
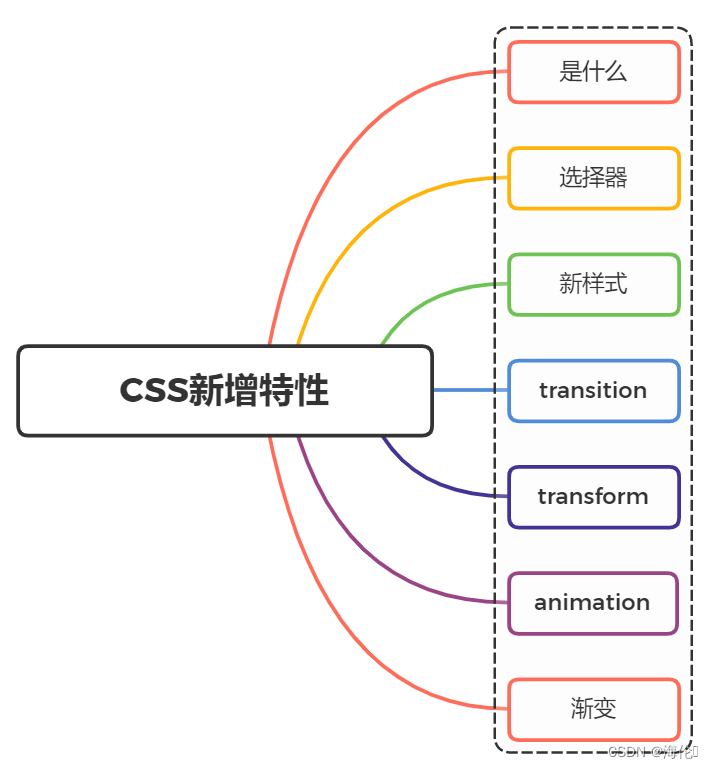
1、什么是CSS
css,即层叠样式表的简称,是一种标记语言,有浏览器解释执行用来使页面变得更美观。
2、选择器
css3中新增了一些选择器,如下:

3、新样式
- 边框
css3新增了三个边框属性,分别是:border-radius:创建圆角边框box-shadow:为元素添加阴影border-image:使用图片来绘制边框
- box-shadow 设置元素阴影,设置属性如下(其中水平阴影和垂直阴影是必须设置的)
- 水平阴影
- 垂直阴影
- 模糊距离(虚实)
- 阴影尺寸(影子大小)
- 阴影颜色
- 内/外阴影
- 背景 新增了几个关于背景的属性,分别是
background-clip、background-origin、background-size和background-breakbackground-clip用于确定背景画区,有以下几种可能的属性:通常情况,背景都是覆盖整个元素的,利用这个属性可以设定背景颜色或图片的覆盖范围background-clip: border-box; 背景从border开始显示background-clip: padding-box; 背景从padding开始显示background-clip: content-box; 背景显content区域开始显示background-clip: no-clip; 默认属性,等同于border-box
background-origin当我们设置背景图片时,图片是会以左上角对齐,但是是以border的左上角对齐还是以padding的左上角或者content的左上角对齐?border-origin正是用来设置这个的background-origin: border-box; 从border开始计算background-positionbackground-origin: padding-box; 从padding开始计算background-positionbackground-origin: content-box; 从content开始计算background-position- 默认情况是
padding-box,即以padding的左上角为原点
background-size常用来调整背景图片的大小,主要用于设定图片本身。有以下可能的属性:background-size: contain; 缩小图片以适合元素(维持像素长宽比)background-size: cover; 扩展元素以填补元素(维持像素长宽比)background-size: 100px 100px; 缩小图片至指定的大小background-size: 50% 100%; 缩小图片至指定的大小,百分比是相对包 含元素的尺寸
background-break元素可以被分成几个独立的盒子(如使内联元素span跨越多行),background-break属性用来控制背景怎样在这些不同的盒子中显示background-break: continuous; 默认值。忽略盒之间的距离(也就是像元素没有分成多个盒子,依然是一个整体一样)background-break: bounding-box; 把盒之间的距离计算在内;background-break: each-box; 为每个盒子单独重绘背景
- 文字
word-wrap: normal|break-wordnormal:使用浏览器默认的换行break-all:允许在单词内换行
text-overflow设置或检索当当前行超过指定容器的边界时如何显示,属性有两个值选择clip:修剪文本ellipsis:显示省略符号来代表被修剪的文本
text-shadow可向文本应用阴影。能够规定水平阴影、垂直阴影、模糊距离,以及阴影的颜色text-decorationCSS3里面开始支持对文字的更深层次的渲染,具体有三个属性可供设置:text-fill-color: 设置文字内部填充颜色text-stroke-color: 设置文字边界填充颜色text-stroke-width: 设置文字边界宽度
- 颜色
css3新增了新的颜色表示方式rgba与hslargba分为两部分,rgb为颜色值,a为透明度hala分为四部分,h为色相,s为饱和度,l为亮度,a为透明度
4、transition 过渡
transition属性可以被指定为一个或多个CSS属性的过渡效果,多个属性之间用逗号进行分隔,必须规定两项内容:
- 过度效果
- 持续时间
transition: CSS属性,花费时间,效果曲线(默认ease),延迟时间(默认0)5、transform 转换
transform属性允许你旋转,缩放,倾斜或平移给定元素transform-origin:转换元素的位置(围绕那个点进行转换),默认值为(x,y,z):(50%,50%,0)
使用方式:
transform: translate(120px, 50%):位移transform: scale(2, 0.5):缩放transform: rotate(0.5turn):旋转transform: skew(30deg, 20deg):倾斜
6、animation 动画
动画这个平常用的也很多,主要是做一个预设的动画。和一些页面交互的动画效果,结果和过渡应该一样,让页面不会那么生硬
animation也有很多的属性
animation-name:动画名称animation-duration:动画持续时间animation-timing-function:动画时间函数animation-delay:动画延迟时间animation-iteration-count:动画执行次数,可以设置为一个整数,也可以设置为infinite,意思是无限循环animation-direction:动画执行方向animation-paly-state:动画播放状态animation-fill-mode:动画填充模式
7、其他
Flex弹性布局Grid栅格布局- 媒体查询
@media screen and (max-width: 960px) {}还有打印print
8、3D爱心实现
这是用css3做出来的一个小小的特效,最主要运用的是css3中transfrom的用法。思路
- 首先外部有一个heard的大盒子,用来包裹里面的照片盒子cube,将其设置transform-style:preserve-3d;(设置3d环境),并且使其旋转,以便看到cube的3d效果。
- cube里面的img分别用一个div包裹,分别做cube的6个面,分别对其设置transform属性,将其位置调到cube的6个面上。
- 创建包裹cube的心型。它是由36个大小与heard盒子相同的盒子构成,其中每一个盒子都去掉border-left,border-bottom,设置border-radius: 50% 50% 0/ 40% 50% 0;使其形状变成半个爱心形状。由于心型由36个盒子通过旋转构成的,采用js循环创建每一个盒子,并为其设置 line.style.transform = " rotateY("+ i * 10 +"deg) rotateZ(4时5deg) translateX(150px) ,让每一个盒子随着i的增加,绕Y轴旋转的角度也随之增加10deg
- 为heard设置animation(动画)使其达到3D旋转效果。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>*{padding: 0;margin: 0;}img{width: 200px;height: 200px;}body{background-color: rgb(181, 179, 179);/* 景深 */perspective: 1000px;}#heard {width: 300px;height: 600px;margin: 100px auto;position: relative;transform-style: preserve-3d;/* 使其旋转看到cube的立体效果 */transform: rotateX(15deg) rotateZ(40deg);animation: rotate 10s linear infinite;}@keyframes rotate {0% {transform: rotateY(0deg) rotateX(0deg) rotateZ(0deg);}100%{transform: rotateY(720deg) rotateX(360deg) rotate(360deg);}}.cube{width: 200px;height: 200px;position: absolute;top:0px;left: 0px;transform-origin: 50% 50% ;/* 设置3D环境 */transform-style: preserve-3d;/* 移动元素 */transform: translateX(60px) translateY(300px) translateZ(60px);}.cube>div{width: 100%;height: 100%;position: absolute;top:0px;left: 0px;border: 1px solid #000;}.front {transform: translateZ(100px);}.back {transform: translateZ(-100px) rotateY(180deg);}.left {transform: translateX(-100px) rotateY(-90deg);}.right{transform: translateX(100px) rotateY(90deg);}.top{transform: translateY(100px) rotateX(90deg);}.bottom{transform: translateY(-100px) rotateX(-90deg);}/*爱心的连边框*/.line {width: 300px;height: 600px;position: absolute;top:0;left: 0;border: 3px solid #e4393c;border-left:0;border-bottom: 0;border-radius: 50% 50% 0/ 40% 50% 0;}</style></head><body><div id="heard"><div class="cube"><div class="front"><img src="E:\8、前端\leetcode\test\10-24\loto-z.png" alt=""></div><div class="back"><img src="E:\8、前端\leetcode\test\10-24\loto-z.png" alt=""></div><div class="left"><img src="E:\8、前端\leetcode\test\10-24\loto-z.png" alt=""></div><div class="right"><img src="E:\8、前端\leetcode\test\10-24\loto-z.png" alt=""></div><div class="top"><img src="E:\8、前端\leetcode\test\10-24\loto-z.png" alt=""></div><div class="bottom"><img src="E:\8、前端\leetcode\test\10-24\loto-z.png" alt=""></div></div><!-- <div class="heard"></div> --></div></body></html><script>//获取元素var heard = document.getElementById("heard");for(var i = 0; i < 36 ;i++){var line = document.createElement("div");line.className = "line";line.style.transform = " rotateY("+ i * 10 +"deg) rotateZ(45deg) translateX(150px) ";heard.appendChild(line);}</script>