在 Vue 2 中,this 关键字代表当前组件实例。在组件的选项对象中,this 可以用于访问组件实例的属性、方法以及 Vue 实例的一些特定方法。
在Vue3中,我们发现this是undefined,那我们真的没法使用this了吗?vu3给我们提供了一个getCurrentInstance函数: 用于获取当前组件实例。身上有个ctx属性有点类似this,通过代码可以看到如何使用。
建议:vue3中已经不想让大家使用this了,直接通过变量名取值也是很方便的,
当然有喜欢用this的也可以使用这种方式,不过目前看来取到的值是只读的。
<template><div style="font-size: 14px"><div>{{myName1}}</div><div>{{myName2}}</div><div>{{myName3}}</div></div>
</template><script lang="ts">
// vue3.0版本语法
import { defineComponent, getCurrentInstance, ref } from "vue";export default defineComponent({name: "组件名",setup() {// console.log(this);// undefined// getCurrentInstance()获取当前组件实例, ctx是 vue3给我们提供的变量名// const { ctx } = getCurrentInstance()console.log('实例getCurrentInstance:',getCurrentInstance());// 我们利用改变对象名字的写法将改成_thisconst { ctx: _this } = getCurrentInstance()// 首先看看_this是什么console.log('ctx: _this:',_this);const myName1 = ref('测试_this1')const myName2 = ref('测试_this2')const myName3 = ref('测试myName3')// 还是要通过xxx.value改变值改变动态数据》才能动态更新const changeFun = () => {// vue3中已经不想让大家使用this了,直接通过变量名取值也是很方便的,// 当然有喜欢用this的也可以使用这种方式,不过目前看来取到的值是只读的。myName3.value = '改变后的myName3:'+ _this.myName1 + _this.myName2};// 3秒后 想通过_this改变组件内的变量值setTimeout(() => {// _this身上的 myName1 和 myName2 并不是一个ref对象 ,直接改变值也不会动态更新_this.myName1 += '+=使用_this'_this.myName2 += '+=使用_this'console.log(_this.myName1, _this.myName2);// 调用函数改变myName3的值changeFun()}, 3000)return {myName1,myName2,myName3,changeFun};},
});
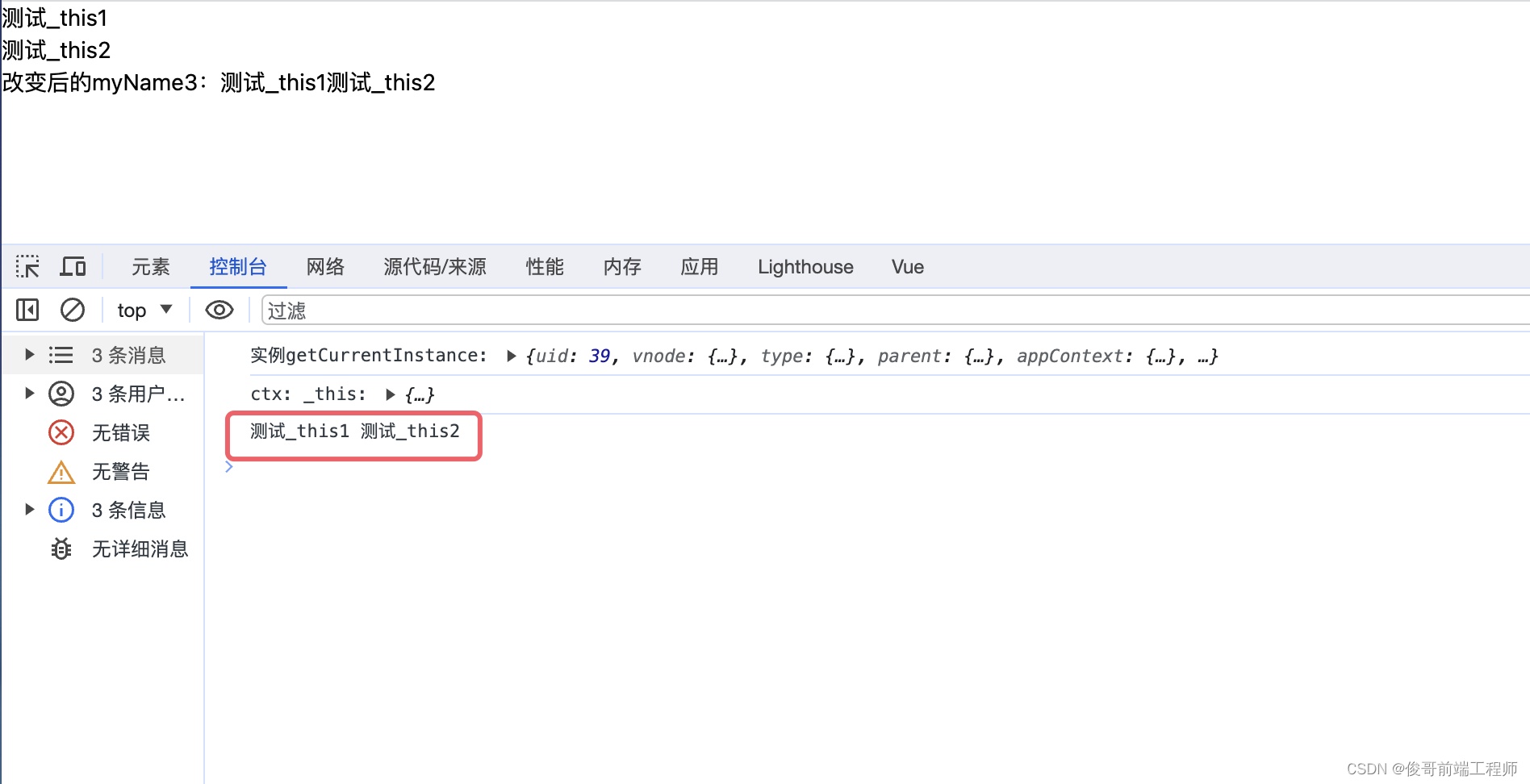
</script>初始页面:

看下getCurrentInstance身上有哪些属性:

看下ctx (_this)身上有哪些属性:
可以看到setup return 出来的myName1,myName2,myName3,changeFun 都能取到,
但是注意myName1,myName2,myName3并不是ref对象。所以直接写
_this.myName1 += '+=使用_this'
并不能动态改变值。

3秒后的页面及数据更新:
可以看到myName3.value的形式动态改变了值,而
_this.myName1 += '+=使用_this'
_this.myName2 += '+=使用_this'
console.log(_this.myName1, _this.myName2);
的打印结果并没有改变值。

欢迎关注我的原创文章:小伙伴们!我是一名热衷于前端开发的作者,致力于分享我的知识和经验,帮助其他学习前端的小伙伴们。在我的文章中,你将会找到大量关于前端开发的精彩内容。
学习前端技术是现代互联网时代中非常重要的一项技能。无论你是想成为一名专业的前端工程师,还是仅仅对前端开发感兴趣,我的文章将能为你提供宝贵的指导和知识。
在我的文章中,你将会学到如何使用HTML、CSS和JavaScript创建精美的网页。我将深入讲解每个语言的基础知识,并提供一些实用技巧和最佳实践。无论你是初学者还是有一定经验的开发者,我的文章都能够满足你的学习需求。
此外,我还会分享一些关于前端开发的最新动态和行业趋势。互联网技术在不断发展,新的框架和工具层出不穷。通过我的文章,你将会了解到最新的前端技术趋势,并了解如何应对这些变化。
我深知学习前端不易,因此我将尽力以简洁明了的方式解释复杂的概念,并提供一些易于理解的实例和案例。我希望我的文章能够帮助你更快地理解前端开发,并提升你的技能。
如果你想了解更多关于前端开发的内容,不妨关注我的原创文章。我会不定期更新,为你带来最新的前端技术和知识。感谢你的关注和支持,我们一起探讨交流技术共同进步,期待与你一同探索前端开发的奇妙世界!