学习目标:
vue 新项目的 前端环境搭建
- vue 项目在 使用 Visual Studio Code 开发前端项目环境的搭建及 相关文件的配置
操作步骤:
前端:
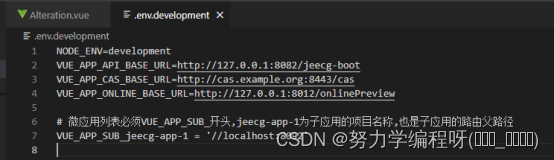
下图所示为开发时前端所用的编辑器

注意:在配置时 有时候 localhost 可能 不太好用,所以我们 最好配置 成 127.0.0.1 指向我们的电脑

使用 node.js 和 npm 启动项目时,我们特别要注意 我们电脑中的 node.js 和 npm的版本问题。
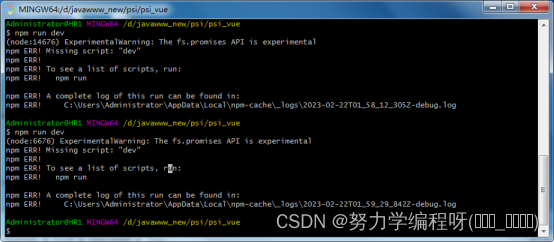
如若遇到下图所示情况,我们需要耐心的去解决。(在此记录下,后来将 node卸载后,重新安装了 node 工具重新下载之后才好使的)
如图所示:

上图中报错 的日志文件所在目录如下:

报错日志文件列表如下图所示:

总结:
知识小结:
- 1、在配置时 有时候 localhost 可能 不太好用,所以我们 最好配置 成 127.0.0.1 指向我们的电脑