项目:taro3+vue3
用法:
<at-virtual-scrollbench="5":height="listHeight":items="fieldList":item-height="itemHeight"
><template #default="{ index, item }"><view :id="`merchant-item-${index}`"class="merchant-item f-l-c"><image class="logo" src=""></image><view class="con">索引号-{{ index }}</view><viewclass="navigator"><image class="img-navigator" src=""></image></view></view></template>
</at-virtual-scroll>
参数
height — 列表容器高度
item-height — 列表item高度
items — 列表数据
注意点:item-height不能直接用设计稿里面的高度xxpx,要转成rpx, 而css里面item的高度用设计稿的高度,比如设计稿宽750px, item高200px,间距20px, 列表容器高度是81vh, 如果容器需要减去其他元素的高度,其他元素高也要转rpx
const itemHeight = computed(() => {return Math.ceil(Taro.getSystemInfoSync().windowWidth / 750 * 220)
})const listHeight = computed(() => {return Taro.getSystemInfoSync().windowHeight * 0.81
})
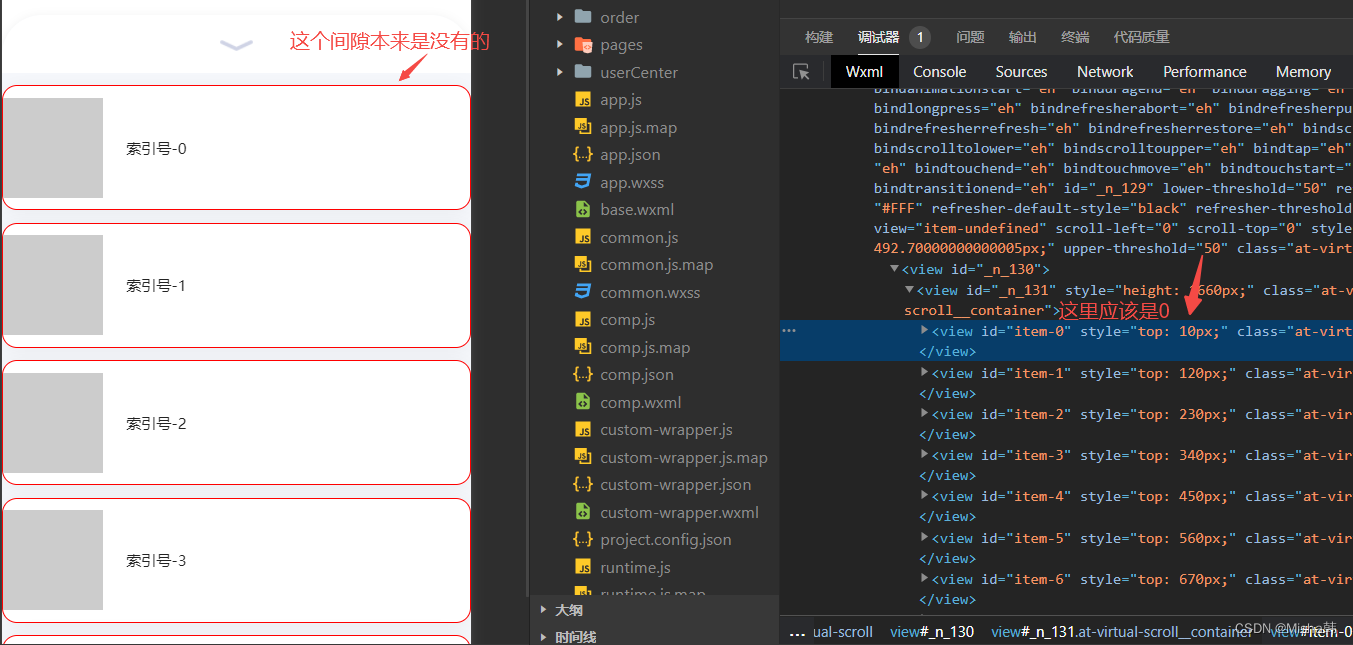
效果:

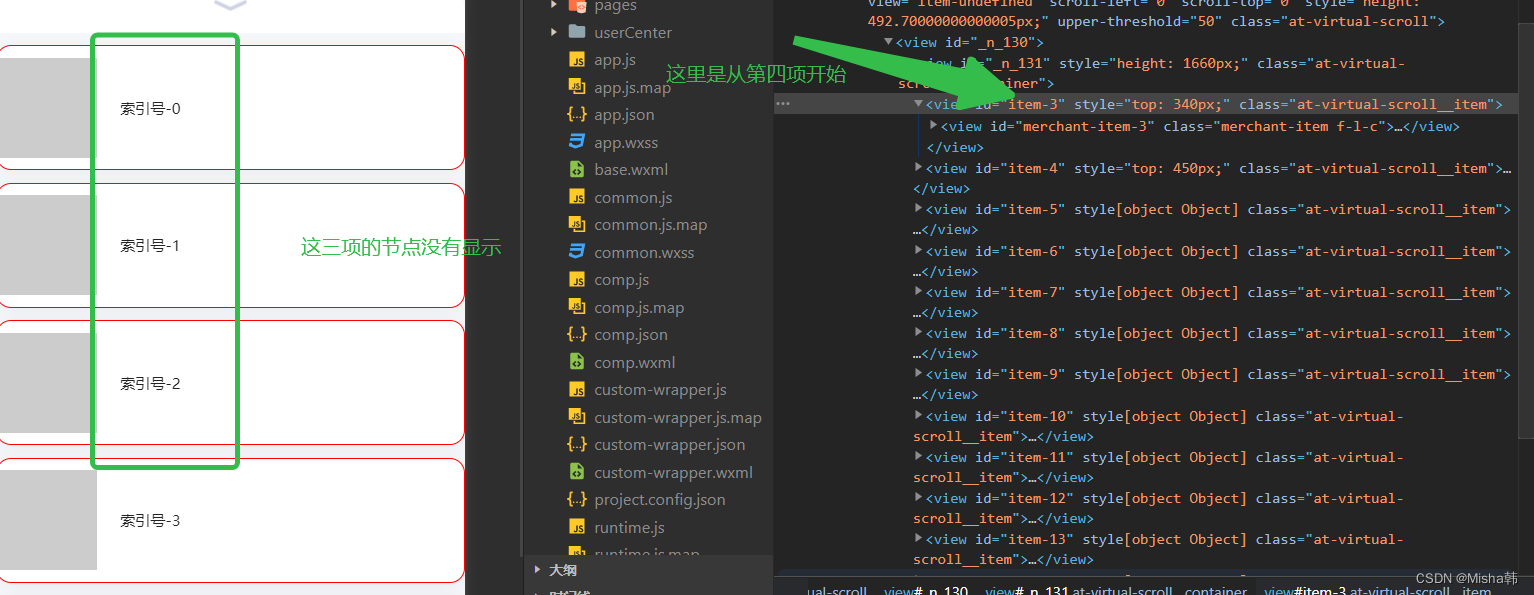
源码中每个item都是通过定位来显示的,第一个top为0,之后的是item-height * index, 所以item-height中要包含每个item的间隔
问题:
列表向下滚动没有问题,但是向上回滚时,节点不能和视图相对应