开源软件(OSS)彻底改变了当今软件开发的方式。在数百万个开源GitHub项目中,要找到最适合需求的开源项目可能会让人不知所措。
今天给大家列出2023年增长最快的前10个开源GitHub仓库。通过这些增长最快的开源项目,也可以从整体上了解一下目前技术的整体动向。
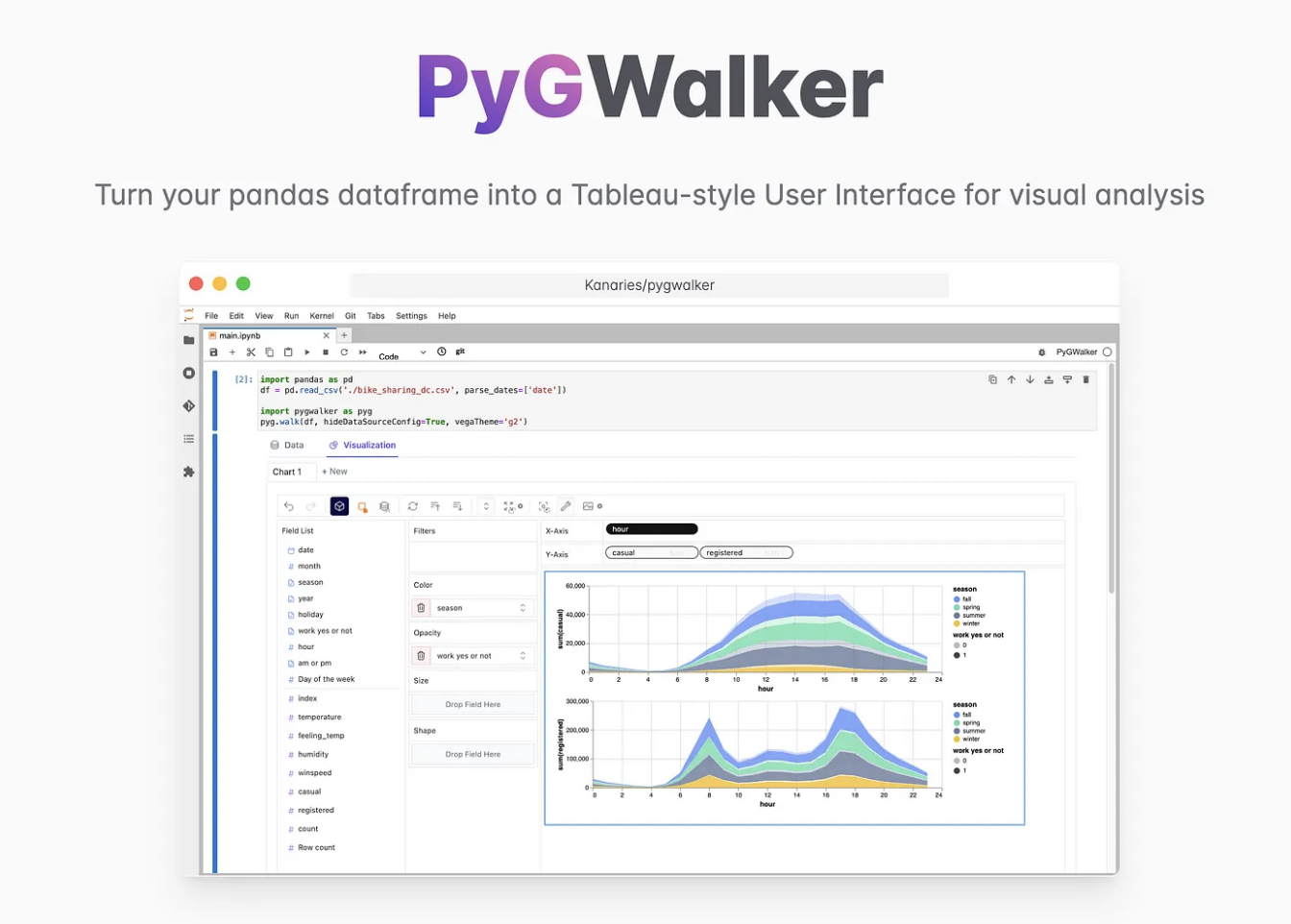
1、PyGWalker:Jupyter Notebook中开源的Tableau替代品

PyGWalker是一个Python库,可以快速创建数据可视化并轻松地通过拖放变量而不是编码来探索Pandas/Polars Dataframe。
无需编码,可以在Jupyter Notebook环境中轻松运行类似Tableau的用户界面,例如:
- 本地Jupyter Notebook环境
- Kaggle Notebook
- Google Colab
- Streamlit
- Databricks Notebook
- DataCamp Workspace
- ……。
PyGWalker(Graphic Walker的Python绑定)是由一组数据科学家设计的,旨在增强用于可视化探索的探索性数据分析(EDA)过程。它对于高效有效的数据科学工作流程来说是一笔宝贵的财富。
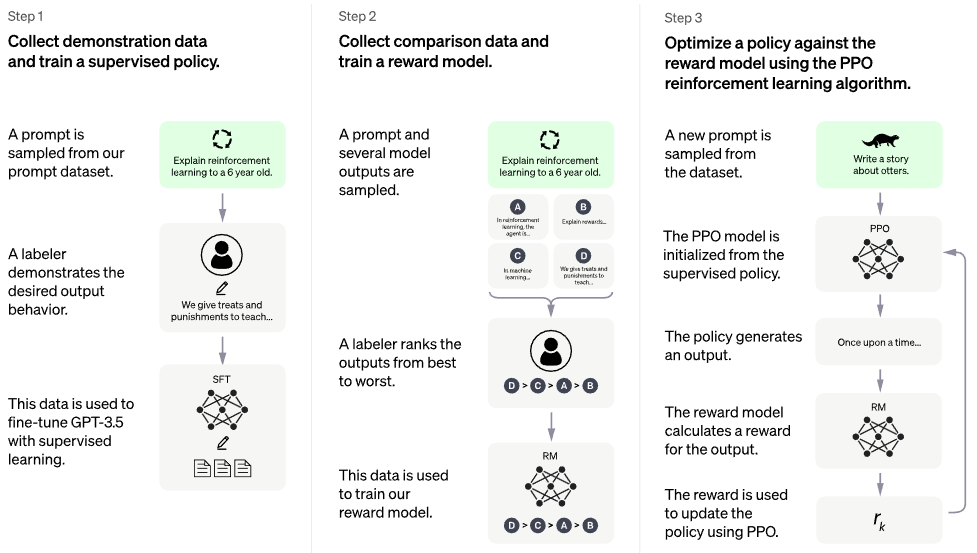
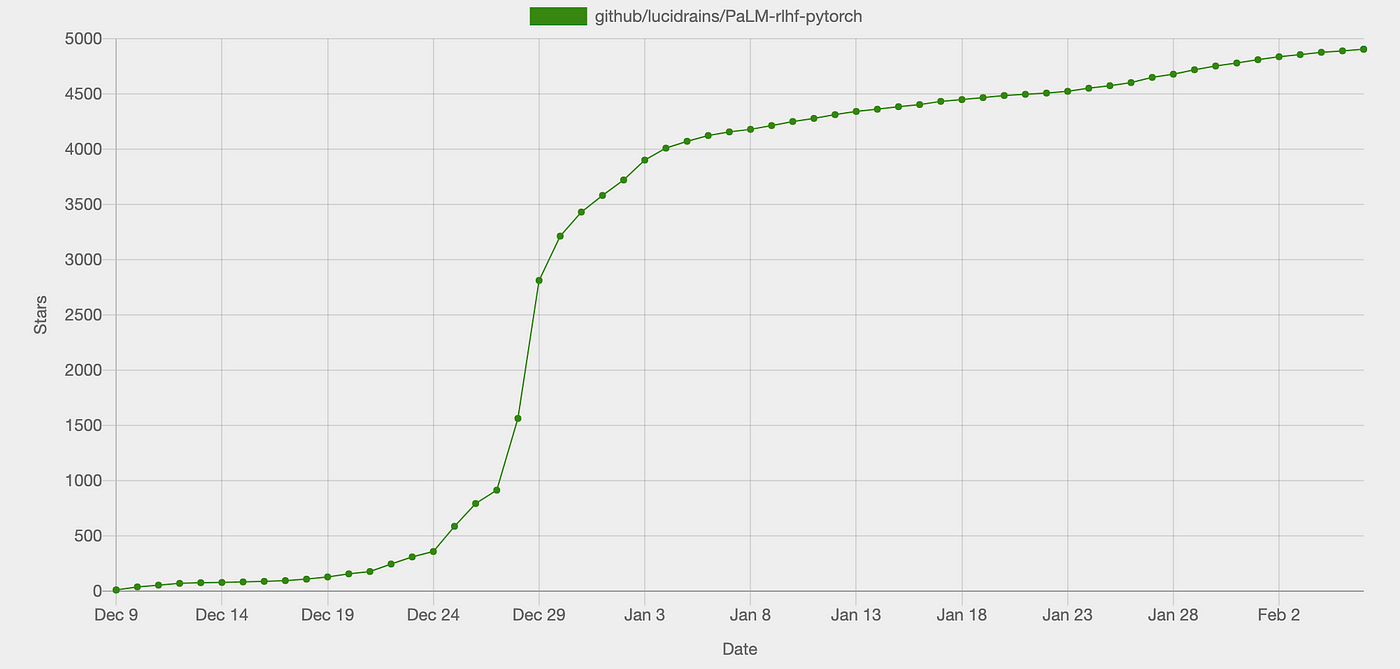
2、RLHF + PaLM:开源ChatGPT替代方案

RLHF + PaLM仓库是一个正在进行中的实现,结合了人类反馈强化学习(RLHF)和PaLM架构。其目标是创建一个类似于ChatGPT的开源版本,但具有PaLM架构的附加优势。不幸的是,这个解决方案没有提供预训练模型。

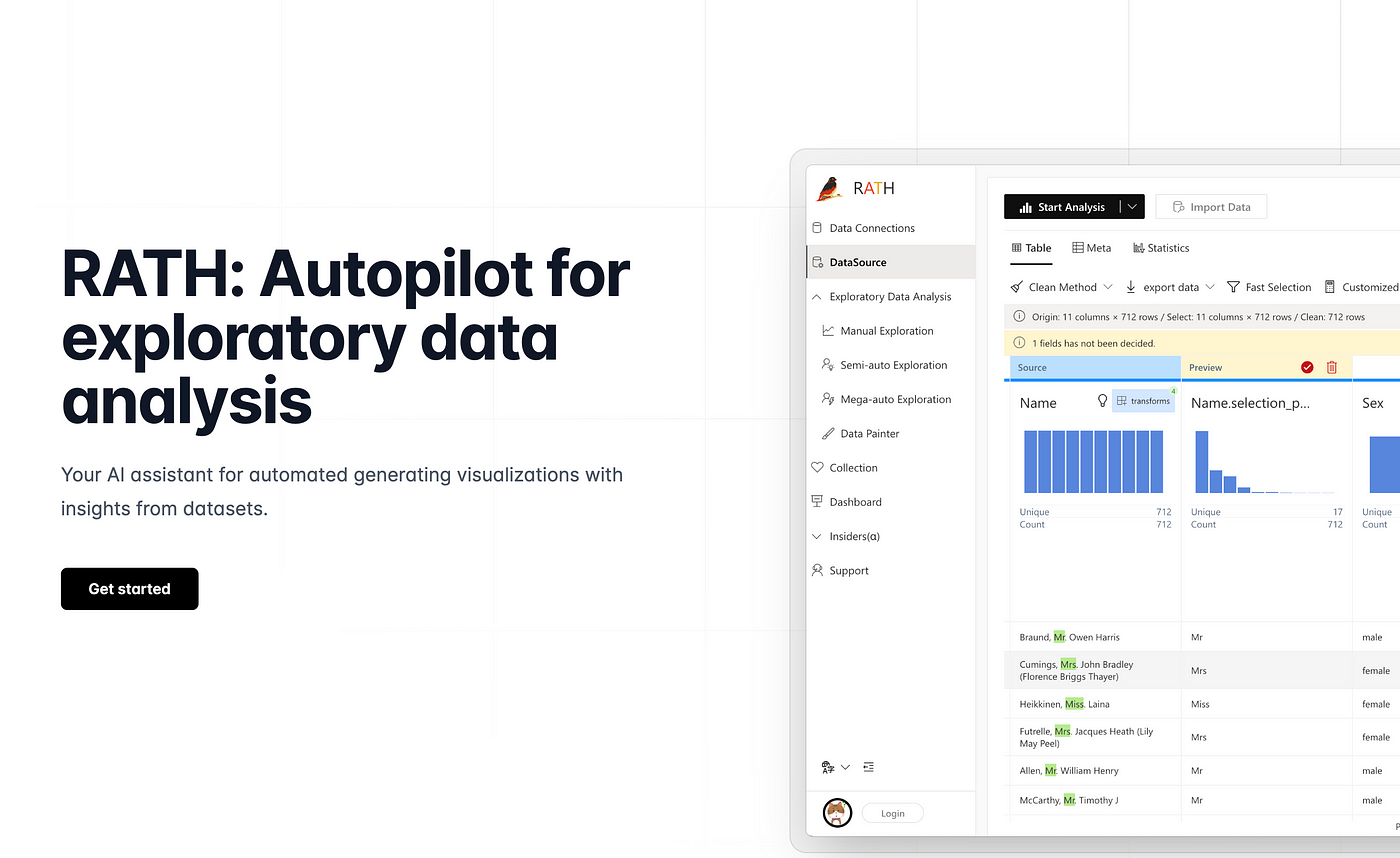
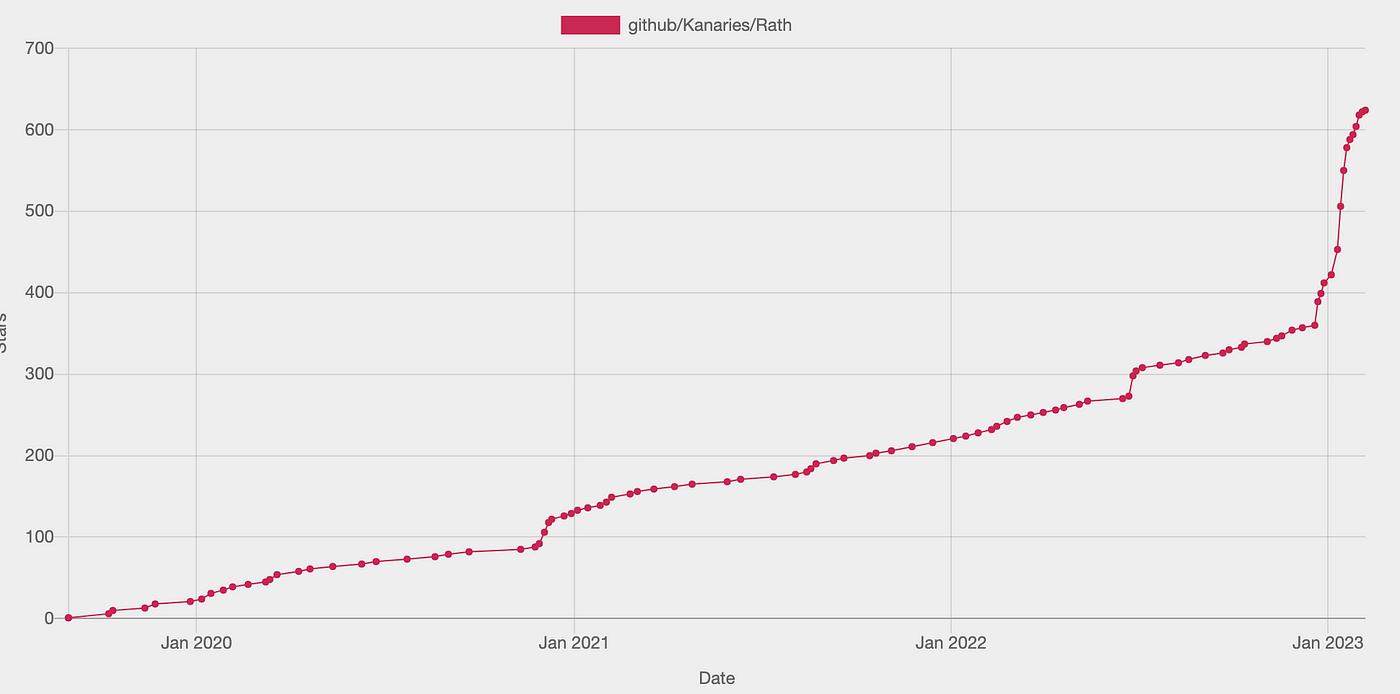
3、RATH - 开源数据分析工具

作为新晋玩家,RATH在GitHub上拥有着最快速增长的社区之一。凭借其尖端技术和对数据分析与可视化的创新方法,RATH迅速在数据专业人士和爱好者中获得了广泛的关注。

RATH的社区正在迅速壮大,开发者、数据科学家和商业分析师都在为其发展做出贡献,并分享关于如何发挥其潜力的想法。无论您是经验丰富的数据分析师还是刚刚起步,RATH都是任何希望提高数据分析和可视化技能的人必备的工具。
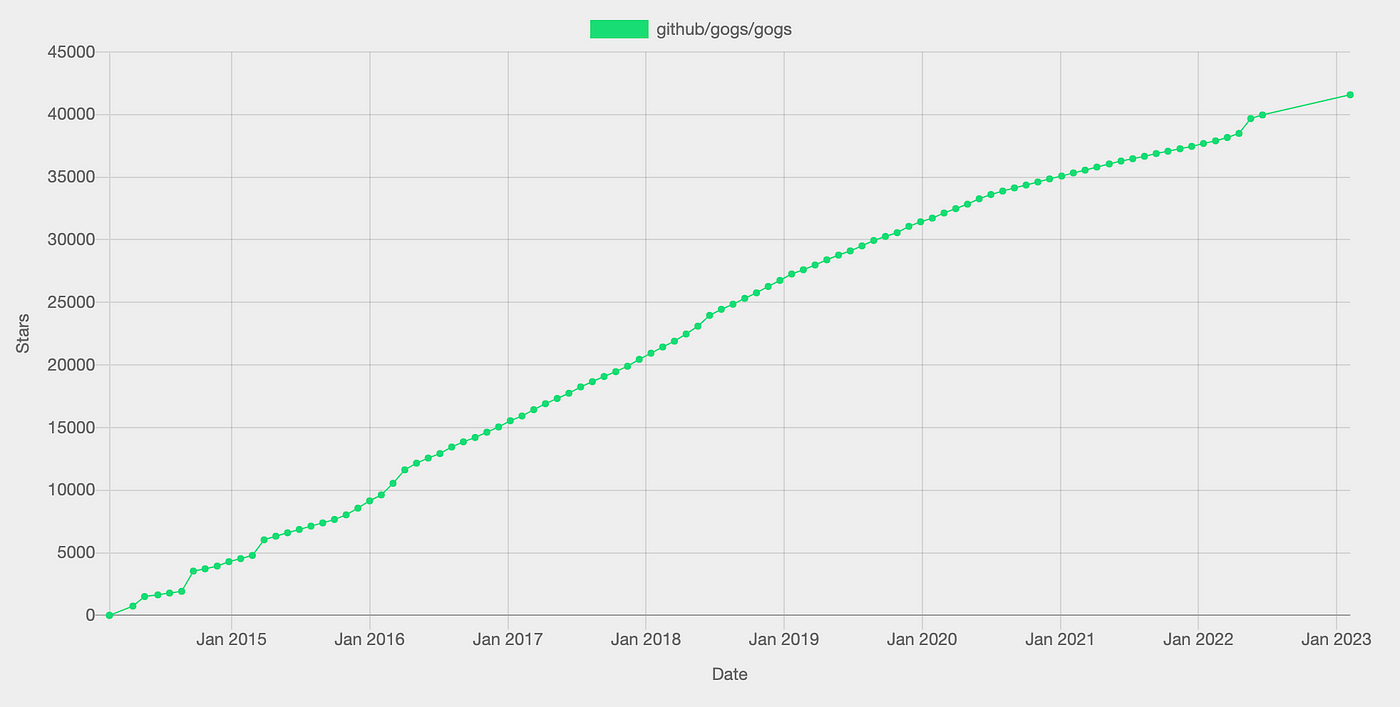
4、Gogs — 开源的GitHub替代品

Gogs提供了一个用户友好的Git版本控制界面,使其成为GitHub的绝佳替代品。它提供了一系列功能,包括问题跟踪、拉取请求和维基。凭借其可自托管和可定制的能力,Gogs为Git协作提供了灵活且安全的解决方案。

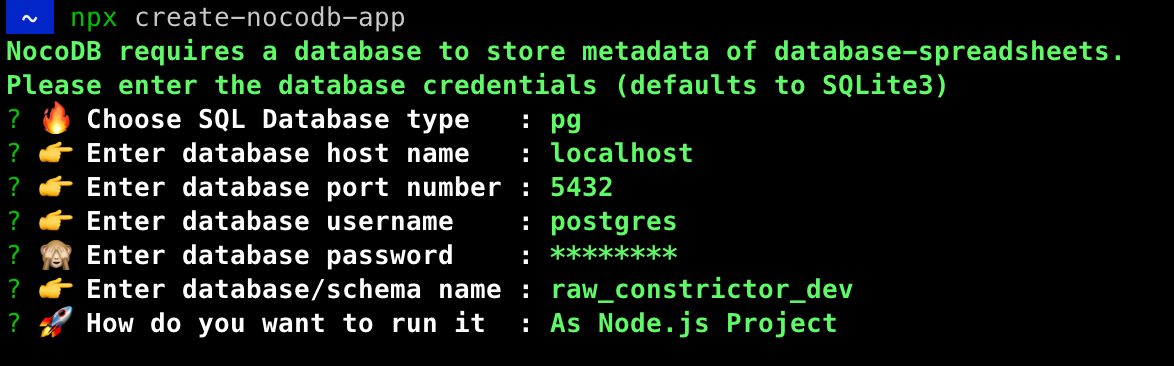
5、NocoDB — 开源AirTable替代品

NocoDB提供了一个灵活且可扩展的数据平台,支持SQL、NoSQL和图形数据库。它具有简单而强大的界面,用于创建和管理数据库,并支持实时数据更新。对于那些需要更多控制和自定义数据的人来说,NocoDB是Airtable的绝佳替代品。
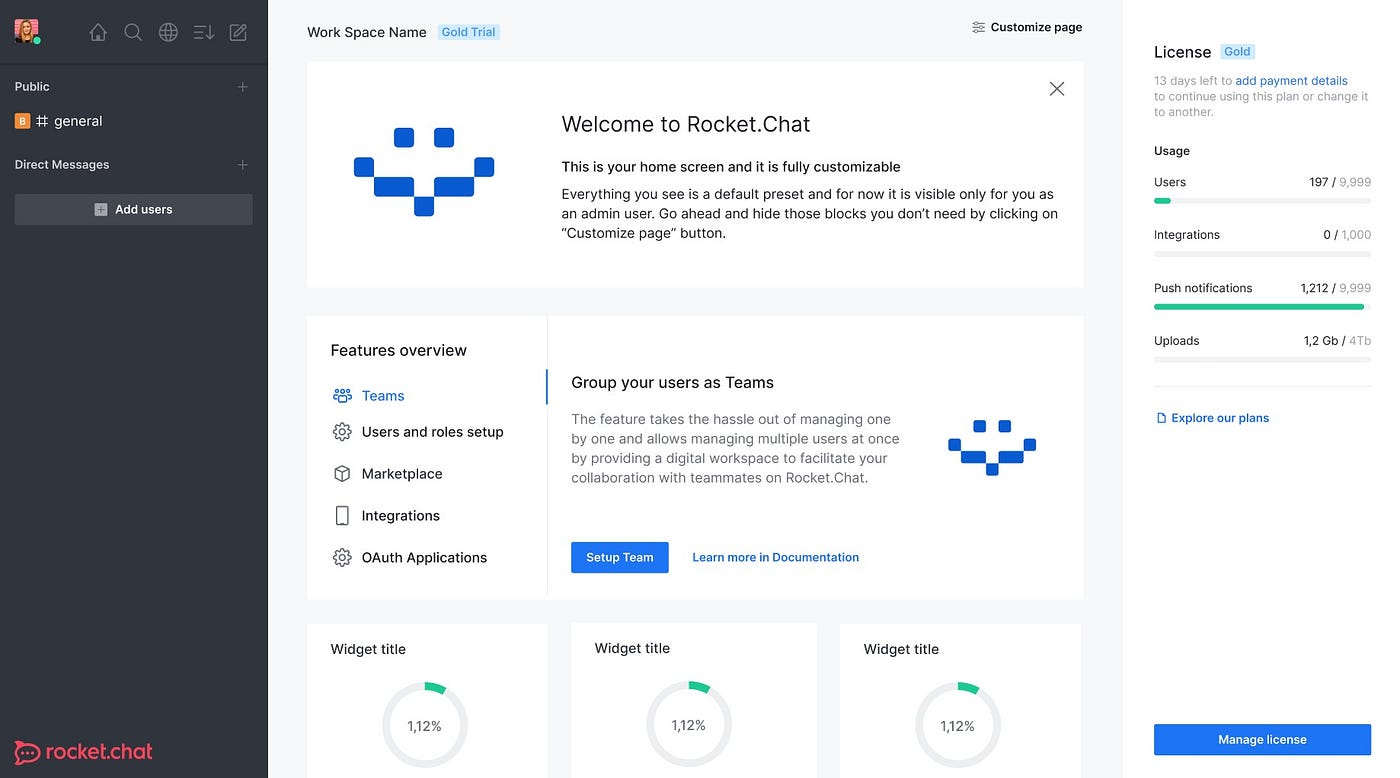
6、Rocket.Chat — 开源Slack替代品

Rocket.Chat提供实时团队沟通功能,包括语音和视频通话、屏幕共享和文件共享等一系列功能。它高度可定制,可以自托管或作为云端解决方案使用。凭借其强大的协作工具,Rocket.Chat是Slack的绝佳替代品。

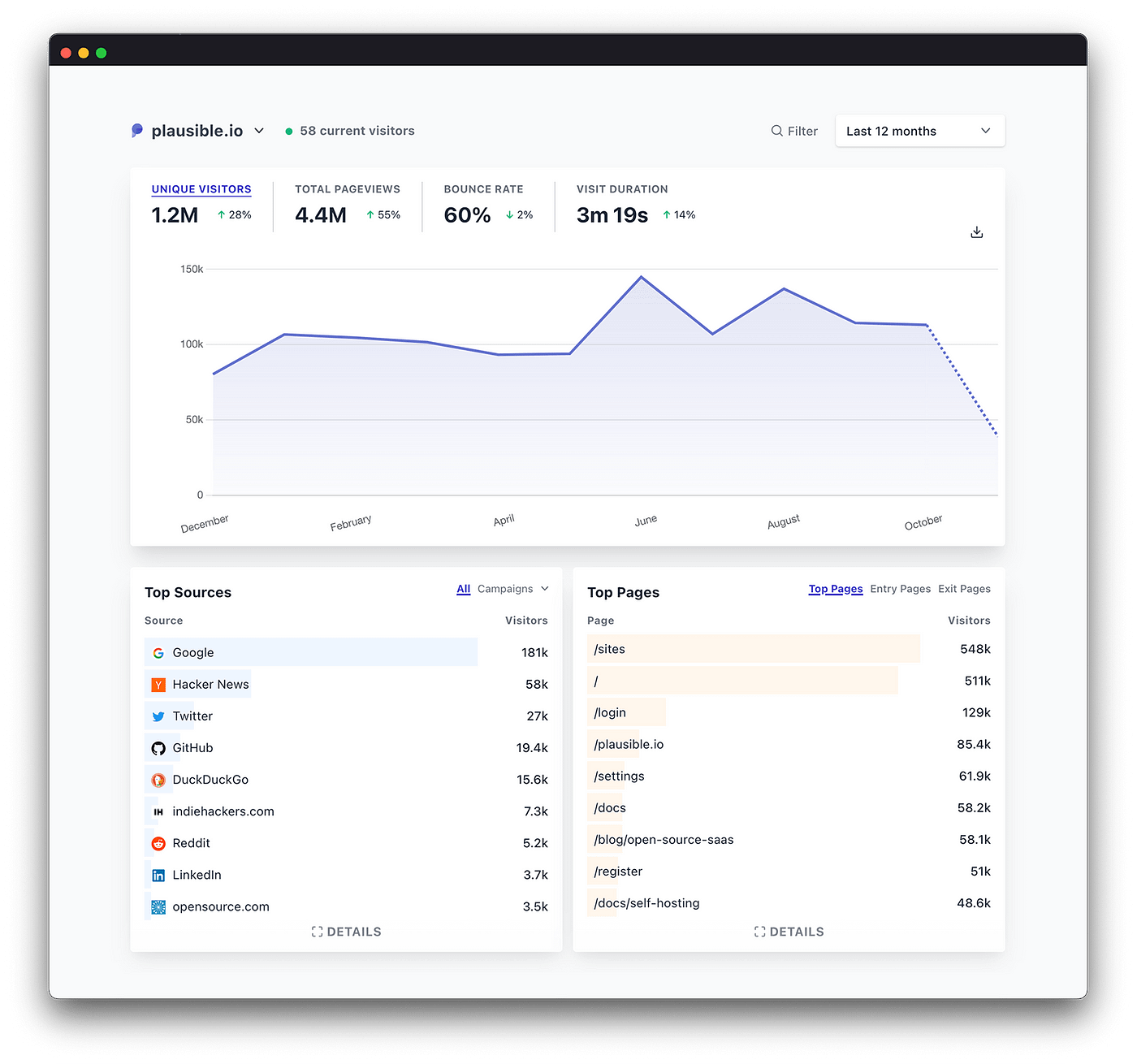
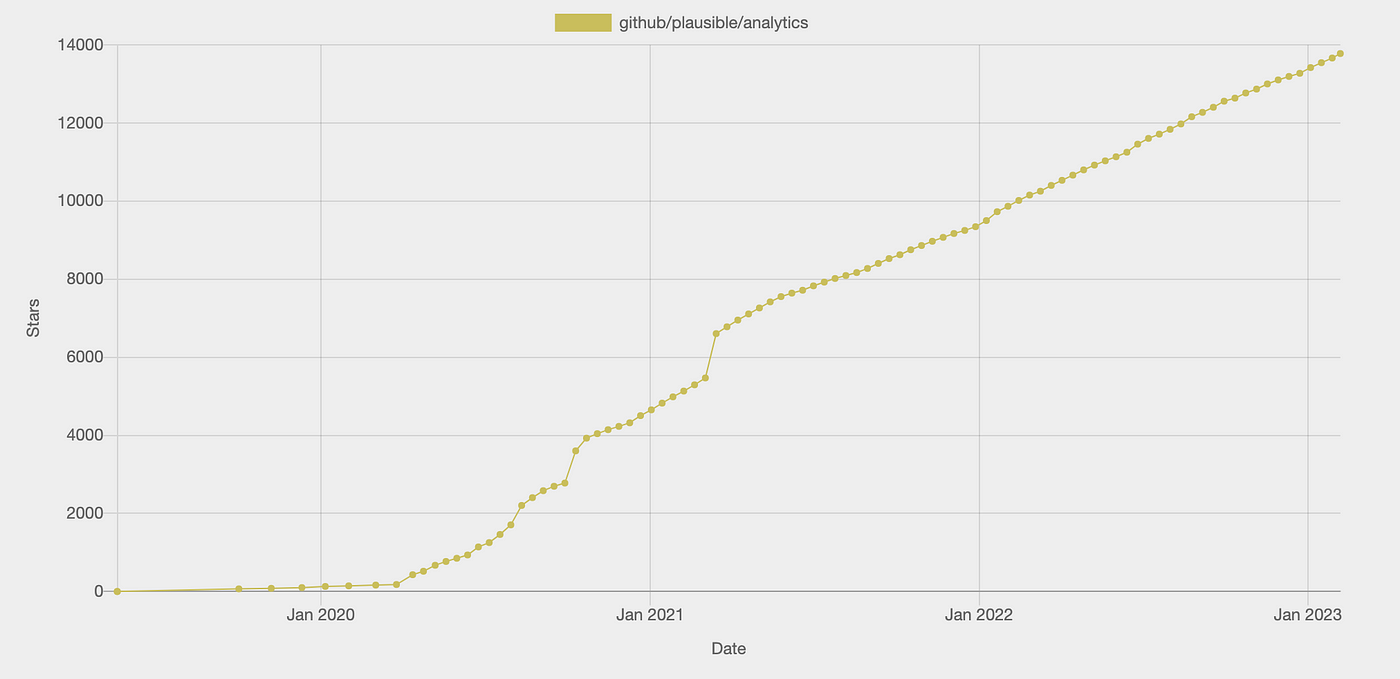
7、Plausible Analytics — 开源Google Analytics替代品

Plausible Analytics是一种隐私友好的分析解决方案,可在不收集个人数据的情况下提供详细的网站活动报告。它提供实时分析和报告功能,并提供了一个简单直观的界面,以了解您的网站性能。

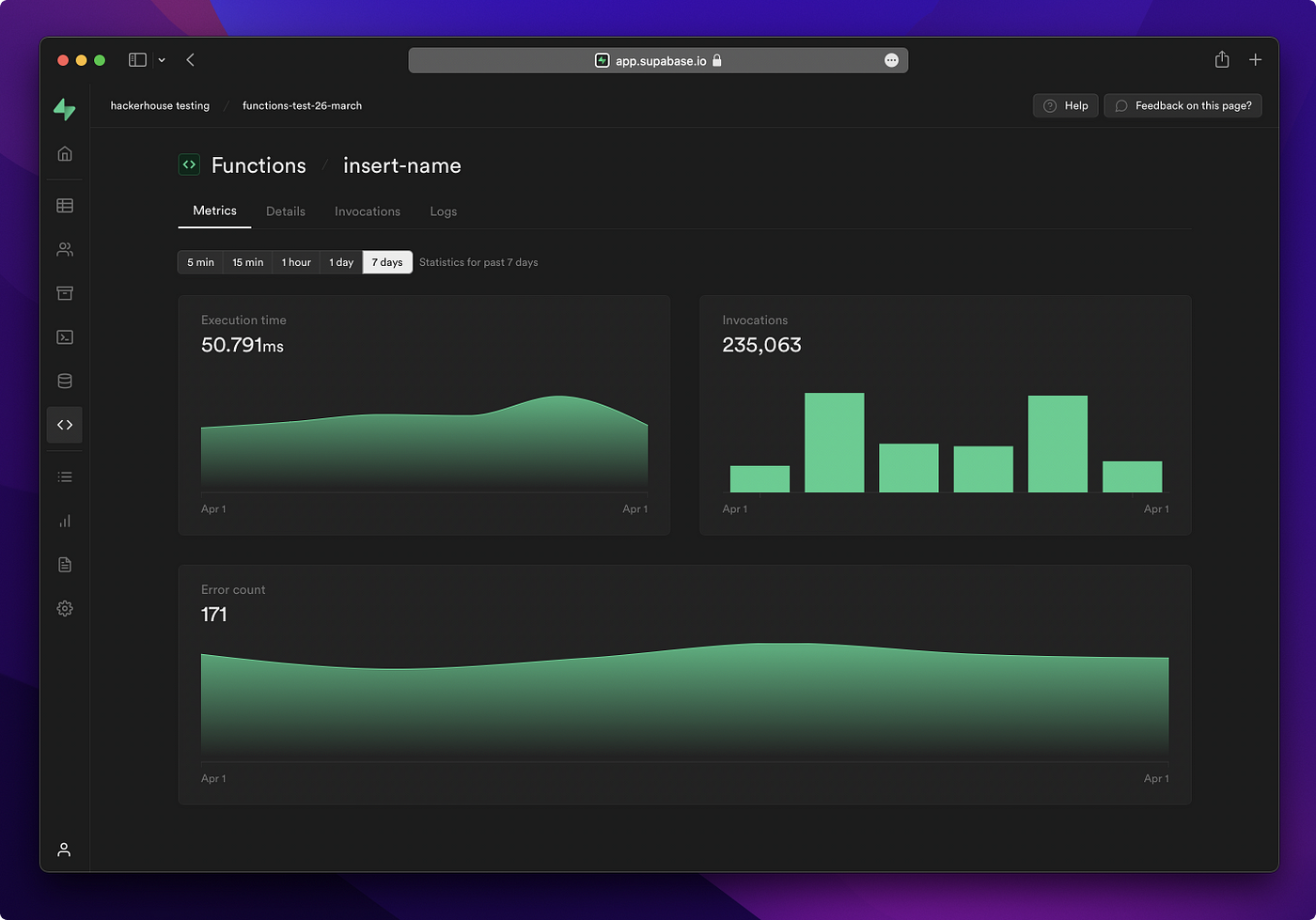
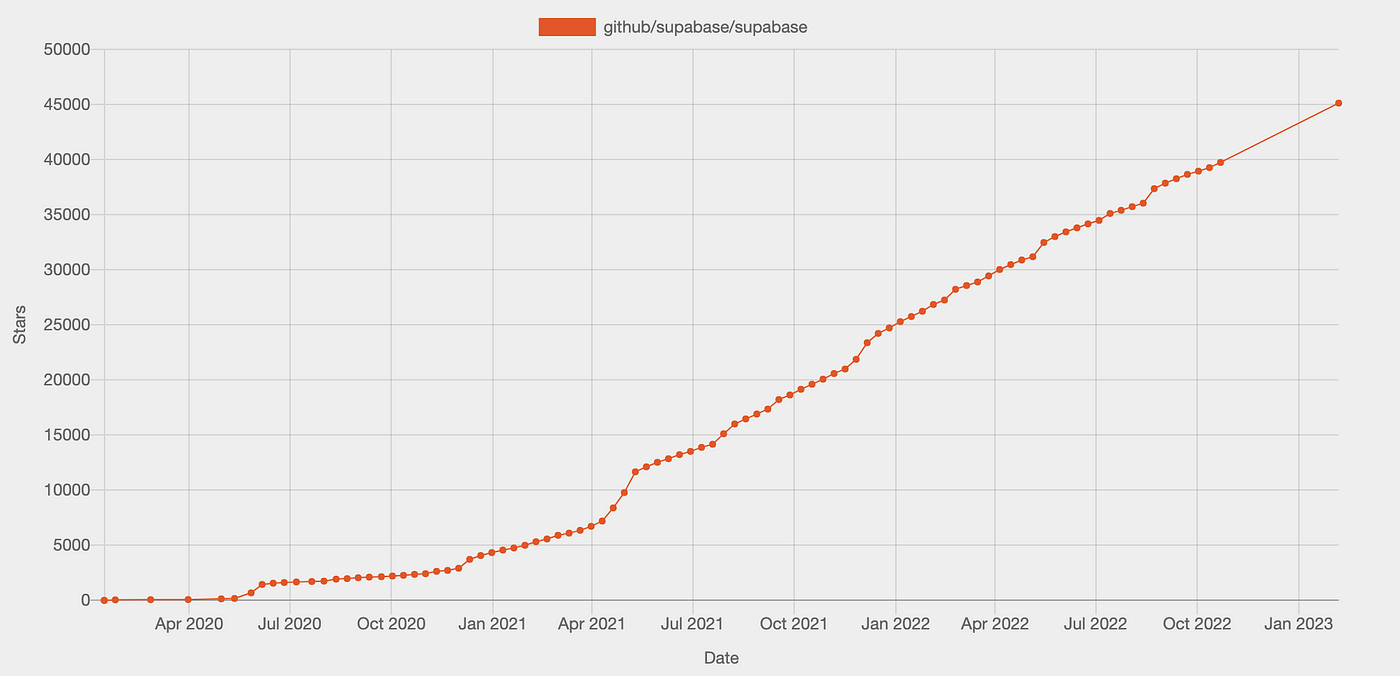
8、Supabase — 开源Firebase替代品
Supabase提供了一个完整的平台,用于构建和托管Web应用程序,包括后端数据库、API和实时数据层。它具有简单直观的界面,用于创建和管理你的应用程序,并为团队提供强大的协作工具。凭借其可扩展性和与其他工具集成的能力,Supabase是 Firebase的绝佳替代品。


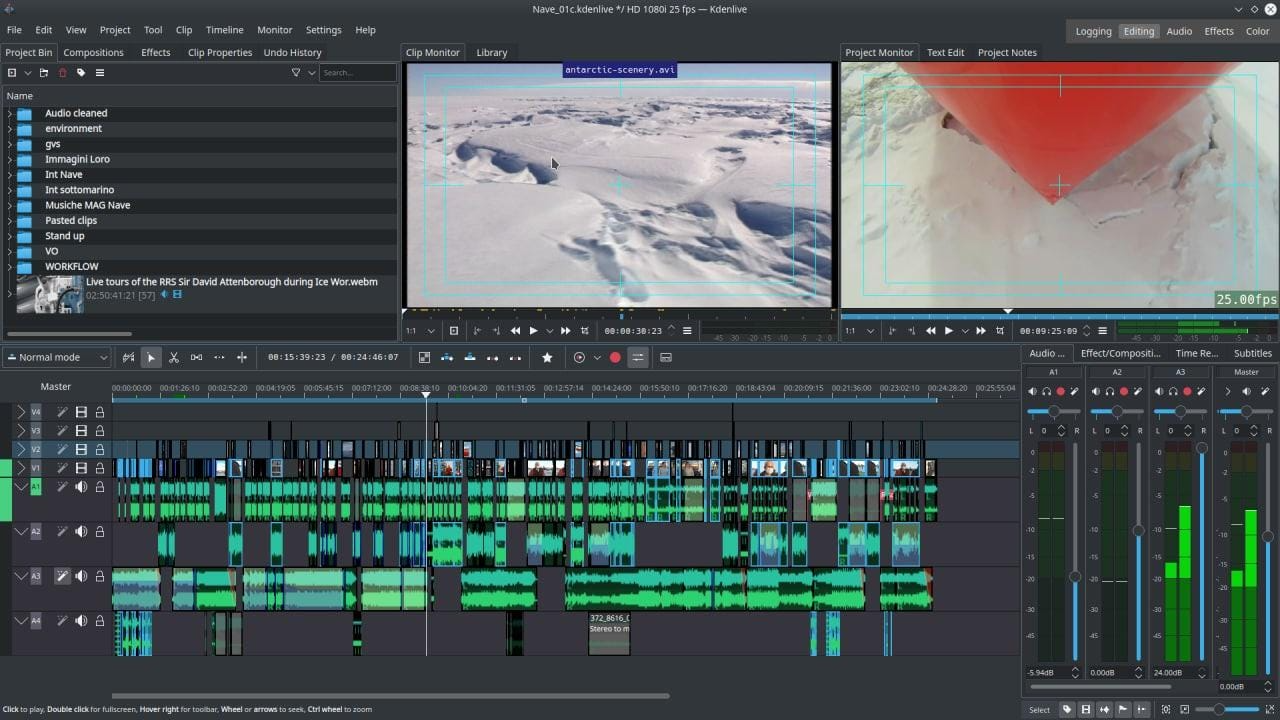
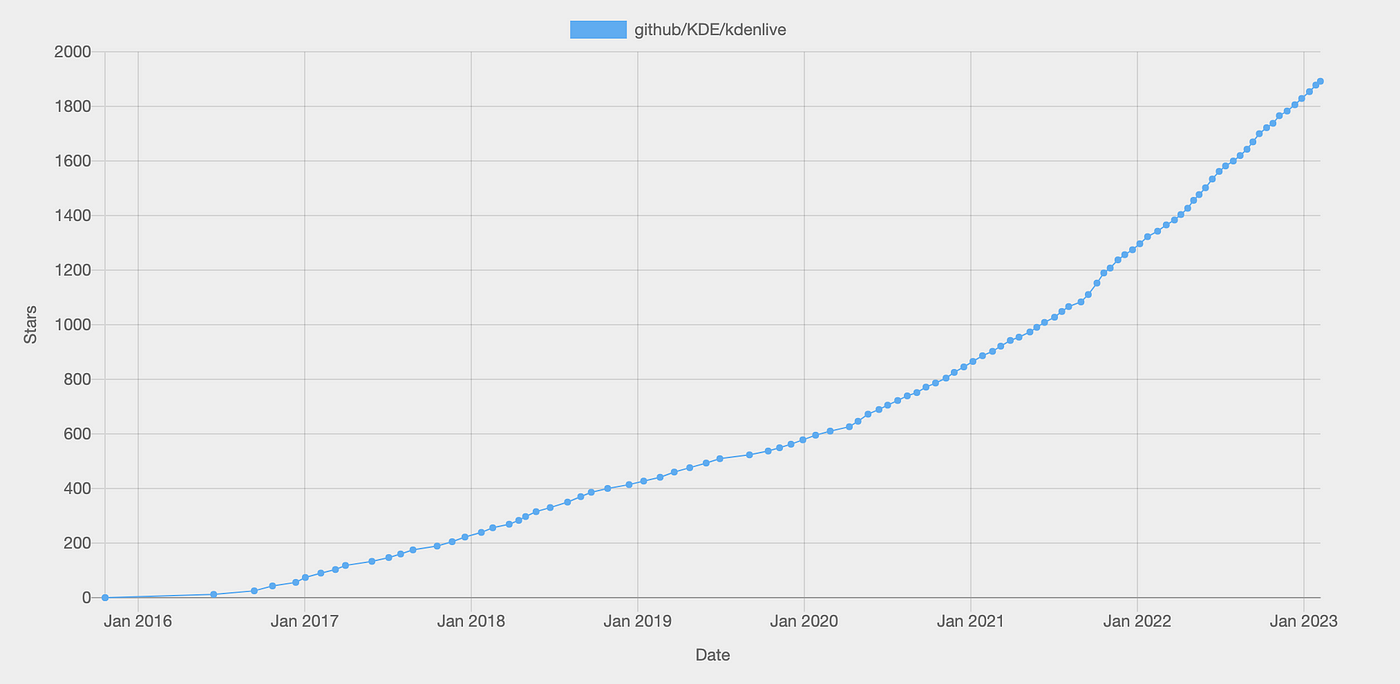
9、Kdenlive — 开源Adobe Premiere替代品
KDenLive是一款开源视频编辑软件,为创建、编辑和制作高质量视频内容提供了强大且灵活的平台。它支持多种格式,并包括诸如多轨编辑、颜色校正和视觉效果等高级功能。凭借用户友好的界面和活跃的社区,KDenLive是业余和专业视频编辑者的理想选择。


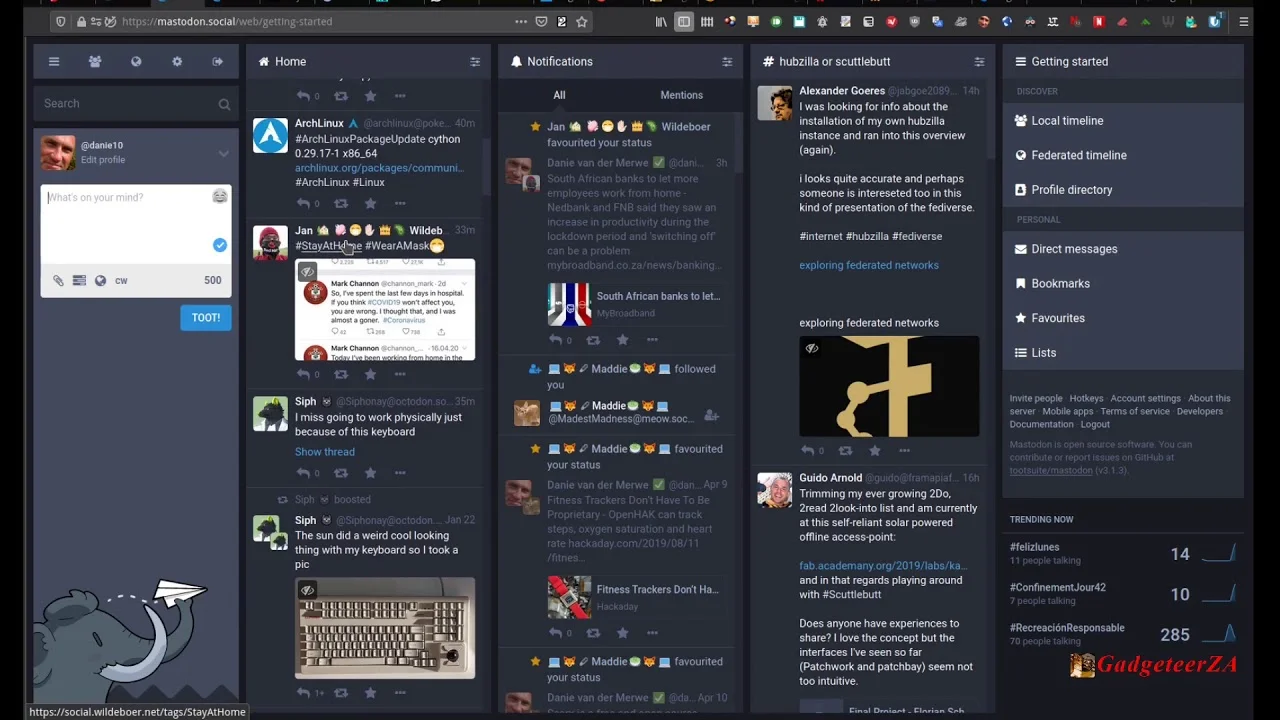
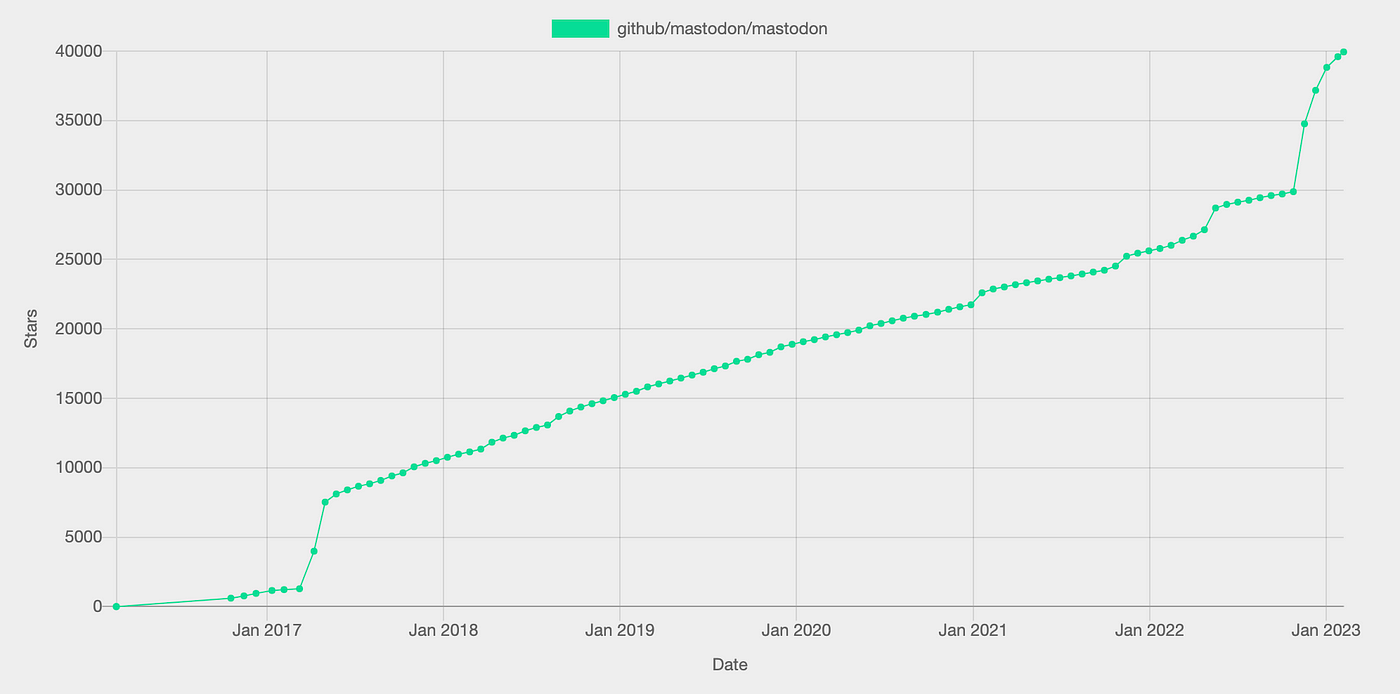
10、Mastodon — 开源Twitter替代品

Mastodon是一个开源的替代中心化社交媒体平台(如Twitter)的解决方案。它是一个去中心化的服务器网络,允许用户相互连接、分享内容和参与在线社区。它提供了许多与传统社交媒体平台相同的功能,包括发布更新、分享图片和视频以及通过点赞、评论和转发与其他用户互动。Mastodon非常重视隐私、言论自由和对在线身份的控制,使其成为重视这些原则的用户的热门选择。

结论
10个开源项目,代表着10个热门的技术方向或工具。或成为引导你技术方向的指明灯,或成为你工作中的得力工具。