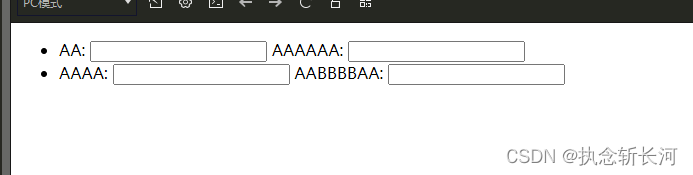
本博文源于自身的亲身实践,让html的文本元素对齐,如果不让其对齐就会变得很丑陋,如下图,那么如何设置才能让元素占据相同呢?
文章目录
- 1、问题来源
- 2、问题解决思路
- 3、问题解决方案
- 4、问题完整源码及效果
1、问题来源

2、问题解决思路
笔者目的是什么,笔者目的时不管A有多少个,总是对齐的,有相同的大小,那么input框也会有相同的大小,那么改变css样式我们就能解决啦。
3、问题解决方案
只需要给A所在labe设置css样式就行了。
background-color: red;
width: 120px;
display: inline-block;
4、问题完整源码及效果

<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>.cfg_row_left {background-color: red;width: 120px;display: inline-block;}</style></head><body><ul><li><label class="cfg_row_left">AA:</label><input type="text" class="cfg_row_right" /><label class="cfg_row_left">AAAAAA:</label><input type="text" class="cfg_row_right" /></li><li><label class="cfg_row_left">AAAA:</label><input type="text" class="cfg_row_right" /><label class="cfg_row_left">AABBBBAA:</label><input type="text" class="cfg_row_right" /></li></ul></body>
</html>