目录
1、input标签
一、表单绑定
1、数据绑定
2、输入获取
二、网络请求
1、介绍
2、注意
3、使用
4、基于Promise封装
三、自定义组件
1、创建
2、父向子组件通信
3、子向父组件通信
4、生命周期
四、vant weapp组件库
1、配置
2、使用
进入本章前的拓展:
1、input标签
小程序的input标签新增了可以改变placeholder样式的属性
<view class="about-page"><input type="text" placeholder="请输入账号" placeholder-style="color:red" placeholder-class=""/>
</view>.about-page{padding: 20rpx;
}
input{border: 2rpx solid #ccc;
}
一、表单绑定
1、数据绑定
(1)格式:value="{{变量}}"
(2)区别:小程序与vue的数据绑定
①小程序使用【mustache语法】绑定表单标签的value,数据流向【变量=》标签】
②vue是v-model双向数据绑定方式,数据流向【变量=》标签】及【标签=》变量】
(3)使用:
about.wxml
<view class="about-page"><input type="text" placeholder="请输入账号" placeholder-style="color:red" value="{{account}}"/>
</view>about.js
data: {account:'默认',
},
(4)注意:
小程序value的属性值绑定要加插值符号{{}}
2、输入获取
(1)格式:bindinput="事件"
(2)使用:
about.wxml
<view class="about-page"><input type="text" placeholder="请输入账号" placeholder-style="color:red" value="{{account}}" bindinput="onValue"/>
</view>about.js
data: {account:'默认',
},
onValue(e){console.log(e.detail.value);
},
(3)注意:
①直接赋值,虽然可以在终端实时输出改变数据,但是无法将实时数据显示到页面上
about.wxml
<view class="about-page"><input type="text" placeholder="请输入账号" placeholder-style="color:red" value="{{account}}" bindinput="onValue"/>输入框当前值:{{account}}
</view>about.js
data: {account:'默认',
},
onValue(e){console.log(e.detail.value);this.data.account = e.detail.valueconsole.log(this.data.account);
},
②小程序正确修改数据要放在this.setData({})中
onValue(e){console.log(e.detail.value);this.setData({account:e.detail.value})console.log(this.data.account);
},
(4)数据在对象内时
<view class="about-page"><input type="text" placeholder="请输入账号" placeholder-style="color:red" value="{{userInfo.username}}" bindinput="onValue"/>输入框当前值:{{userInfo.username}}
</view>data: {userInfo:{username:'',password:''}
},
onValue(e){this.setData({['userInfo.username']:e.detail.value})
},(5)通用绑定封装
about.wxml
<view class="about-page"><input type="text" placeholder="请输入账号" placeholder-style="color:red" value="{{userInfo.username}}" bindinput="getValueInput" data-target="userInfo" data-key="username"/>当前账号:{{userInfo.username}}<input type="text" placeholder="请输入密码" placeholder-style="color:red" value="{{userInfo.password}}" bindinput="getValueInput" data-target="userInfo" data-key="password"/>当前密码:{{userInfo.password}}
</view>about.js
data: {account:'默认',userInfo:{username:'',password:''}
},
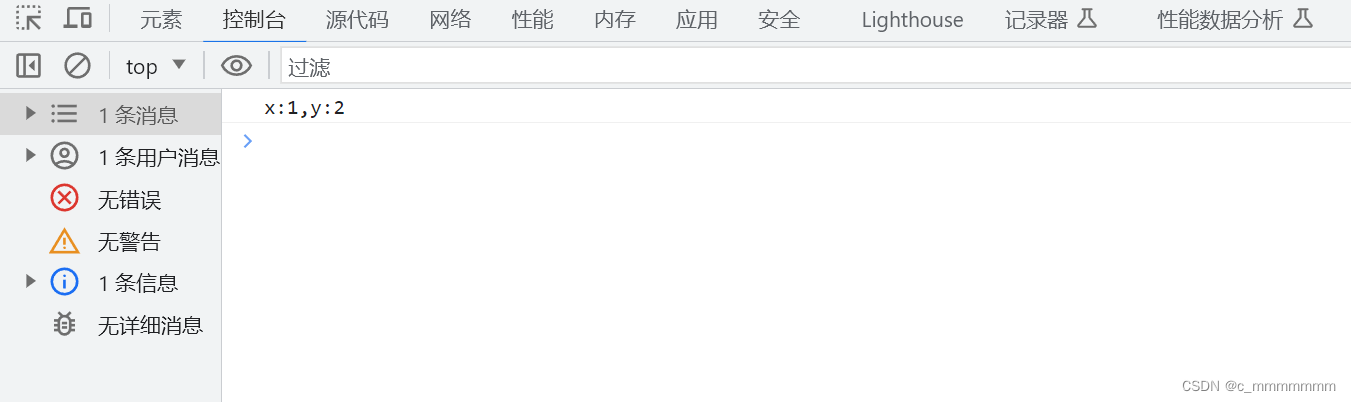
getValueInput(e){console.log(e);// 解构赋值const {target,key} = e.currentTarget.datasetthis.setData({[`${target}.${key}`]:e.detail.value})
},二、网络请求
1、介绍
小程序通过 wx.request 函数发送请求
2、注意
若在开发过程中,请求域名非https协议,请在 右上角=>详情=>本地设置=>勾选【不校验合法域名】,否则将无法发送请求

3、使用
小编使用天行数据API为例子
天行数据TianAPI - 开发者API数据平台天行数据TianAPI开发者API数据平台天聚数行,在这里您可以免费且轻松的调用各种API数据接口用于系统软件、应用App、网站、小程序开发等。https://www.tianapi.com/(1)默认GET获取方式
①about.wxml
<view class="about-page"><button bindtap="getRequestApi">获取数据api</button>
</view>②about.js
getRequestApi(){wx.request({url: 'https://apis.tianapi.com/tiangou/index',method:'GET',data: { key:"a3828b7efb833ce8c26d05f10ed40e04" },// header: { /* 请求头 */ },success: res=>{/* 响应的回调 */console.log(res.data);},fail: err=>{/* 失败的回调 */}
})
},
(2)默认POST获取方式
about.js
getRequestApi(){wx.request({url: 'https://apis.tianapi.com/tiangou/index',method:'POST',data: { key:"a3828b7efb833ce8c26d05f10ed40e04" },header: { 'content-type':'application/x-www-form-urlencoded' },success: res=>{/* 响应的回调 */console.log(res.data);},fail: err=>{/* 失败的回调 */}
})
},4、基于Promise封装
(1)在utils文件夹下新建request.js文件
// 导出一个方法
export default function (option) {// 设置、获取配置项const BASE_URL = ""// 解构赋值let { url = "", method = "GET", data = {}, header = {}, isToken = true/*默认为需要*/ } = option/* 请求拦截区域 */if (isToken) {// 根据接口token需求,对header添加Authorization属性header = {...header, // 扩展运算,保留原header信息Authorization: wx.getStorageSync('token') // 加入token}}return new Promise((resolve, reject) => {wx.request({url: BASE_URL + url,method,data,header,success(res) {/* 响应拦截 */resolve(res.data) // 拆包,返回后端数据},fail(err) {reject(err)}})})
}(2)创建api文件夹=》创建aboutApi.js=》
import instance from '../utils/request'export function getMsg(data){return new instance({url:'/tiangou/index',method:"GET",data})
}export function postMsg(data){return new instance({url:'/tiangou/index',method:"POSt",data,header:{'content-type':'application/x-www-form-urlencoded'}})
}(3)回到about.js文件
//引入api文件
import {getMsg,postMsg} from "../../api/aboutApi.js"getRequestApi(){// getMsg({key:'a3828b7efb833ce8c26d05f10ed40e04'}).then(res=>{// console.log(res);// })postMsg({key:'a3828b7efb833ce8c26d05f10ed40e04'}).then(res=>{console.log(res);})
},三、自定义组件
1、创建
(1)创建component文件夹=》创建dialog文件夹=》创建Component组件index文件

2、父向子组件通信
(1)子级index.js文件设置properties,类似vue2中的父子组件传参使用方法props
properties: {title:{type:String,value:'默认',}},(2)父级about.json文件注册组件"dialog-tag":"/component/dialog/index"
{"component": true,"usingComponents": {"dialog-tag":"/component/dialog/index"}
}(3)使用组件,在父级about.wxml文件编写,使其显示到页面上
<dialog-tag title='123'></dialog-tag>
3、子向父组件通信
(1)子级index.wxml文件设置点击事件的按钮
<view class="about-page"><dialog-tag title='123'></dialog-tag><button bindtap="onclick">点击</button>
</view>(2)子级index.js设置要传递的参数及点击事件
data: {msg:'给父级的变量',},methods: {onclick(){this.triggerEvent("myevent",this.data.msg)}}(3)父级about.wxml添加连接事件
<view class="about-page"><dialog-tag title='' bindmyevent="sonClick"></dialog-tag>
</view>(4)父级about.js点击事件获取子级内容
sonClick(e){console.log(e);
},
4、生命周期
(1)基本生命周期输出顺序
/*** 生命周期函数--监听页面加载* 页面第一次加载*/onLoad(options) {console.log(1);},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {console.log(2);},/*** 生命周期函数--监听页面显示*/onShow() {console.log(3);},/*** 生命周期函数--监听页面隐藏*/onHide() {console.log(4);},/*** 生命周期函数--监听页面卸载*/onUnload() {console.log(5);},
(2)更多详细生命周期看文档
组件生命周期 | 微信开放文档
四、vant weapp组件库
1、配置
(1)新建终端=》npm init=》一直回车即可

(2)下载
npm install --production(3)下载vant
①文档:Vant Weapp - 轻量、可靠的小程序 UI 组件库
②输入下载语句
npm i @vant/weapp -S --production
(4)去除默认样式,修改默认值配置项
①将 app.json 中的 "style": "v2" 去除
②修改project.config.json,查询packNpmManually属性后修改为true

③修改project.config.json,查询packNpmRelationList添加
{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./miniprogram/"
}
(5)构建npm
①点击工具=》构建npm=》出现如下图,即构建成功

②如果构建失败可以看这个文章的解决办法
小程序npm构建时发生错误Error: C:\Users\13914\WeChatProjects\miniprogram-2\miniprogram\ 未找到_沈思齐的博客-CSDN博客
2、使用
(1)全局app.json中导入以下代码
"usingComponents": {"van-button": "@vant/weapp/button/index"
},(2)当每个页面需要使用弹出层时,就在对应页面的json文件中引入对应内容
"usingComponents": {"van-popup": "@vant/weapp/popup/index"
}<van-cell title="展示弹出层" is-link bind:click="showPopup" />123s
<van-popupshow="{{ show }}"position="top"custom-style="height: 20%;"bind:close="onClose"
/>data: {show: true,
},
showPopup() {this.setData({ show: true });
},
onClose() {this.setData({ show: false });
},