包下载
pnpm add @wangeditor/editor
pnpm add @wangeditor/editor-for-vue
import '@wangeditor/editor/dist/css/style.css' // 引入 css
import { Editor, Toolbar } from '@wangeditor/editor-for-vue'
import { DomEditor } from '@wangeditor/editor' <Toolbar style="border-bottom: 1px solid #ccc" :editor="editorRef" :defaultConfig="toolbarConfig" :mode="mode" /><Editor style="height: 200px; overflow-y: hidden;border:1px solid #ccc" v-model="valueHtml":defaultConfig="editorConfig" :mode="mode" @onCreated="handleCreated" @onChange="onChange" />查看getconfig()配置
//配置项编辑
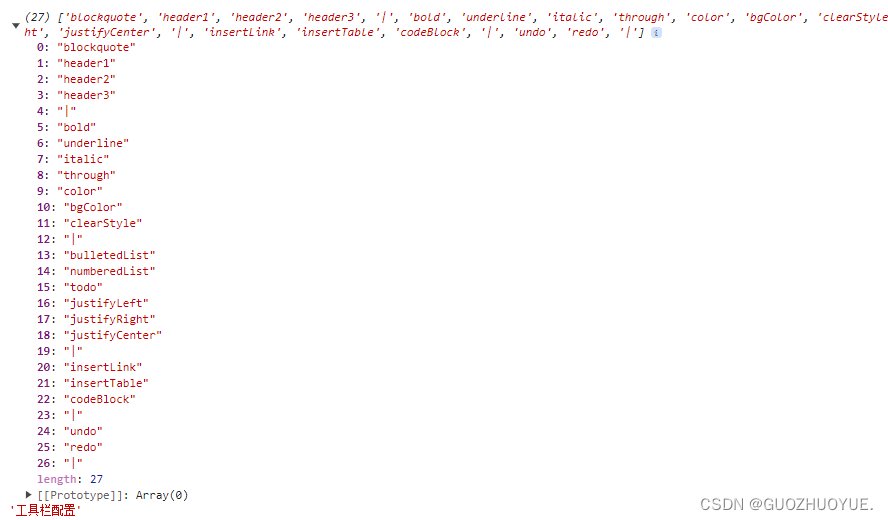
const onChange = (editor: any) => {const toolbar = DomEditor.getToolbar(editor)console.log(toolbar?.getConfig().toolbarKeys, '工具栏配置')
}
配置项
const toolbarConfig: any = {}onMounted(() => {// toolbarkeys。。。toolbarConfig.toolbarKeys = ["blockquote","header1","header2","header3","|","bold","underline","italic","through","color","bgColor","clearStyle","|","bulletedList","numberedList","todo","justifyLeft","justifyRight","justifyCenter","|","insertLink",// { //上传图片// "key": "group-image",// "title": "图片",// "iconSvg": "<svg viewBox=\"0 0 1024 1024\"><path d=\"M959.877 128l0.123 0.123v767.775l-0.123 0.122H64.102l-0.122-0.122V128.123l0.122-0.123h895.775zM960 64H64C28.795 64 0 92.795 0 128v768c0 35.205 28.795 64 64 64h896c35.205 0 64-28.795 64-64V128c0-35.205-28.795-64-64-64zM832 288.01c0 53.023-42.988 96.01-96.01 96.01s-96.01-42.987-96.01-96.01S682.967 192 735.99 192 832 234.988 832 288.01zM896 832H128V704l224.01-384 256 320h64l224.01-192z\"></path></svg>",// "menuKeys": [// "insertImage",// "uploadImage"// ]// },// "insertVideo", //视频"insertTable","codeBlock","|","undo","redo","|",// "fullScreen" //全屏]
})