摘要:
随着企业数字化转型快速发展,越来越多企业将IT系统、应用和服务部署到云上,以实现更高效、灵活的管理和使用。这就对广域网提出了更高的要求,而广域网线路往往存在带宽费用昂贵、服务质量不可靠等问题。为了改善用户体验,提高应用运行质量,降低广域网线路费用,广域网优化技术随之产生。
1 节省广域网带宽
很多对信息安全和服务质量要求严格的用户,分支机构和总部以及不同总部之间,租用的是运营商的高质量专线(例如:MSTP),线路费用很高,广域网带宽资源不足。这种用户希望在保障和提高业务服务质量的前提下尽量节省广域网带宽。缓存和压缩技术是解决这种诉求的好方法。网站缓存和数据消冗技术可以很好的起到节省广域网线路带宽资源的作用。
1.1 网站缓存(Web cache)
Web cache是将用户通过HTTP、HTTPS协议访问过的Web页面上某些指定文件类型(如apk、doc、微软补丁等)的内容,缓存在设备本地,在缓存文件老化时间内,用户访问相同内容时,以URL为索引直接从本地响应的一种广域网加速技术。
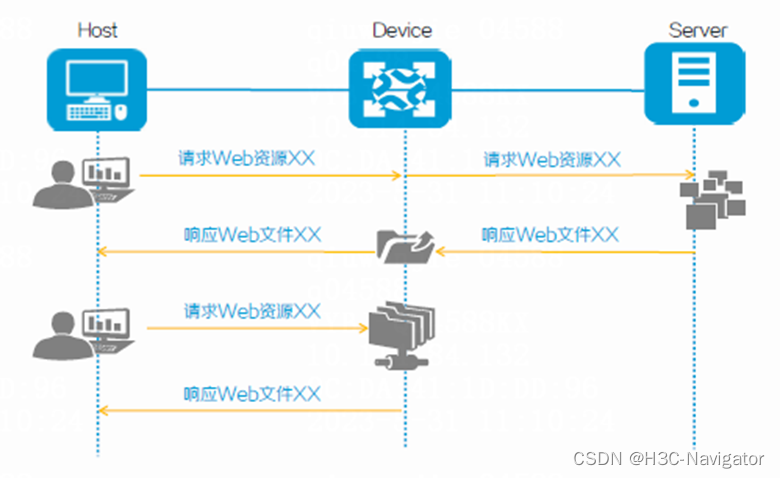
Web cache的工作流程如下图所示:
- 用户通过 HTTP/HTTPS 协议请求指定服务器的Web 页面内容时, Web Cache 将服务器响应的内容缓存在本地文件中。
- 后续用户访问该服务器时,Web Cache 获取报文的URL,依据URL 在本地缓存文件中进行查找。
- Web Cache 使用查找到的本地缓存文件中的内容直接响应用户。

通过部署WebCache,可以有效提高分支用户网页响应速度,极大的提升了用户体验;同时相同文件在广域网链路上只传输1次,极大的降低了广域网带宽的消耗。
1.2 数据消冗
在广域网链路中传输的数据本质上就是类似于“011110001001”这样的“二进制”码流,实际上不同的IT应用传输的数据存在大量重复的码流片段。降低这种重复码流片段传输次数,是一种降低带宽消耗的方法。DRE是一种有效的数据消除冗余技术,在相互通信的网络设备上保存重复数据块与字典索引对应的数据字典。数据发送前首先查找字典,如果查找到该数据块的字典表项,则认为之前发送过该数据块,称为重复数据块。发送端将重复数据块替换为字典索引在广域网链路上传输。接收端通过识别字典索引,将其还原成重复数据块,以减少广域网链路传输的数据量,提高数据传输速度。用字典索引替换重复数据块的过程称为DRE压缩。用重复数据块替换字典索引的过程称为DRE解压缩。
DRE压缩过程
数据分块和替换:DRE压缩前将待发送数据划分为互不重叠的数据块,针对数据块来检测是否为重复数据块。如果为重复数据块,用字典索引替换该数据块,并根据该数据块生成摘要,把字典索引和摘要信息发送至接收端。如果不是重复数据块,为该数据块生成对应的字典索引,将该字典索引和数据块添加到本地数据字典中,并根据该数据块生成MD5摘要,把数据块、对应的字典索引和摘要信息发送至接收端。
DRE解压缩过程
- 数据还原:设备检测接收到的数据,根据接收数据获得对应的原始数据。如果接收到的数据为字典索引,则根据字典索引进行数据字典查询以获取相对应的重复数据块。如果接收到的数据为字典索引和重复数据块,则根据收到的数据创建新的字典表项,并添加到本地数据字典中。
- 数据校验:所有数据都还原后,计算解压数据的摘要,并且和报文中携带的摘要信息进行对比。如果相同,则代表解压缩成功;如果不同,则代表解压缩失败,等待对端重新发送数据。
2 提升弱网环境下应用服务质量
在企业IT应用向云平台迁移的过程中,很多应用从局域网内部使用变为跨广域网使用,广域网链路的延时、抖动和丢包造成应用体验大幅下降。本质上是应用无法使用广域网传输的特点。针对广域网丢包的问题,FEC技术可以通过冗余包的方式,保障音、视频应用的流畅性。针对广域网丢包、延时和抖动问题,多路径包复制技术,可以通过“多发选收”的方法提升关键应用的可靠性和体验。
2.1 FEC技术
FEC( Forward Error Correction,前向纠错)是一种广域网差错控制技术,用于解决实时音、视频的网络丢包问题,保障重要音、视频流穿越广域网后仍能流畅播放,增强RTP 流在广域网传输的可靠性。FEC 的基本原理是:发送端将多个原始报文,通过RS(Reed Solomon)算法编码计算并增加冗余包后,以编码块为单位发送;接收端根据收到的原始报文和冗余包恢复出丢失的报文,还原原始数据。
FEC 技术中的重点和难点是生成适量的冗余包。生成的冗余包数量过多,会浪费网络带宽;生成的冗余包数量过少,则无法恢复出丢失的报文。冗余包的数量受编码块包数、编码算法和平均抗丢包率的影响。其中,编码块包数指编码块中原始报文的个数,由用户配置决定;编码算法出厂时已固定,不可配置;平均抗丢包率用于衡量FEC 抗丢包的能力,通常会设置成大于链路平均丢包率的值。
根据平均抗丢包率的配置方式不同,FEC 分为D-FEC(Determined-FEC,固定的FEC)和A-FEC(Adaptive-FEC,自适应的FEC)两种类型。D-FEC 使用固定的平均抗丢包率,适用于链路丢包率比较稳定的场景。A-FEC 根据实时链路丢包率动态调节平均抗丢包率,实现机制比D-FEC 复杂。可在保证通信质量和可靠性的前提下,尽量减小冗余包数量,提高传输效率。在广域网环境下,A-FEC应用更广泛。
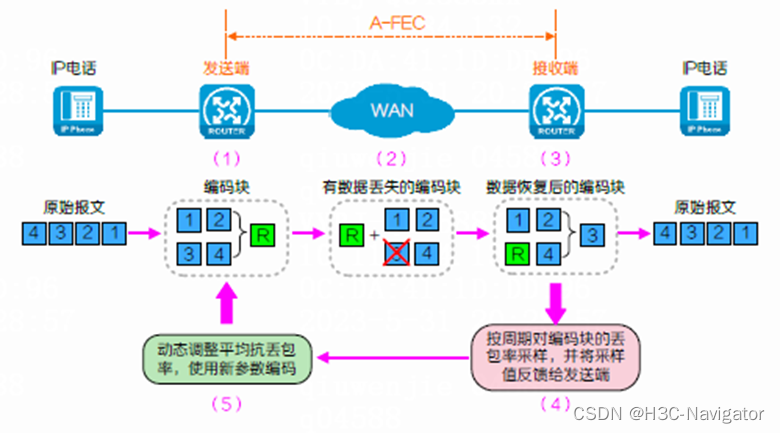
A-FEC处理流程如下图所示:

(1) 发送端识别业务报文,进行 FEC 编码处理后发送。报文识别:发送端根据管理员配置的策略匹配需要重点保障的音、视频报文。对于匹配成功的报文,则进入FEC 处理环节;对于匹配失败的报文,则正常转发。.缓存、编码:积攒多个原始报文(例如报文1、2、3、4),对这些报文进行编码,生成一个或多个冗余包R。冗余包报文头中携带原始报文和冗余包的个数、原始报文和冗余包的起始序号等信息。.组合发送:按顺序发送原始报文1、2、3、4 和冗余包R。
(2) 在广域网中传输报文,编码块中的原始报文和冗余包都可能出现丢包。
(3) 接收端识别业务报文,进行 FEC 解码后发送给目的端。.报文识别:接收端根据和发送端相同的策略匹配音、视频报文。对于匹配成功的报文,则进入FEC 解码环节;对于匹配失败的报文,则正常转发。缓存、解码:接收端将原始报文缓存,收到冗余包时会根据冗余包中携带的信息尝试解码。如果缓存的同一编码块中的原始报文与冗余包个数之和大于等于冗余包中携带的原始报文的个数,则可恢复丢失的数据,解码成功。如下图所示,接收端根据原始报文1、2、4 和冗余包R可恢复出丢失的原始报文3。如果解码失败,则继续等待下一个冗余包来解码,或者等待解码超时,再进入发送环节。.发送:丢弃冗余包,发送原始报文。
(4) 接收端在执行步骤(3)的同时会计算每个编码块的丢包率,按周期对编码块的丢包率采样,并将采样的丢包率反馈给发送端。
(5) 发送端根据收到的丢包率计算平均值,动态调整平均抗丢包率,并从下一次编码开始,使用调整后的平均抗丢包率进行FEC编码。
2.2 多路径包复制技术
多路径包复制是一种冗余纠错技术。对于可靠性要求很高并且流量较小的业务(例如工业自动控制、付款、紧急呼叫、重要音视频通话等),多路径包复制技术利用大部分局域网普遍采用多条广域网链路的多链路优势,在发送端将原始业务报文复制后从两条链路发送出去,在接收端将原始业务报文和复制报文互相补充,整合成原始报文流,从而有效降低甚至解决因单条链路丢包、延时、抖动等原因导致的业务质量下降甚至中断的问题。
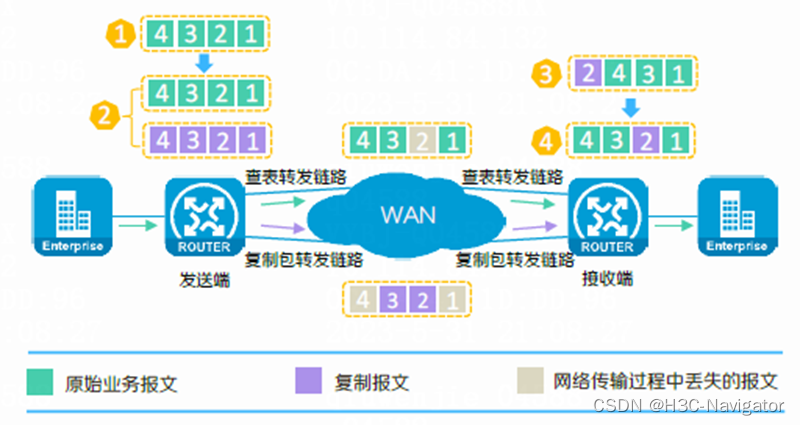
多路径包复制工作过程:

发送端收到业务报文后,对报文进行识别。只有类型符合要求、匹配TCP/UDP 流分类规则,且存在逐流负载分担等价路由的报文,设备才会对其进行包复制处理。发送端将满足条件的多个原始业务报文积攒成一个数据块(本文假设4 个报文作为一个数据块),进行复制并转发。
接收端会从两条链路接收到两份报文,需要对收到的重复报文进行去冗余处理,以便确保发送给目的端的报文中相同序号的原始业务报文和复制报文中仅保留一个。因为查表转发路径和复制包转发路径的速率不同、时延不同,且可能丢包,现假设接收端先后收到原始业务报文1、3、4 和复制报文2 和3,报文去冗余流程大致如下:
(1) 报文去冗余处理模块第一次收到原始业务报文 1、3、4 和复制报文2,将这些报文的信息记入冗余链,允许报文通过。
(2) 收到复制报文 3,因为冗余链中已经有报文3 的信息记录,系统判断复制报文3 是重复报文,于是,丢弃复制报文3。
(3) 将去冗余后得到的报文 1、3、4、2 依次发送给“报文保序”环节处理。
因为两条链路的时延不同,报文到达接收端的先后顺序很可能和报文本身的序号顺序不一致,所以,接收端对报文进行去冗余处理之后,还需要进行保序处理,以尽量保证报文按照序号从小到大的顺序发送出去。假设业务报文去冗余后顺序依次为1、3、4、2,则报文保序流程:
(1) 报文保序处理模块收到报文 1 后,直接发送,并将下次期望收到的报文序号(以下简称为期望序号)设置为当前收到的报文序号加1,即期望序号为2。
(2) 收到报文 3 和4,报文序号均大于期望序号2,则将报文3 和4 放入保序缓存,期望序号仍为2。
(3) 收到复制报文 2,报文序号等于期望序号2,则发送复制报文2,更新期望序号为3,从保序缓存中取出并发送序号为3 的报文。同时更新期望序号为4,从保序缓存中取出并发送序号为4的报文,更新期望序号为5。以此类推。
(4) 将保序后得到的报文 1、2、3、4 依次发送给目的端。
3 结束语
本文介绍的几种广域网优化技术,在不同场景下为不同应用提供了提升跨广域网应用服务质量的方法。在实际应用中,需要了解不同技术的实现原理,针对不同网络条件的差异,以及不同应用对服务质量的诉求,合理选择有一种或多种技术部署使用,提升客户应用体验。