学习链接
https://blog.csdn.net/qq_29974229/article/details/129119279?spm=1001.2014.3001.5502
nvm use v16.15.0
npm install vue -g
npm install -g @vue/cli

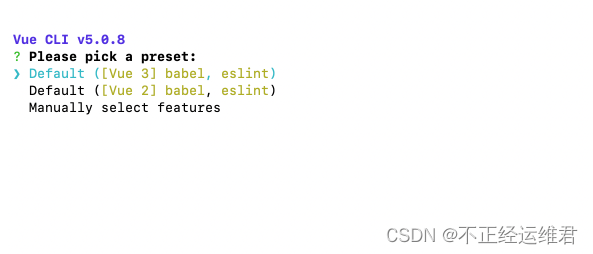
vue create k8s-plantform-fe
选择 Default

cd k8s-plantform-fe
npm run serve
cd ./src
mkdir views
mkdir router
touch router/index.js
mkdir layout
mkdir utils
cd k8s-plantform-fe
npm install element-plus
npm install vue-router
npm install nprogress
npm install axios
npm install json2yaml
npm install js-yaml
cat vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({transpileDependencies: true
})
cat src/main.js
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
npm run serve
cat src/App.vue
<template><img alt="Vue logo" src="./assets/logo.png"><HelloWorld msg="Welcome to Your Vue.js App"/>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>











![[计算机网络]运输层概述](https://img-blog.csdnimg.cn/c412d827311743c0b4669bd61728d787.png)