1. 父元素节点下的子元素节点逆序
HTMLElement.prototype.childRevers = function () {var all_num = this.childElementCount;if (all_num) {while(all_num--){this.appendChild(this.children[all_num]);}}
}
// 获取 ul 父节点对象
var oul = document.getElementsByTagName('ul')[0];
oul.childRevers();
效果:
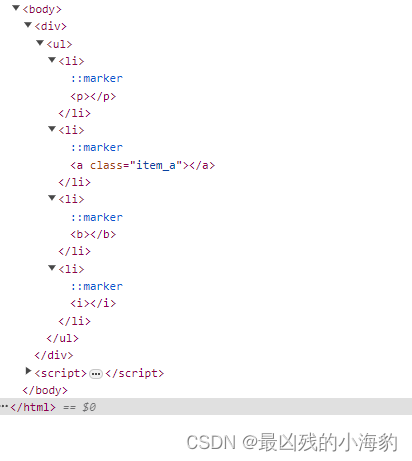
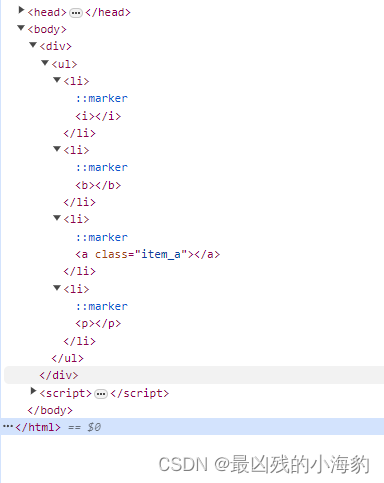
使用前:

使用后:

2. insertAfter() 方法(相对于 insertBefore() 方法)
Node.prototype.insertAfter = function (obj, beforEle) {// 判断该元素是否有下个兄弟元素if (beforEle.nextElementSibling) {// 有的话使用 insertBefore 在下一个兄弟元素之前添加beforEle.parentElement.insertBefore(obj, beforEle.nextElementSibling);} else {// 没有的话直接appendChild添加beforEle.parentElement.appendChild(obj);}
}// 要插入的元素
var op = document.createElement('p');
// 父元素
var oul = document.getElementsByTagName('ul')[0];
// 要在插入在哪个子元素之后
var oli1 = document.getElementsByTagName('li')[1];
// 调用方法
oul.insertAfter(op, oli1);
效果:
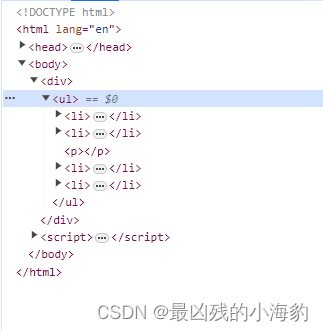
使用前:

使用后:

3. 寻找兄弟元素节点
说明:
参数为正,找到之后的第N个
参数为负,找到之前的第N个
参数为零,找到自己
/*** 寻找兄弟元素节点* 参数为正,找到之后的第N个* 参数为负,找到之前的第N个* 参数为零,找到自己*/HTMLElement.prototype.findElemSibling = function (num) {// num存在,但是不是numberif (num !== undefined && typeof (num) !== "number") {return undefined;}var t_ele = this;while (num) {if (num > 0) {t_ele = t_ele.nextElementSibling;num--;} else if (num < 0) {t_ele = t_ele.previousElementSibling;num++;}if (!t_ele) {break;}}return t_ele
}var oli = document.getElementsByTagName('li')[1];
console.log(oli.findElemSibling(-1));
效果:
使用前:

使用后:

4. 遍历一个父级元素下面的所有子元素节点
HTMLElement.prototype.getAllChildNode = function () {var ele_arr = []if (this.childElementCount) {for (let i = 0; i < this.childElementCount; i++) {let item = this.children[i];ele_arr.push(item)if (item.childElementCount) {ele_arr = ele_arr.concat(item.getAllChildNode())}}}return ele_arr;
}
var odiv = document.getElementsByTagName('div')[0];
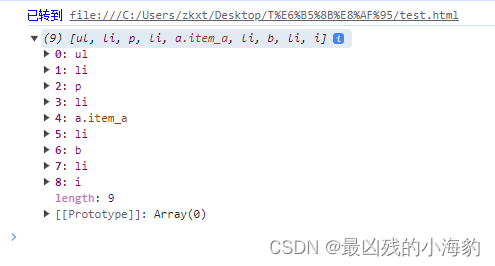
console.log(odiv.getAllChildNode());
效果:
使用前:

使用后:

5. 找出一个元素的第N层父级元素
HTMLElement.prototype.getEleParent = function (num) {// num存在,但是不是numberif (num !== undefined && typeof (num) !== "number") {return undefined;}var t_ele = {};var all_num = num;// 只有大于零才会查找if (num > 0) {t_ele = this;while (num) {if (t_ele.parentElement) {t_ele = t_ele.parentElement;} else {t_ele = null;break;}num--;}return t_ele;} else {return undefined;}
}var oa = document.getElementsByClassName('item_a')[0];
console.log(oa.getEleParent(2))
效果:
使用前:

使用后:





![[MySQL--基础]函数、约束](https://img-blog.csdnimg.cn/direct/34f12b34943842f7b2f4ab64103fcd97.png)