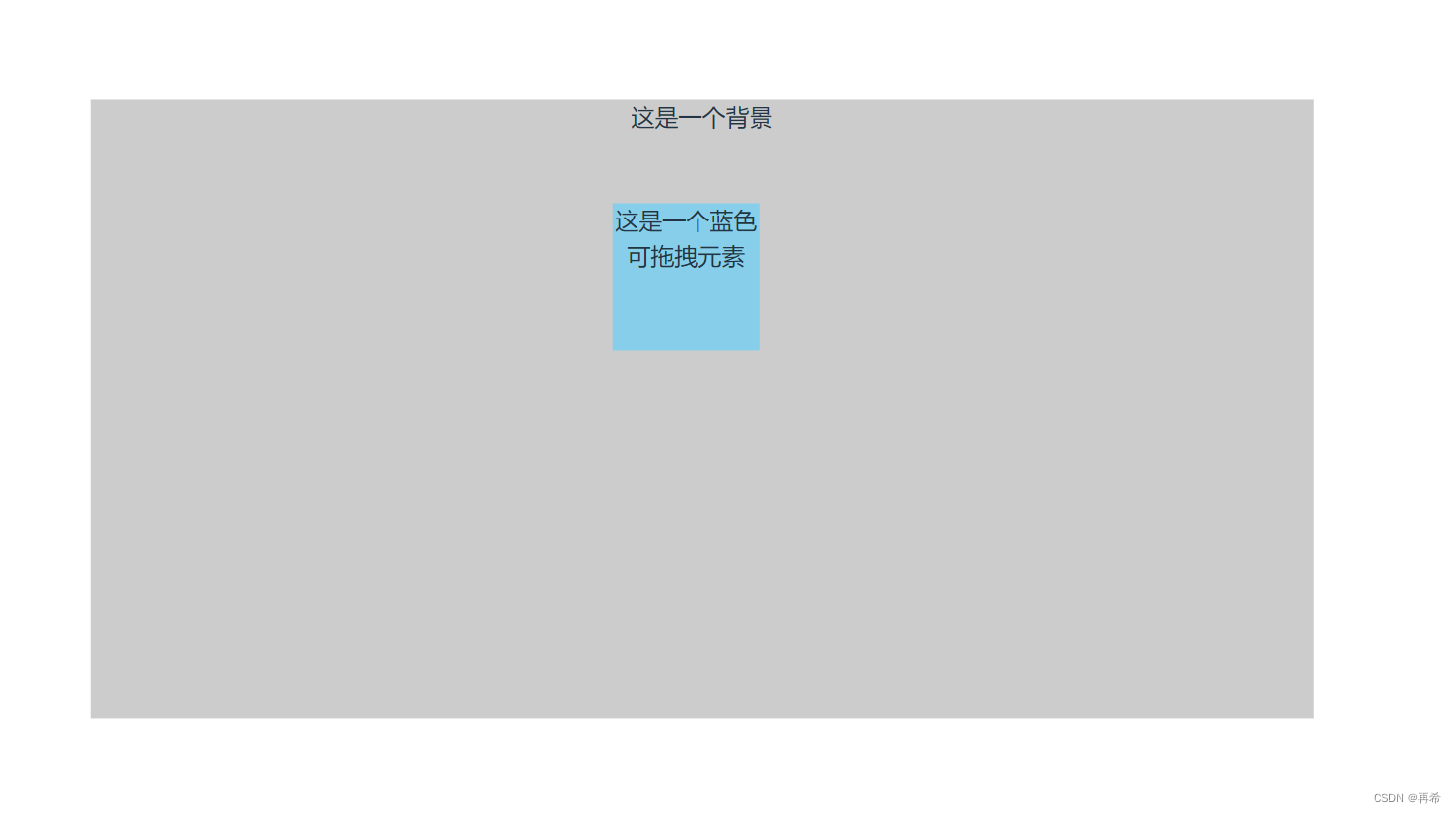
效果图

实现拖拽移动
首先我们给需要实现功能的元素加一个draggable="true"让元素能够被拖拽
先来认识两个搭配draggable属性一起使用的事件——ondragstart和ondragend,它们的定义分别为:
①. ondragstart 事件在用户开始拖动元素或选择的文本时触发
②. ondragend 事件在用户完成元素或首选文本的拖动时触发。
代码:
<script lang="ts" setup>
import {ref, reactive, onMounted} from 'vue'let initWidth = ref(0) // 父元素的宽-自适应值let initHeight = ref(0) // 父元素的高-自适应值let startclientX = ref(0) // 元素拖拽前距离浏览器的X轴位置let startclientY = ref(0) //元素拖拽前距离浏览器的Y轴位置let elLeft = ref(0) // 元素的左偏移量let elTop = ref(0) // 元素的右偏移量let back_box = ref()// 页面初始化function initBodySize() {initWidth.value = back_box.value.clientWidth; // 拿到父元素宽initHeight.value = initWidth.value * ((1080 * 0.88) / (1920 - 1080 * 0.02)); // 根据宽计算高实现自适应}// 拖拽开始事件function dragstart(e) {console.log(e);startclientX.value = e.clientX; // 记录拖拽元素初始位置startclientY.value = e.clientY;}// 拖拽完成事件function dragend(e) {console.log(e);let x = e.clientX - startclientX.value; // 计算偏移量let y = e.clientY - startclientY.value;elLeft.value += x; // 实现拖拽元素随偏移量移动elTop.value += y;}onMounted(()=>{initBodySize()})
</script>
<template><div id="drag"><div class="back_box" ref="back_box">这是一个背景<divclass="drag_box"draggable="true"@dragstart="dragstart($event)"@dragend="dragend($event)":style="`left:${elLeft}px;top:${elTop}px`">这是一个蓝色可拖拽元素</div></div></div></template><style scoped>.back_box {background: #ccc;width: 50vw;height: 50vh;position: fixed;top: 50%;left: 50%;transform: translate(-50%, -30%);}.drag_box {width: 100px;height: 100px;background: skyblue;position: absolute;z-index: 10;user-select: none; /* 不可选中,为了拖拽时不让文字高亮 */}</style>
更详细的可以参考:
手把手教你学会用vue实现元素拖拽移动+滚轮缩放功能_vue 拖拽_LangForOne的博客-CSDN博客