CSS样式
- font
- CSS 外边距 —— 围绕在元素边框的空白区域
- # linear-gradient() ——创建一个线性渐变的 "图像"
- # transform ——旋转 元素
- # rotate() [旋转]
- # 边框 (border) —— 围绕元素内容和内边距的一条或多条线
- # z-index ——设置元素的堆叠顺序。
- # position ——规定元素的定位类型
- @-webkit-keyframes [name] /* Safari and Chrome */ 规则 ——创建动画
- # background
- # flex-direction 属性 ——规定灵活项目的方向
- #height: 100vh;
- # overflow 属性 ——规定当内容溢出元素框时发生的事情。
- Flex 布局语法
- 常用 颜色布局
- uni中样式的学习及如何使用scss和字体图标
-webkit-transition:CSS属性
font
- font-family —— 设置字体样式
- font-size: 14px; —— 字体大小
CSS 外边距 —— 围绕在元素边框的空白区域
- 设置外边距 ——元素外创建额外的“空白”
- 使用 margin 属性 —— 接受任何长度单位、百分数值甚至负值
margin-top —— 设置 元素的上外边距
# linear-gradient() ——创建一个线性渐变的 “图像”
- 并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果
- background-image: linear-gradient(direction, color-stop1, color-stop2, …);

# transform ——旋转 元素
# rotate() [旋转]
- 可以为正数或者负数,正数是顺时针旋转,负数是逆时针旋转。
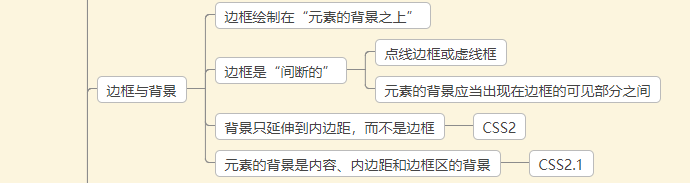
# 边框 (border) —— 围绕元素内容和内边距的一条或多条线
- 允许你规定元素边框的 3 个方面:宽度、样式, 颜色
- 使用表格来创建文本周围的边框
- 但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素
- 元素外边距内就是元素的的边框 (border)/元素的边框就是围绕元素内容和内边据的一条或多条线

-
border-radius 属性 —— 允许你为元素添加圆角边框!
JavaScript 语法: object object.style.borderRadius=“5px”
最多可指定四个 border -*- radius 属性的复合属性
语法:border-radius: 1-4 length|% / 1-4 length|%;

注意: 每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。
如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。
如果省略右上角,左上角是相同的。- display 属性——规定元素应该生成的框的类型
JavaScript 语法: object.style.display=“inline”
- display 属性——规定元素应该生成的框的类型
display: flex; 弹性布局 ——flexible box的缩写,意为弹性布局
盒模型 灵活性 ——flex容器(flex container)
容器中默认存在两个轴:水平方向的主轴(main axis)和 垂直方向上的交叉轴(cross axis)


# z-index ——设置元素的堆叠顺序。
- 拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面
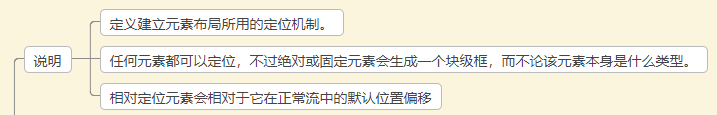
# position ——规定元素的定位类型
- 默认值: static
- JavaScript 语法: object.style.position=“absolute”
position 属性
absolute生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
fixed生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
relative生成相对定位的元素,相对于其正常位置进行定位。
因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。
static默认值
没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index声明)。
inherit规定应该从父元素继承 position 属性的值。
font-weight:bold;
border-radius:100px;


@-webkit-keyframes [name] /* Safari and Chrome */ 规则 ——创建动画
-
通过逐步改变从一个CSS样式设定到另一个
-
在动画过程中,您可以更改CSS样式的设定多次
-
指定的变化时发生时使用%,或关键字"from"和"to",这是和0%到100%相同
0%是开头动画,100%是当动画完成 -
为了获得最佳的浏览器支持,您应该始终定义为0%和100%的选择器。
-
注意: 使用animation属性来控制动画的外观,还使用选择器绑定动画

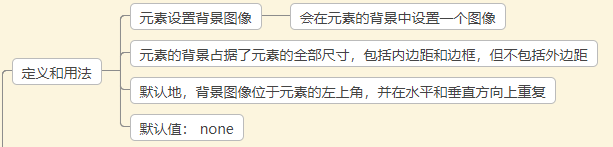
# background
- background-image 属性
JavaScript 语法: object.style.backgroundImage=“url(stars.gif)”

提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果


- background-position 属性
JavaScript 语法: object.style.backgroundPosition=“center”

提示:
您需要把 background-attachment 属性设置为 “fixed”,才能保证该属性在 Firefox 和 Opera 中正常工作
- background-repeat 属性
JavaScript 语法: object.style.backgroundRepeat=“repeat-y”



# flex-direction 属性 ——规定灵活项目的方向
- 如果元素不是弹性盒对象的元素,则 flex-direction 属性不起作用
- JavaScript 语法: object.style.flexDirection=“column-reverse”

#height: 100vh;

# overflow 属性 ——规定当内容溢出元素框时发生的事情。

定义溢出元素内容区的内容会如何处理。
如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。
因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
- overflow-x 属性 —— 规定是否对内容的左/右边缘进行裁剪 - 如果溢出元素内容区域的话
JavaScript 语法: object.style.overflowX=“scroll”
overflow-x: visible|hidden|scroll|auto|no-display|no-content;
position 属性
absolute生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
fixed生成绝对定位的元素,相对于浏览器窗口进行定位。
元素的位置通过 “left”, “top”, “right” 以及 “bottom” 属性进行规定。
relative生成相对定位的元素,相对于其正常位置进行定位。
因此,“left:20” 会向元素的 LEFT 位置添加 20 像素。
static默认值
没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index声明)。
inherit规定应该从父元素继承 position 属性的值。
font-weight:bold;
border-radius:100px;
width: 100rpx; width: 100%;
height: 66rpx;
min-height: 34px; padding: 2px 4px;
padding-right: 0;
padding: 0 30rpx 0 20rpx;left: 0;top: 0; border-radius: 18px;color="rgba(180,180,180,1)"
backgroundColor: "linear-gradient(90deg, rgba(248, 200, 70, 1), rgba(246,208,77,1) )",
background-color: #000000;
color: #EB0909;
background: rgb(255,214,104);overflow: unset;word-break: break-all; font-size: 30rpx; border: 1px solid#dfdfdf; line-height: 12px;font-weight: 500;
text-align: center;margin: 0 28rpx;box-sizing: content-box|border-box|inherit; // 以 特定的方式定义匹配某个区域的特定元素flex-direction: row; column; //规定 灵活项目的 方向flex: 1;position: absolute; position:relative; position:fixed; 覆盖层border: 1px solid #eaeef1;display: flex; block;
Flex 布局语法
flex-direction: (元素排列方向)flex-direction:row (横向从左到右排列==左对齐)flex-direction:row-reverse (与row 相反)flex-direction:column (从上往下排列==顶对齐)flex-direction:column-reverse (与column 相反)flex-wrap:nowrap (超出不换行,很奇怪里面的宽度会变成100%)flex-wrap:wrap (超出按父级的高度平分)flex-wrap:wrap-reverse(与wrap 相反)justify-content: (水平对齐方式)justify-content:flex-start; (水平左对齐)justify-content: flex-end; (水平右对齐)justify-content:center; (水平居中对齐)justify-content:space-between; (两端对齐)justify-content:space-around; (两端间距对其)定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式align-items: (垂直对齐方式)align-items:stretch; (默认)align-items:flex-start; (上对齐,和默认差不多)align-items:flex-end; (下对齐)align-items:center;(居中对齐)align-items:baseline; (基线对齐)flex-shrink 指定了 flex 元素的收缩规则
flex-shrink: number|initial|inherit;flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
注意:如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。
默认值: 1
继承: 否justify-content: flex-start:
交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。常用 颜色布局
uni中样式的学习及如何使用scss和字体图标
































































![[C++]:9: string类的模拟实现](https://img-blog.csdnimg.cn/3af0e204fc2f4e02952e3fd03dd1bd2d.png)