一。组件库Material UI
1.1 地址
https://v4.mui.com/zh/getting-started/installation/
1.2 简介
自称世界上最受欢迎的React UI组件库(能看到这里的基本用法应该都清楚了,我就不重复了)
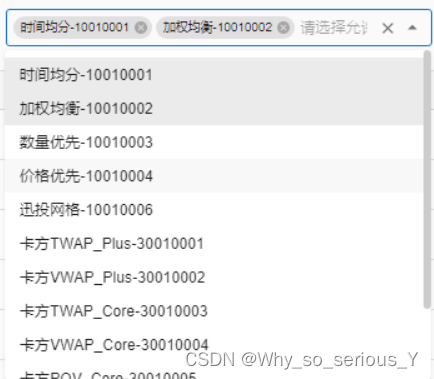
二。效果展示


三。代码展示
import React from 'react'import { useField, useFormikContext } from 'formik'import { TextField as MuiTextField } from '@material-ui/core'import { Autocomplete } from '@material-ui/lab'const MuitipleSelectFields = (props) => {const {name,style,size,limitTags,disabled = false,option = [],...otherProps } = propsconst [field, meta, helpers] = useField('')// useField(这里面应该是name,但是我使用name,// value的值会是null,导致出错 如果有懂的可以一起探讨)const { isSubmitting, setFieldValue } = useFormikContext()return (< Autocompletevalue={field.value}style={style}limitTags={limitTags} // 显示的最大的标签数mulTiple={true} // 如果为true 就支持多个选项// 如果为true 选择一项就不会关闭弹窗disableCloseOnSelect={true}disabled={disabled} // 是否禁用noOptionsText="无匹配选项"size="samll"option={option} // 选择数组onChange={(e, i, r) => {setFieldValue(name, i, true)}}getOptionSelected={(option, value) => {return option.value === value.value}}onBlur={() => helpers.setTouched({ [naem]: true })}// 用于确定给选项的字符串值,它用于填充输入getOptionLable={({ text }) => text}renderInput={(params) => { // 呈现输入<MuiTextField{...params}{...otherProps}// 如果为true 输入框将显示错位状态error={meta.touched && !!meta.error}// 辅助文本内容helperText={meta.touched && !!meta.error ? meta.error : null}variant="outlined" //想要使用的变体/>}}/>)}export default MuitipleSelectFields