vue中提供了一种通讯方式叫插槽>分为:默认插槽、具名插槽(作用域插槽)
1. 当一个组件有不确定的结构时, 就需要使用slot技术了
2. 注意: 插槽内容是在父组件中编译后, 再传递给子组件
3. 如果决定结构的数据在父组件, 那用默认slot或具名slot
(1) 当只有一个不确定的结构时, 可以使用默认slot
(2) 当有多个不确定的结构时, 可以使用具名slot
(3)如果决定结构的数据在子组件, 那需要使用具名slot(作用域slot)
在 Vue3 中,作用域插槽已被废弃,改为了新的 v-slot 语法。新的 v-slot 语法与 Vue2 中的作用域插槽类似,但是使用方式有所不同。
在 Vue3 中,我们可以使用 v-slot 来声明一个插槽,并绑定插槽的参数。
<template v-slot:footer>
</template>
<!--简写法:-->
<template #footer>
</template>默认插槽和具名插槽的用法+动态插槽名:
父组件
<template><Child><template v-slot:header>{{text}}传来的具名插槽header</template><template #header2><p>{{text}}传来的具名插槽header2</p></template><p>{{text}}传来的默认插槽1</p><p>{{text}}传来的默认插槽2</p><template v-slot:footer="{title}"><p>父组件来控制插槽内容:{{ title }}</p></template><!-- 动态插槽名 --><template v-slot:[mySlotName1]><p>动态插槽名1</p></template><!-- 缩写动态插槽名 --><template #[mySlotName2]><p>动态插槽名2</p></template></Child>
</template><script lang="ts">
// vue3.0版本语法
import { ref, defineComponent } from "vue";
import Child from './child.vue'export default defineComponent({name: "父组件",components: {Child},setup() {const text = ref('父组件');const mySlotName1 = ref('name1')const mySlotName2 = ref('name2')// 3秒后 将动态的插槽name1 和 name2 调换位置setTimeout(() => {mySlotName1.value = 'name2'mySlotName2.value = 'name1'}, 3000)return {text,mySlotName1,mySlotName2};},
});
</script>子组件
<template><div style="font-size: 14px"><header><!--具名插槽--><slot name="header"></slot> <slot name="header2"></slot> </header><main><!--默认插槽--><slot></slot> </main><footer><!--具名插槽--><slot name="footer" :title="title"></slot> </footer><slot name="name1" ></slot> <slot name="name2" ></slot> </div>
</template><script lang="ts">
// vue3.0版本语法
import { ref, defineComponent } from "vue";export default defineComponent({name: "Child",setup() {const title = ref('子组件title');return {title};},
});
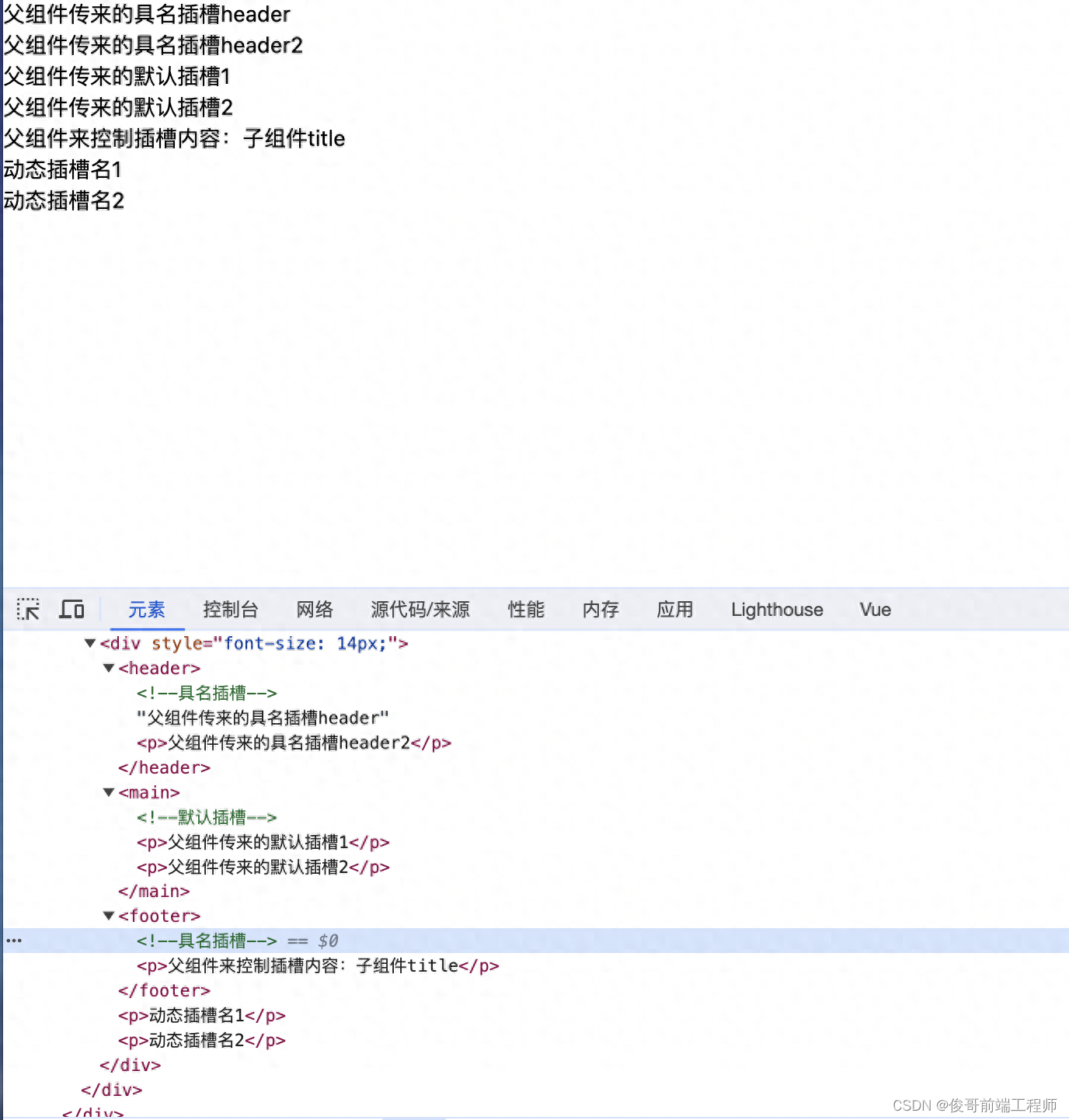
</script>初始页面显示效果:

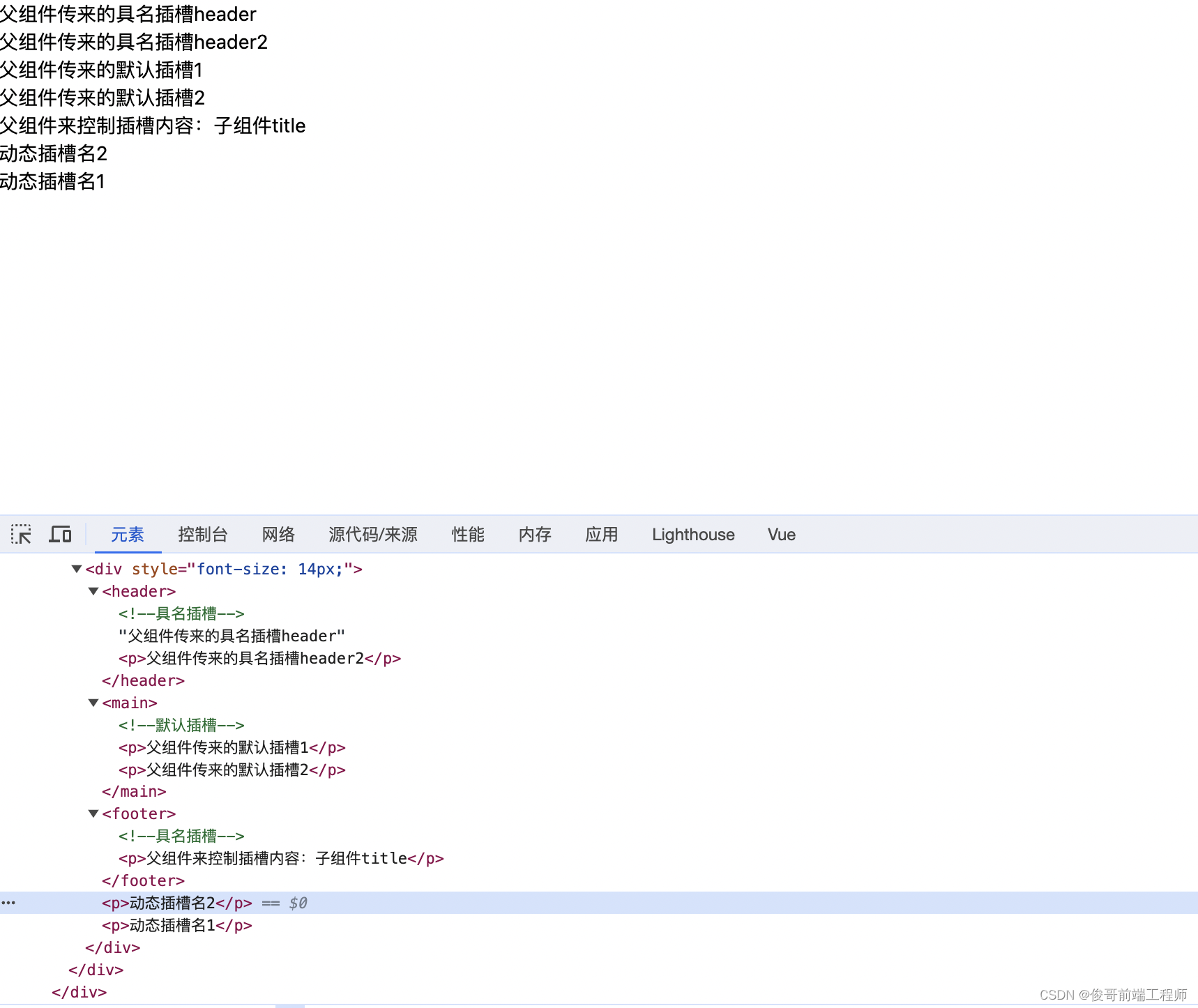
3秒后页面显示效果:

可以看到3秒后 动态的插槽name1 和 name2 调换位置了
欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!