1 引入依赖
<dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.7.18</version></dependency><!--mysql驱动包--><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>5.1.47</version></dependency>
2 配置文件
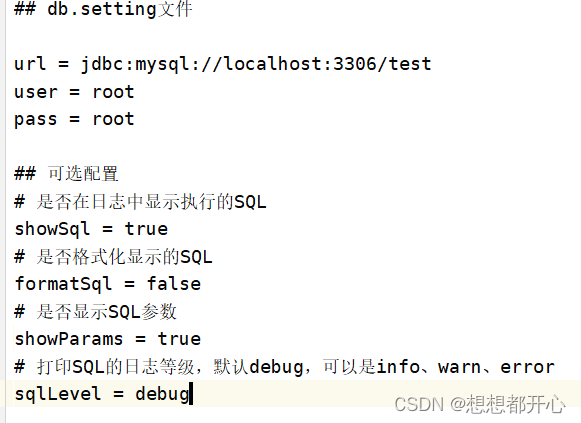
在resources资源目录下增加config目录,配置db.setting文件
 `
`

写代码
 感谢阅读,欢迎指正~!
感谢阅读,欢迎指正~!