前言:
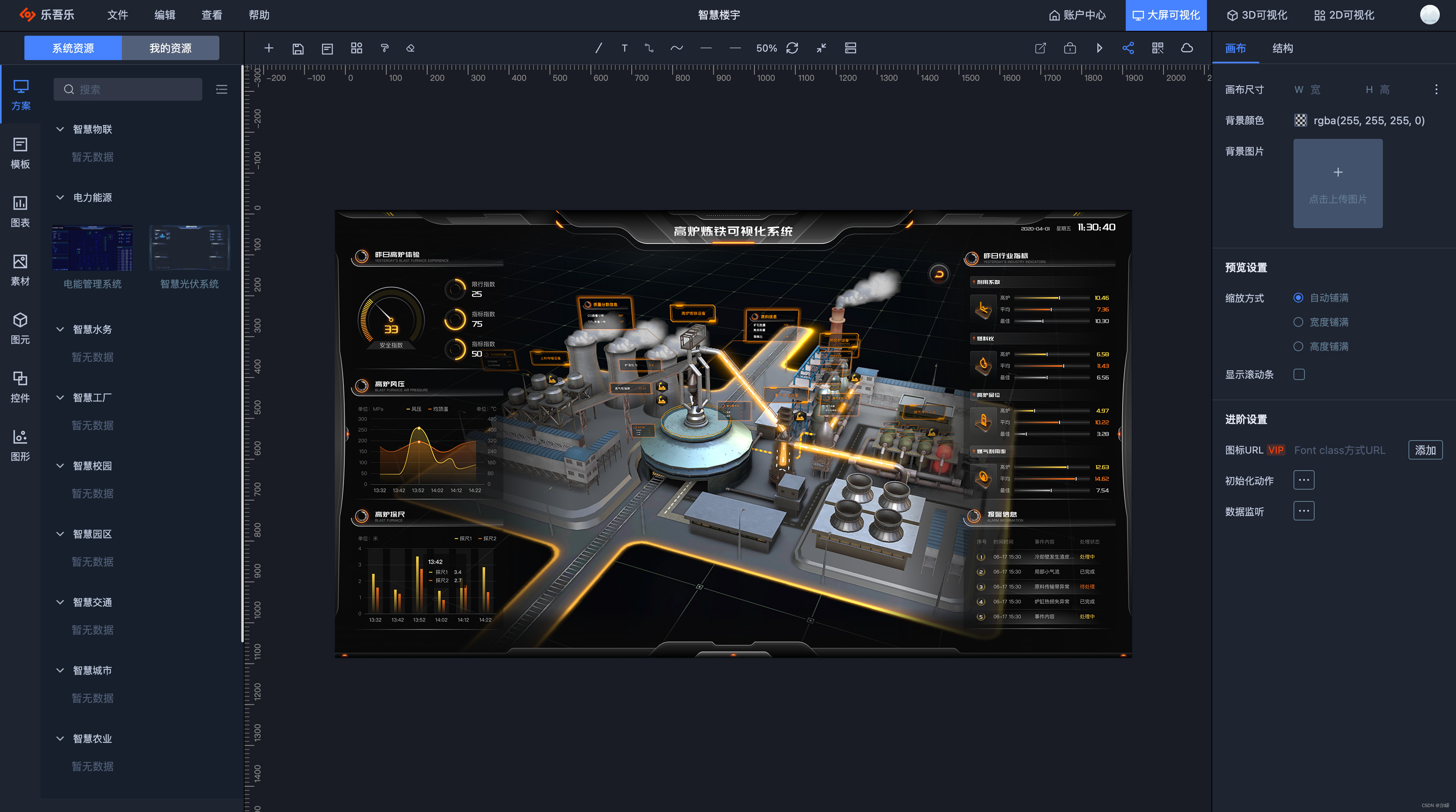
乐吾乐Le5le大屏可视化设计器,零代码实现物联网、工业智能制造等领域的可视化大屏、触摸屏端UI以及工控可视化的解决方案。同时也是一个Web组态工具,支持2D、3D等多种形式,用于构建具有实时数据展示、监控预警、丰富交互的组态画面。拥有丰富的大屏组件和行业模板,能够快速搭建酷炫的2D和嵌入3D数据可视化大屏和数字孪生,携手打造数字化时代的前沿大屏应用。
正文
第一部分:介绍

1.1 背景
- 介绍可视化编辑器的兴起和应用领域
- 引入乐吾乐大屏可视化编辑器作为一个创新产品
1.2 目的
- 阐明乐吾乐大屏可视化编辑器的设计初衷
- 强调其在大屏展示和数据呈现方面的优势
第二部分:功能特点
2.1 可视化编辑功能
- 解释编辑器的图形化界面和易用性
- 探讨其支持的各种图表、数据展示方式
2.2 多媒体支持
- 介绍编辑器对多媒体元素的友好支持,如图片、视频等
- 讨论在大屏幕上展示多媒体内容的实际应用场景
2.3 实时数据更新
- 强调编辑器的实时数据更新功能
- 讨论其在监控、数据分析等领域的实际应用
2.4 用户自定义
- 探讨用户如何根据自己的需求定制大屏展示内容
- 强调乐吾乐大屏可视化编辑器的灵活性和可定制性
第三部分:技术架构
3.1 前端技术
- 描述编辑器的前端技术栈,如Vue.js、React等
- 讨论前端技术在实现可视化效果上的优势
3.2 后端技术
- 解释编辑器的后端技术,如Node.js、Django等
- 强调后端技术在数据处理和存储方面的作用
3.3 数据安全性
- 探讨编辑器如何确保用户数据的安全性
- 强调采用的加密和认证机制
第四部分:应用场景
4.1 企业大屏展示
- 讨论编辑器在企业大屏展示中的应用,如数据监控、业绩展示等
4.2 教育领域
- 探讨编辑器在教育领域中的潜在用途,如课堂展示、学科分析等
第五部分:案例分析
5.1 典型客户案例
- 分析乐吾乐大屏可视化编辑器在特定客户中的成功案例
- 强调解决方案的独特性和适用性
5.2 用户反馈
- 收集用户反馈,探讨用户对编辑器的满意度和期望
第六部分:未来展望
6.1 更新和升级计划
- 介绍编辑器的更新和升级计划,展望未来的功能和性能提升
6.2 行业发展趋势
在当今信息爆炸的时代,数据已经成为决策和分析的关键要素。然而,海量的数据往往难以直观地理解和分析。为了解决这一问题,乐吾乐可视化大屏应运而生。
乐吾乐可视化大屏是一种创新的数据展示工具,它采用先进的可视化技术,将复杂的数据以图表、图形和动画的形式呈现在大型显示屏上。通过直观的可视化效果,乐吾乐可视化大屏帮助用户更好地理解和分析数据,从而做出准确的决策。
结论
吾乐可视化大屏以其强大的功能和直观的展示效果,成为现代数据展示和分析的重要工具。它不仅提升了工作效率和业务水平,还让数据变得更加生动有趣。无论是企业管理者、数据分析师还是市场营销人员,都能从乐吾乐可视化大屏中获得更多的洞察力和决策支持。让乐吾乐可视化大屏成为您数据展示和分析的得力助手,展现数据的力量!