把setup写在script里
<template><div><div class="index-title">script setup</div><div class="title">字符串:</div><div class="title-sub">ref版:{{strRef}}</div><div class="title-sub">ref版模板字符串:{{strRefTem}}</div><div class="title-sub">reactive版:{{strReactive.str}}</div><div class="title-sub">reactive版模板字符串:{{strReactiveTem.str}}</div><div class="title">数字:</div><div class="title-sub">ref版:{{numRef}}</div><div class="title-sub">reactive版:{{numReactive.num}}</div><div class="title">布尔:</div><div class="title-sub">ref版:{{booRef}}</div><div class="title-sub">reactive版:{{booReactive.boo}}</div><div class="title">数组:</div><div class="title-sub flex"><div>ref版:</div><div v-for="(item,index) in arrRef" :key="index">{{item}}</div></div><div class="title-sub flex"><div>reactive版:</div><div v-for="(item,index) in arrReactive.arr" :key="index">{{item}}</div></div><div class="title">用any定义一个定时器,10s后停止:</div><div class="title-sub">{{timeTam}}s</div><div class="title">对象:</div><div class="title-sub">ref版:name:{{objRef.name}},age:{{objRef.age}}</div><div class="title-sub">reactive版:name:{{objReactive.name}},age:{{objReactive.age}}</div></div>
</template><script setup lang="ts">import { ref, reactive } from 'vue' //引入,不要问为什么// 字符串// ref版 也可以用 ref<string>('我是ref版')const strRef = ref('我是ref版')// ref版-模板字符串const title = '你好,'const strRefTem = ref(`${title}我是模板字符串`)// reactive版const strReactive = reactive({str:'我是reactive版'})// reactive版-模板字符串const strReactiveTem = reactive({str:`${strRef.value}-模板字符串`})// 字符串重新赋值setTimeout(()=>{strRef.value = '我是ref版-2s后'strReactive.str = '我是reactive版-2s后'},2000)// 数字// ref版 也可以用 ref<number>(100)const numRef = ref(100)// reactive版const numReactive = reactive({num:100})// 布尔// ref版 也可以用 ref<boolean>(false)const booRef = ref(false)// reactive版const booReactive = reactive({boo:true})// 数组// ref版 也可以用 ref<object[]>([1,2,3,4])const arrRef = ref(['我','是','数','组'])// reactive版const arrReactive = reactive({arr:['上','面','说','的','没','错']})// 不限制类型const time = ref<any>(null)const timeTam = ref(0)time.value = setInterval(()=>{timeTam.value++;},1000)setTimeout(()=>{clearInterval(time.value)},10000)// 对象const objRef = ref({name:'林',age:18})// reactive版const objReactive = reactive({name:'吴',age:11})
</script><style>.index-title{font-size: 24px;font-weight: bold;}.title{font-weight: bold;font-size: 20px;padding-top: 20px;padding-left: 20px;}.title-sub{padding-left: 40px;margin-top: 10px;}.flex{display: flex;align-items: center;}
</style>
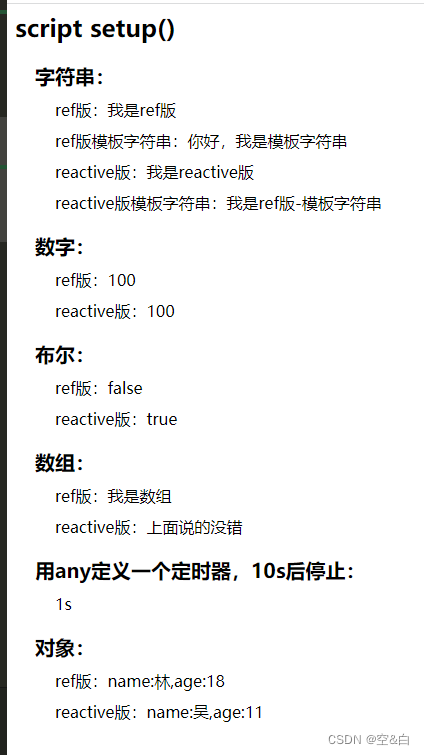
在script里用setup()
<template><div><div class="index-title">script setup()</div><div class="title">字符串:</div><div class="title-sub">ref版:{{strRef}}</div><div class="title-sub">ref版模板字符串:{{strRefTem}}</div><div class="title-sub">reactive版:{{strReactive.str}}</div><div class="title-sub">reactive版模板字符串:{{strReactiveTem.str}}</div><div class="title">数字:</div><div class="title-sub">ref版:{{numRef}}</div><div class="title-sub">reactive版:{{numReactive.num}}</div><div class="title">布尔:</div><div class="title-sub">ref版:{{booRef}}</div><div class="title-sub">reactive版:{{booReactive.boo}}</div><div class="title">数组:</div><div class="title-sub flex"><div>ref版:</div><div v-for="(item,index) in arrRef" :key="index">{{item}}</div></div><div class="title-sub flex"><div>reactive版:</div><div v-for="(item,index) in arrReactive.arr" :key="index">{{item}}</div></div><div class="title">用any定义一个定时器,10s后停止:</div><div class="title-sub">{{timeTam}}s</div><div class="title">对象:</div><div class="title-sub">ref版:name:{{objRef.name}},age:{{objRef.age}}</div><div class="title-sub">reactive版:name:{{objReactive.name}},age:{{objReactive.age}}</div></div>
</template><script lang="ts">import { defineComponent, ref, reactive } from 'vue' //引入,不要问为什么export default defineComponent({setup() {// 字符串// ref版 也可以用 ref<string>('我是ref版')const strRef = ref('我是ref版')// ref版-模板字符串const title = '你好,'const strRefTem = ref(`${title}我是模板字符串`)// reactive版const strReactive = reactive({str:'我是reactive版'})// reactive版-模板字符串const strReactiveTem = reactive({str:`${strRef.value}-模板字符串`})// 字符串重新赋值setTimeout(()=>{strRef.value = '我是ref版-2s后'strReactive.str = '我是reactive版-2s后'},2000)// 数字// ref版 也可以用 ref<number>(100)const numRef = ref(100)// reactive版const numReactive = reactive({num:100})// 布尔// ref版 也可以用 ref<boolean>(false)const booRef = ref(false)// reactive版const booReactive = reactive({boo:true})// 数组// ref版 也可以用 ref<object[]>([1,2,3,4])const arrRef = ref(['我','是','数','组'])// reactive版const arrReactive = reactive({arr:['上','面','说','的','没','错']})// 不限制类型const time = ref<any>(null)const timeTam = ref(0)time.value = setInterval(()=>{timeTam.value++;},1000)setTimeout(()=>{clearInterval(time.value)},10000)// 对象const objRef = ref({name:'林',age:18})// reactive版const objReactive = reactive({name:'吴',age:11})return{strRef,strRefTem,strReactive,strReactiveTem,numRef,numReactive,booRef,booReactive,arrRef,arrReactive,time,timeTam,objRef,objReactive}}})
</script><style>.index-title{font-size: 24px;font-weight: bold;}.title{font-weight: bold;font-size: 20px;padding-top: 20px;padding-left: 20px;}.title-sub{padding-left: 40px;margin-top: 10px;}.flex{display: flex;align-items: center;}
</style>
从上面的代码来看,setup比setup()方便的多,毕竟少了return,其他地方没什么改变,都一样