1、路由嵌套
路由嵌套逻辑:

router.index.js中使用children嵌套子路由
//该文件专门用于创建整个文件的路由器
import VueRouter from 'vue-router'import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
//创建一个路由器
export default new VueRouter({routes:[{path:'/about',component:About,children:[]},{path:'/home',component:Home,children:[{path:'news', //此处不要写/newscomponent:News,},{path: 'message',component: Message,children:[{path:'detail',component:Detail}]}]}]
})2.路由传参的几种方法
首先说一下router-link跳转路由的几种方式:
1、不携带参数的跳转
<router-link active-class="active" to="/home/message">Message</router-link>
2、跳转路由并且携带query参数,to的字符串写法
<router-link :to="`/home/message/detail?id=${ml.id}&title=${ml.title}`">{{ml.title}}</router-link>3、跳转路由并且携带query参数,to的对象写法
<router-link :to="{path:'/home/message/detail',query:{id:ml.id,title:ml.title}}">{{ml.title}}</router-link>路由带参跳转实现过程如下:
Message.vue
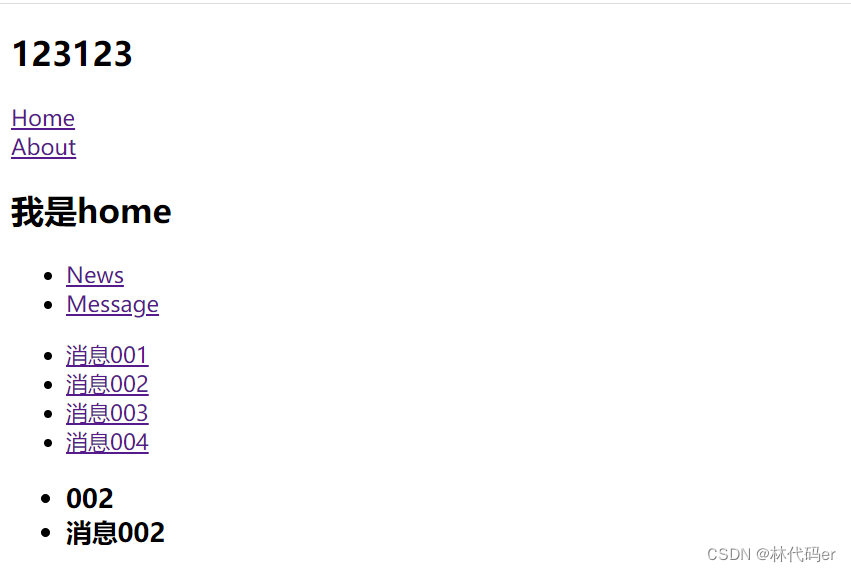
<template><div><ul><li v-for="ml in messageList" :key="ml.id">
<!-- <!–跳转路由并且携带query参数,to的字符串写法–><router-link :to="`/home/message/detail?id=${ml.id}&title=${ml.title}`">{{ml.title}}</router-link>--><router-link :to="{path:'/home/message/detail',query:{id:ml.id,title:ml.title}}">{{ml.title}}</router-link></li></ul><router-view></router-view></div>
</template><script>
export default {name: "MyMessage",data(){return{messageList:[{id:'001',title:'消息001'},{id:'002',title:'消息002'},{id:'003',title:'消息003'},{id:'004',title:'消息004'},]}}
}
</script><style scoped></style>Detail.vue
<template><div><h3><ul><li>{{$route.query.id}}</li><li>{{$route.query.title}}</li></ul></h3></div></template><script>
export default {name: "MyDetail"
}
</script><style scoped></style>