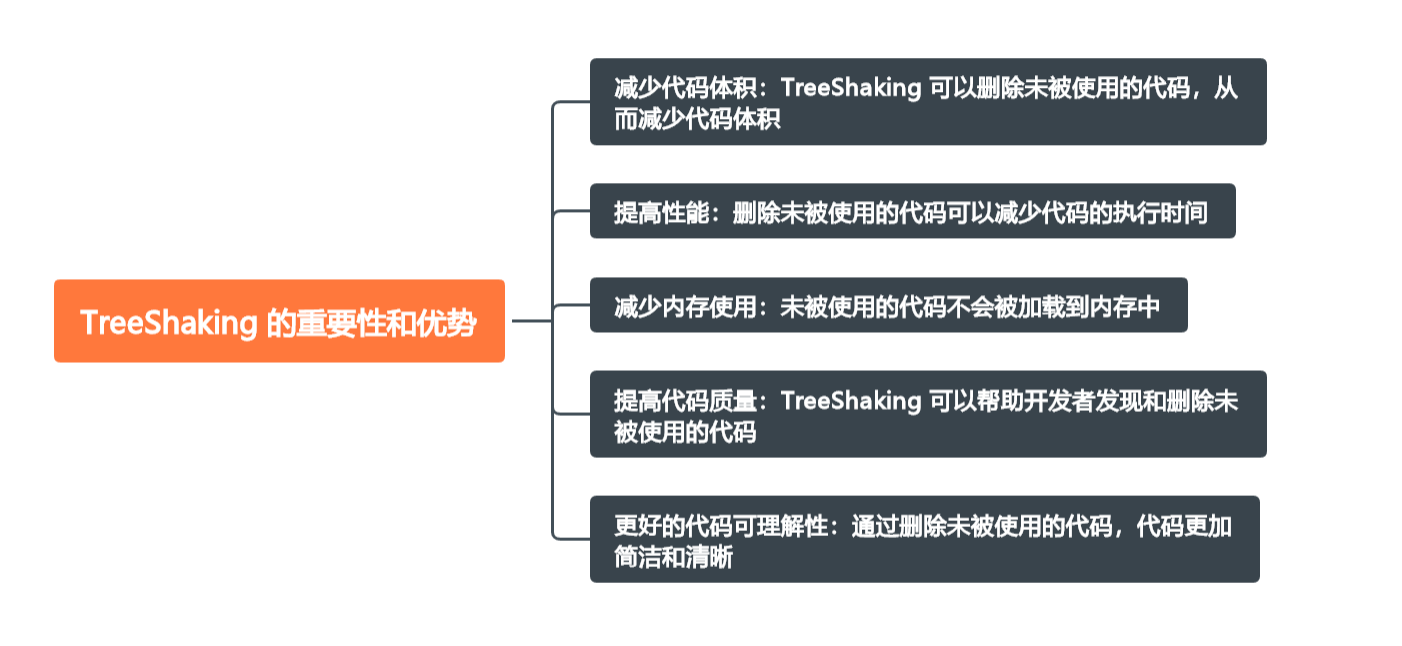
1.2 TreeShaking 的重要性和优势
TreeShaking 的重要性和优势在于:
- 减少代码体积:TreeShaking 可以删除未被使用的代码,从而减少代码体积。这对于移动应用程序和网络应用程序非常重要,因为较小的代码体积可以提高加载速度和用户体验。
提高性能:删除未被使用的代码可以减少代码的执行时间,从而提高应用程序的性能。- 减少内存使用:未被使用的代码不会被加载到内存中,因此 TreeShaking 可以减少应用程序的内存使用。
- 提高代码质量:TreeShaking 可以帮助开发者发现和删除未被使用的代码,从而提高代码的质量和可维护性。
更好的代码可理解性:通过删除未被使用的代码,代码更加简洁和清晰,更易于理解和维护。

总之,TreeShaking 是一种重要的优化技术,可以帮助开发者提高应用程序的性能和用户体验,同时也有助于提高代码的质量和可维护性。
二、TreeShaking 的原理
2.1 代码模块的导入和导出
TreeShaking 的原理是基于代码模块的导入和导出。在 JavaScript 中,代码模块可以通过import和export关键字来导入和导出代码。
当一个模块被导入时,它会将自己的导出暴露给其他模块。其他模块可以通过导入该模块并使用其导出的方式来使用该模块中的代码。
TreeShaking 的核心思想是通过分析代码中的依赖关系,确定哪些代码被实际使用,哪些代码未被使用,并删除未被使用的代码。
具体来说,TreeShaking 会分析代码中的导入语句,确定哪些模块被导入。然后,它会检查这些导入的模块中是否存在未被使用的导出。如果存在未被使用的导出,TreeShaking 会将其删除,从而减少代码的体积。
为了实现 TreeShaking,需要编译器或工具的支持。例如,Webpack 和 Babel 等工具都支持 TreeShaking。这些工具会对代码进行静态分析,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
需要注意的是,TreeShaking 只能删除未被引用的代码,而不能删除被引用但未被实际使用的代码。因此,在编写代码时,应该尽量避免引入不必要的代码,以减少代码的体积和提高性能。
2.2 静态分析和依赖关系的确定
TreeShaking 的原理是基于静态分析和依赖关系的确定。
静态分析是指在编译时对代码进行分析,而不是在运行时进行分析。
通过静态分析,可以确定代码中的依赖关系,即哪些代码被引用,哪些代码未被引用。
在 JavaScript 中,代码中的依赖关系可以通过导入语句和函数调用等方式来确定。例如,如果一个模块导入了另一个模块,那么它就依赖于被导入的模块。同样,如果一个函数调用了另一个函数,那么它也依赖于被调用的函数。
TreeShaking 通过分析代码中的导入语句和函数调用等方式,确定代码中的依赖关系。然后,它会删除那些未被引用的代码,从而减少代码的体积。
具体来说,TreeShaking 会分析代码中的导入语句,确定哪些模块被导入。然后,它会检查这些导入的模块中是否存在未被使用的导出。如果存在未被使用的导出,TreeShaking 会将其删除,从而减少代码的体积。
需要注意的是,TreeShaking 只能删除未被引用的代码,而不能删除被引用但未被实际使用的代码。因此,在编写代码时,应该尽量避免引入不必要的代码,以减少代码的体积和提高性能。
2.3 无用代码的删除
TreeShaking 的原理是删除无用的代码,以减少代码的体积和提高性能。
无用的代码指的是那些在程序运行过程中没有被实际使用的代码。
具体来说,TreeShaking 会分析代码中的导入语句和函数调用等方式,确定哪些代码被引用,哪些代码未被引用。然后,它会删除那些未被引用的代码,从而减少代码的体积。
为了实现无用代码的删除,TreeShaking 需要编译器或工具的支持。例如,Webpack 和 Babel 等工具都支持 TreeShaking。这些工具会对代码进行静态分析,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
需要注意的是,TreeShaking 只能删除未被引用的代码,而不能删除被引用但未被实际使用的代码。因此,在编写代码时,应该尽量避免引入不必要的代码,以减少代码的体积和提高性能。
三、TreeShaking 的实现
3.1 编译器和工具的支持
TreeShaking 的实现需要编译器和工具的支持。下面是一些常见的支持 TreeShaking 的编译器和工具:
- Webpack:Webpack 是一个流行的前端模块打包器,它支持 TreeShaking。Webpack 会对代码进行静态分析,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
Babel:Babel 是一个流行的 JavaScript 编译器,它也支持 TreeShaking。Babel 会将代码转换为 ES5 或其他目标版本,并删除未被引用的代码。- TypeScript:TypeScript 是一个流行的 JavaScript 超集,它也支持 TreeShaking。TypeScript 编译器会对代码进行静态分析,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
Rollup:Rollup 是一个轻量级的模块打包器,它也支持 TreeShaking。Rollup 会对代码进行静态分析,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
需要注意的是,TreeShaking 的实现可能会因为不同的编译器和工具而有所不同。因此,在使用 TreeShaking 时,应该根据具体的需求和环境选择合适的编译器和工具,并确保它们支持 TreeShaking。
3.2 Webpack 和 Babel 的 TreeShaking 功能
Webpack 和 Babel 都是流行的 JavaScript 工具,它们都支持 TreeShaking 功能。
下面是 Webpack 和 Babel 实现 TreeShaking 的方式:
Webpack 的 TreeShaking 功能:Webpack 是一个前端模块打包器,它通过静态分析代码中的导入语句和函数调用等方式,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。- Webpack 的 TreeShaking 功能需要在配置文件中开启。在 Webpack 4 及更高版本中,可以通过
optimization.splitChunks配置项来开启 TreeShaking 功能。 - Webpack 的 TreeShaking 功能会分析代码中的导入语句和函数调用等方式,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
- Webpack 的 TreeShaking 功能只能删除未被引用的代码,而不能删除被引用但未被实际使用的代码。
- Webpack 的 TreeShaking 功能需要在配置文件中开启。在 Webpack 4 及更高版本中,可以通过
Babel 的 TreeShaking 功能:Babel 是一个流行的 JavaScript 编译器,它通过转换代码为 ES5 或其他目标版本,并删除未被引用的代码。- Babel 的 TreeShaking 功能需要使用
@babel/plugin-transform-imports插件来实现。 - Babel 的 TreeShaking 功能会分析代码中的导入语句和函数调用等方式,确定哪些代码被引用,哪些代码未被引用,并删除未被引用的代码。
- Babel 的 TreeShaking 功能只能删除未被引用的代码,而不能删除被引用但未被实际使用的代码。
- Babel 的 TreeShaking 功能需要使用
需要注意的是,Webpack 和 Babel 的 TreeShaking 功能可能会因为不同的配置和代码结构而有所不同。因此,在使用 TreeShaking 时,应该根据具体的需求和环境选择合适的工具,并确保它们支持 TreeShaking。