由于,HTML的部分实在是太多了,第一部分,还没学一半,就已经抄了1w字。而且可能,真正用上的也比较少,更何况,一直坚持,一个不落的学下去,也存在一点注意力分散的困难,所以,需要
改进方法:先看,先理解。然后用自己的语言编写。先把一整个章节的知识点看完,然后再去总结每一小个知识点的代码应该怎么写。没写出来的,就是我们需要重点关注的。
一:网页的基础属性(接第一部分的学习)
网页列表

第一个:无序列表标签
<ul> <li> </> </>
它的属性是:list - style - type
它的值有四个:disc(就是一个黑点)、circle(圆圈)、square(正方形)、none(无)。

第二个:有序列表标签
<ol> <li> </> </>
它的属性是:type。值如下:

第三个:其它标签。<dl> 、<dt>、 <dd>
举例应用:使用css样式的,创建导航菜单:
<!DOCTYPE html>
<html>
<head>
<style>
ul {list-style-type: none;margin: 0;padding: 0;overflow: hidden;background-color: #333333;
}li {float: left;
}li a {display: block;color: white;text-align: center;padding: 16px;text-decoration: none;
}li a:hover {background-color: #111111;
}
</style>
</head>
<body><ul><li><a href="#home">Home</a></li><li><a href="#news">News</a></li><li><a href="#contact">Contact</a></li><li><a href="#about">About</a></li>
</ul></body>
</html>HTML 块和内联元素
块元素的标签:<div>、内联元素的标签:<span> 。
当然是不止这两个。块元素的标签有一个很大的特点,它会出现在新行。(差不多它会占用整个一块的区域)。内联元素的特点是,它一般嵌套在块元素里面。
有着块元素 特点的标签元素:

有着内联元素 特点的标签元素:

它们的用法,和前面使用li、ol、ul的元素的style样式是一样的。
网页类属性:class
网页类,它是一种类名,区分大小写。它可以用来指定一些属性,表现在css列表里面。
用法:
<head>
<style>
.city {
background-color: tomato;
color: white;
border: 2px solid black;
margin: 20px;
padding: 20px;
}
</style>
</head>
<div class="city">
<h2>London</h2>
<p>London is the capital of England.</p>
</div>
多个类:
比如:<div class="city main "> 像这种情况,city和main都是类。
存在:.city{ } .main{ } 这两种类的写法
在 JavaScript 中使用 class Attribute:
它存在一个 getElementByClassName(“类名”) 的方法 可以获取在网页里面的class类
应用:编写一个隐藏按钮,点击它,能实现,隐藏城市名得作用。要求点击按钮使用JavaScript的用法。
代码:
<button οnclick="myFunction()">Hide elements</button>
<script>
function myFunction() {
var x = document.getElementsByClassName("city");
for (var i = 0; i < x.length; i++) {
x[i].style.display = "none";
}
}
</script>
网页标识属性

前面这个id也讲过一些,它的用法和class差不多。区别,使用的时候多了# 添加。
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
<h1 id="myHeader">My Header</h1>
HTML Iframe

它相当于 提供一个框架,用来存放某些链接。
用法:
<iframe src="demo_iframe.htm" style="height:200px;width:300px;" title="Iframe Example"></iframe>
删除边框:
<iframe src="demo_iframe.html" style="border:none;" title=" "></iframe>
作为某个链接的存放地:
<iframe src="demo_iframe.htm" style="height:200px;width:300px;" name="first" title="Iframe Example"></iframe>
<a href="xxx" target="first" >XXX的名称</a>
HTML JavaScript
脚本标记语言,一般常用id 指示某个块区域。然后,使用脚本语言的方式替换掉,或者放置在这个区域里面。
它最常用的使用方法是:document.getElementById()
它有几个属性:
1.更改id 内容:document.getElementById("某个ID").innerHTML="Hello JavaScript!";
2.更改id的样式:document.getElementById("某个ID").style.color="red";
document.getElementById("某个ID").style.fontSize = "25px";
3.更改id 的链接:document.getElementById("某个id").src="";
举例使用:点击按钮,替换图片。
<img id="first" src="XXX1" style="width:200px;" >
<button type="button" οnclick="fun()" >点击这个按钮</button>
<script>
function fun(){
documnet.getElementById("first").src="XXX2";
}
</script>
网页头部元素
<元>元素 <meta>
通常使用该元素 指定字符集、页面描述、关键字、文档作者、 和视口设置。<meta>
例如:
<meta charset="UTF-8"> //定义使用的字符集
<meta name="description" content="Free Web tutorials"> //定义网页的描述
<meta name="keywords" content="HTML, CSS, JavaScript"> //定义搜索引擎的关键字
<meta name="author" content="John Doe"> //定义页面的作者
<meta name="viewport" content="width=device-width, initial-scale=1.0"> //设置视口,设置页面的宽度以遵循设备的屏幕宽度
<基本>元素: <base>
它存放在页面的头部<head> ,必须具有 href属性 或者target属性 。或者两者都有。
它的作用就是默认 链接的前缀,比如,我们在<body>部分输入 链接,那么<base> 就可以在我们运行这部分的链接时,加上<base>定义的href属性前缀。
网页布局

网页布局的有关元素和标签,主要在css这一部分学习。这里暂时跳过,在CSS的学习里面会重点讲述这一部分。
HTML 计算机代码元素

其实这些定义没啥用,就是它们在页面上显示的字体样式不一样。
网页语义元素
和前面的网页布局,提供的图一样,网页语义元素,其实,就是相当于div块。但不同的是,它根据所设置的样式,发挥的作用也不同。

比如:以<aside>元素,设置侧边栏。
<style>
aside {
width: 30%;
padding-left: 15px;
margin-left: 15px;
float: right; //重点在这,设置它的框架在右边。
font-style: italic;
background-color: lightgray;
}
</style>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
<aside> //它会在下面一个<p>标签的右边
<p>The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.</p>
</aside>
<p>My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!</p>
网页符号:
UTF-8 几乎涵盖了世界上所有的字符和符号。包括一些表情的符号。
它的用法:&#数字;
例如:A; 代表大写字母 A。
😀 代表😊表情。
注意:字符集,出现了很多种,比如,第一个字符集是ASCII,作为开发人员,建议统一使用UTF-8,它基本包括世界上所有的字符和符号。
二:一些常用的基本网页结构
网页表单
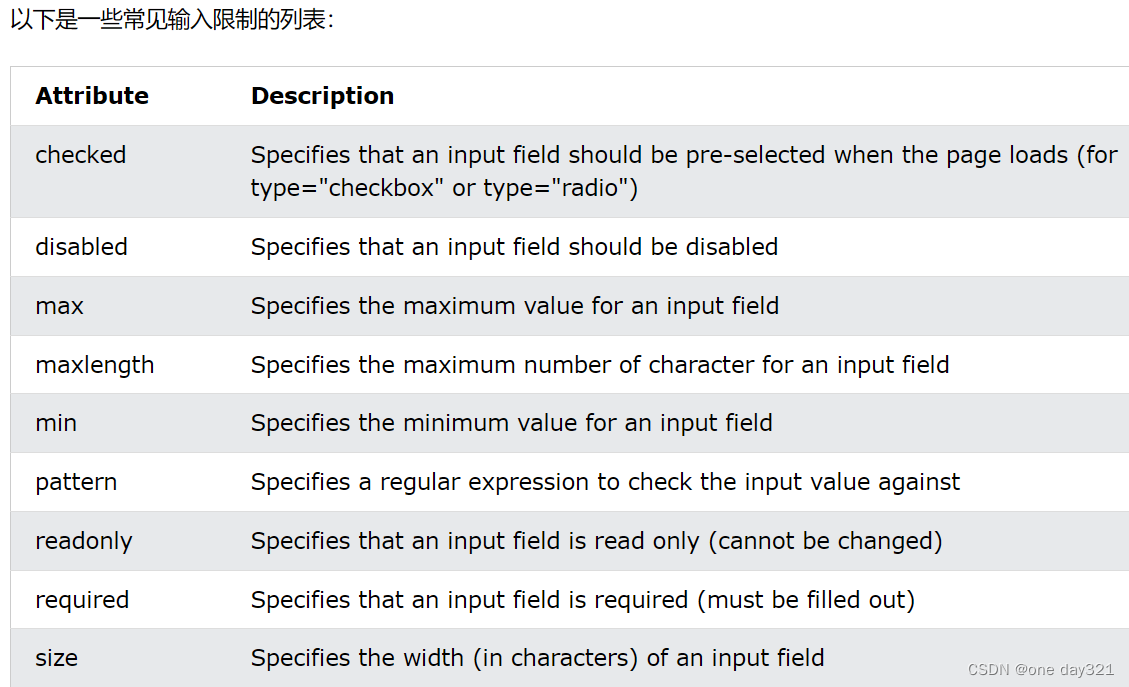
理解下方的五个表 里边,每一个元素的作用。


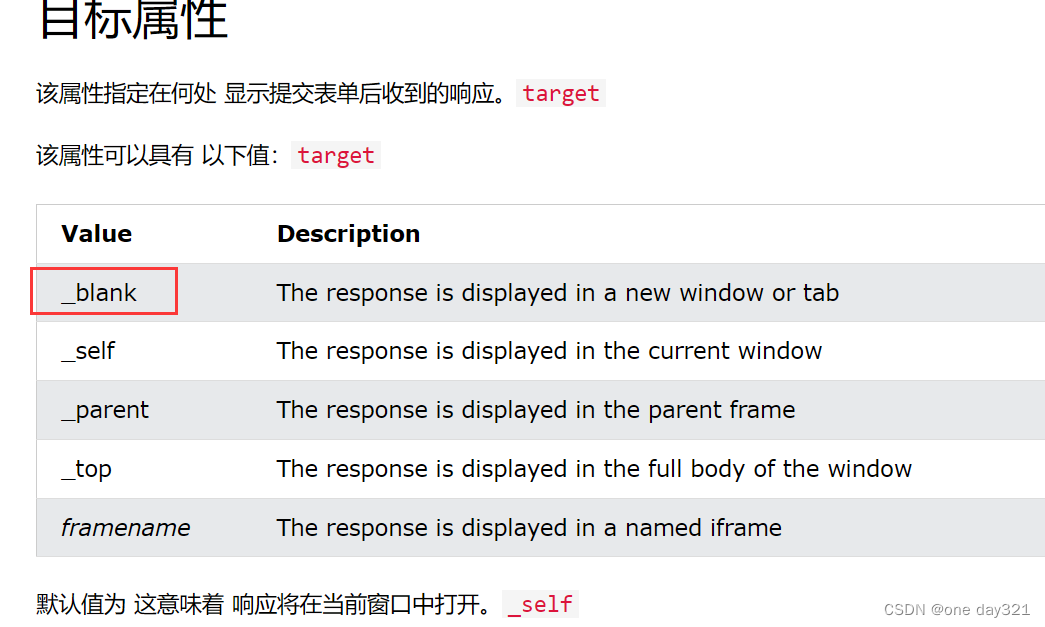
<form action="/action_page.php" target="_blank"> //最常用的_blank方式
Novalidate 属性 ,它是一个布尔属性,表示,表单提交,不用进行验证。
例如:<form action="/action_page.php" novalidate>


上面这些输入属性,抓几个常用但不熟悉的几个:
<label>标签
该元素定义表单里面存在几个提交元素。常与for、id等元素搭配使用。 for指定提交元素的name。
例如:<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br><br>
<label>和<select>元素的使用:(下拉框)
它存在几个属性,size=2,表示允许展示的下拉框大小,multiple,表示允许多选。
<label for="cars">Choose a car:</label>
<select id="cars" name="cars" size="4" multiple>
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
<option value="fiat">Fiat</option>
<option value="audi">Audi</option>
</select>
<datalist>元素,数据列表元素。。它的用法:<datalist id=""> <option value="">
它的作用就是,在你进行搜索框时,它会根据你输入的关键词,找到完整的value。
<form action="/action_page.php">
<input list="browsers">
<datalist id="browsers"> //注意它和select的区别
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>
</form>

前面讲的大部分都是表单元素,现在来看提交元素的部分,它有哪些属性。
只读属性 readonly //一般都是直接 加在提交的后面,而前面,是加在表单后面。
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname" value="John" readonly><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname" value="Doe">
</form>
禁用属性:disabled
这个属性,会使得,那一行的提交,并不能提交出去。
长度属性:
maxlength ,指定输入的字段允许输入的最大长度。 (这个有意思捏)
例如:<label for="pin">PIN:</label><br>
<input type="text" id="pin" name="pin" maxlength="4" size="4">
min、max,表示允许输入的数字的最小和最大值,它一般结合number属性 一起使用。
<label for="quantity">Quantity (between 1 and 5):</label>
<input type="number" id="quantity" name="quantity" min="1" max="5">
模式属性:pattern (作用很大)
它的作用是存放正则表达式,比如,限制某些提交 元素的长度,类型,大小。
例如:编写只能保存三个字母的输入行,不能有数字,特殊字符。
<form>
<label for="country_code">Country code:</label>
<input type="text" id="country_code" name="country_code"
pattern="[A-Za-z]{3}" title="Three letter country code">
</form>
占位符属性:placeholder
带有占位符文本的输入字段.它一般都是结合pattern的模式属性一起使用。
<form>
<label for="phone">Enter a phone number:</label>
<input type="tel" id="phone" name="phone"
placeholder="123-45-678"
pattern="[0-9]{3}-[0-9]{2}-[0-9]{3}">
</form>
必须属性:required
放在提交元素的后面,表示此元素必须有数据提交。(和我们在学习javaee的时候,设置不为空的条件,在这里,似乎更加方便)
自动对焦属性:autofocus
输入属性指定 当页面加载时,输入字段应自动获得焦点。autofocus
在表单加入这个属性,就相当于,每次打开页面,我们的鼠标会从这一行开始。
形式操作属性:formaction
输入属性指定 URL 的 提交表单时将处理输入的文件。formaction
它会在你使用提交按钮的时候,提交给这个属性指定的url里面。
<input type="submit" value="Submit"> //提交给原来的表单
<input type="submit" formaction="/action_page2.php" value="Submit as Admin"> //提交给action_page2.php
在javaweb里面的学习,这种方式,我们之前是通过重定向,或者floward。
HTML学习总结:
从网页头部,网页体,到网页尾部。
文本格式:<b>、<em>、<i>、<del>
<abbr>、<bdo>
网页颜色:字体、背景、边框(border)
书签:<id>
链接:<a href> 、 <img src=>
样式:<style>
图像:映射<map name> <area> 、背景图像<background-image:url() >
表格:<table> <tr> <th> <td>
块元素:<div>、<p>、<form>、<aside>、<header>
内联元素:<span>、<button>、<input>、<select>
网页类属性和网页标识属性:<class> <id>
框架:<iframe>
头部属性:<meta>、<base>
网页表单:<form> 存在许多其它的属性。
到这,差不多,一个基本的HTML结构所需要的元素都在这里,当然并不完全,还有比如:地址定位、视频格式、画图等等。这些组件,通过上网查询也可以用。
接下来,我们主要去学习样式。CSS样式,学习怎么为HTML添加一些属性。