场景说明
在团队协作开发中,开发者经常需要在特性分支(如 dev_feature_xxx)上实现新功能,同时需要定期同步主分支(如 develop)的最新代码,避免最终合并时产生严重冲突。本文将通过一个实际案例,演示如何安全地将主分支更新合并到特性分支,并完成代码推送与合并请求。
完整操作流程
1. 保存当前工作进度
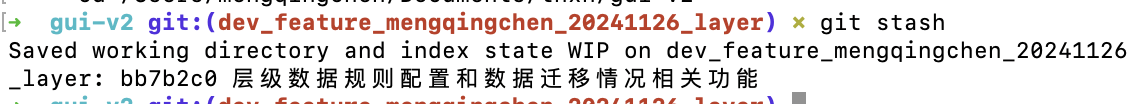
在切换分支前,若当前工作区有未提交的修改,使用 git stash 暂存变更:
git stash

作用:将未提交的修改(包括已跟踪文件的修改和新增文件)存入栈中,工作区恢复到最近一次提交的状态。
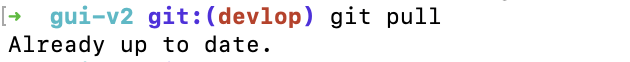
2. 更新主分支代码
切换到主分支(假设主分支为 `develop)并拉取远端最新代码:
git checkout develop # 切换到主分支
git pull origin develop # 拉取远端最新代码


注意:
git pull是git fetch+git merge的组合操作,建议明确指定远程和分支名以避免歧义。
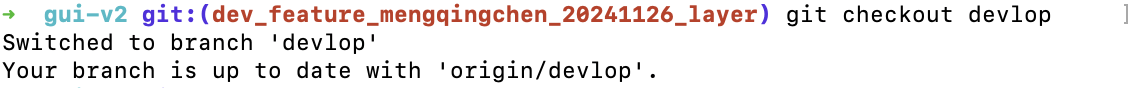
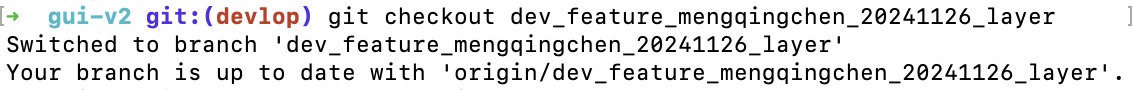
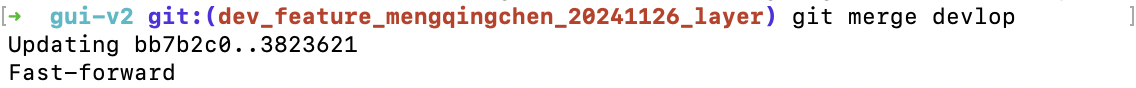
3. 合并主分支到特性分支
回到特性分支,将主分支的更新合并到当前分支:
git checkout dev_feature_mengqingchen_20241126_layer # 切换回特性分支
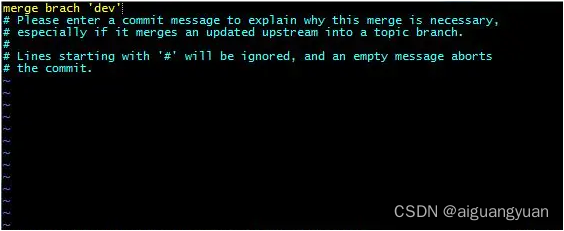
git merge develop # 合并主分支代码


冲突处理:若存在冲突,需手动解决后执行
git add和git commit。建议使用git mergetool可视化工具。
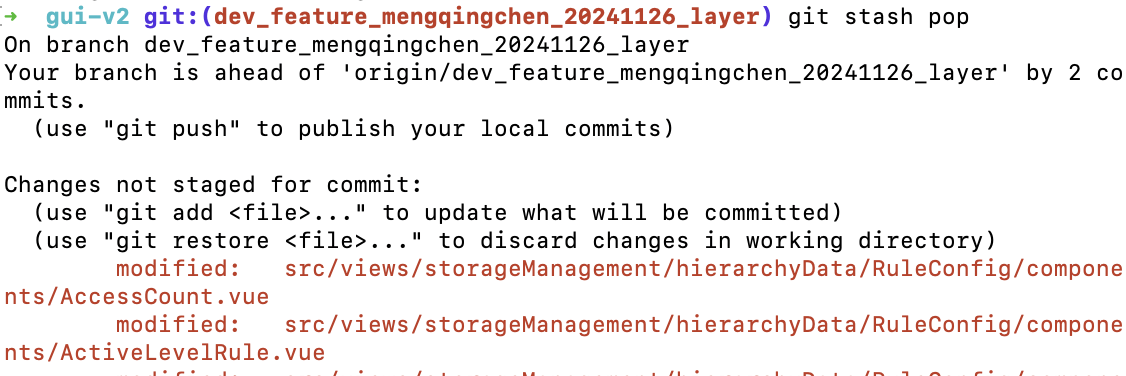
4. 恢复暂存的工作进度
将之前暂存的修改重新应用到当前分支:
git stash pop # 恢复最后一次暂存内容,并从栈中删除记录

注意:
git stash apply可恢复但不删除栈记录,pop更适用于一次性恢复场景。
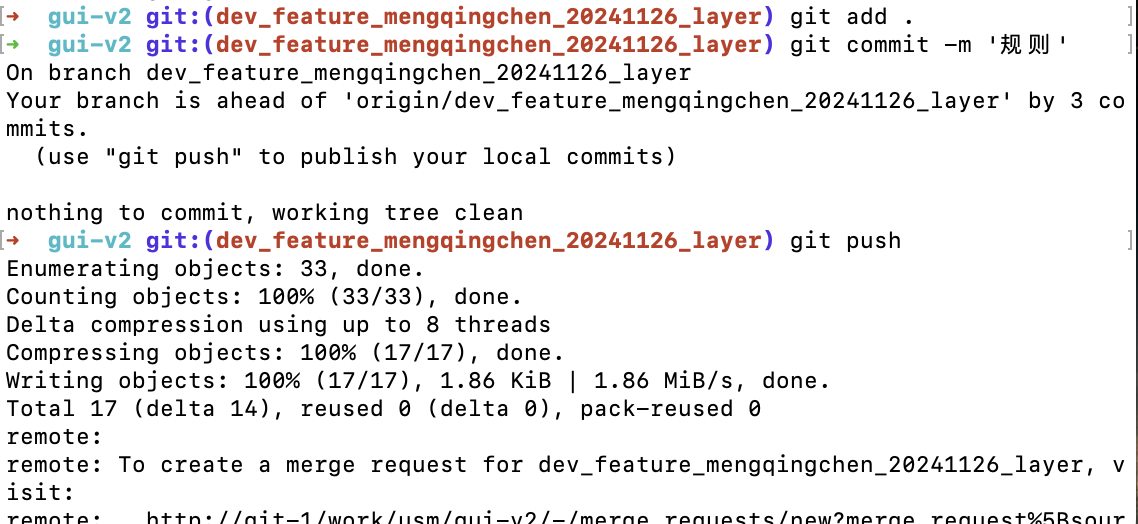
5. 推送代码并创建合并请求
将合并后的特性分支推送到远程仓库,并通过 GitLab 发起合并请求(Merge Request):
git push origin dev_feature_mengqingchen_20241126_layer # 推送特性分支

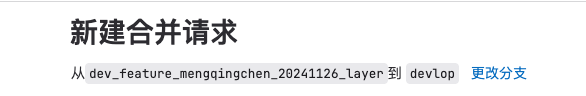
GitLab 操作:
- 进入项目仓库页面,点击
Merge Request。 - 选择源分支(特性分支)与目标分支(
develop)。 - 填写变更说明,触发 CI/CD 流水线,等待审核合并。

关键点总结
- 分支命名规范:推荐使用
feature/username-date-description格式,例如feature/mengqingchen-20241126-layer。 - 及时同步主分支:每天开始工作前拉取主分支更新,减少后期冲突概率。
- 善用 Stash 机制:在切换分支前保存工作进度,避免因未提交代码导致操作中断。
- 合并顺序原则:始终将主分支合并到特性分支,而非反向操作,确保特性分支通过测试后再合入主分支。
扩展建议
- 自动化流水线集成:在 GitLab 中配置
.gitlab-ci.yml,实现代码推送后自动运行单元测试和代码扫描。 - 保护主分支:通过仓库设置禁止直接向
main分支推送代码,强制使用 Merge Request 机制。
通过遵循上述流程,开发者可以高效管理多分支协作,确保代码库的稳定性和可维护性。