前言:
其实也不能说这个功能奇葩,做项目碰到这种需求也算合理正常,只是确实没有能直接实现这一需求的现成组件。
el-cascader作为级联选择组件,并不能同时支持一级多选,二级单选的功能,只能要么是单选或者多选。
不过既然产品提了这个需求,皱着眉头也得上啊。
实现:
先说下思路,由于一般来讲级联选择框都只需要提交子级的选项,所以先明确emitPath需要设置为false。multiple设置为true。
有了这两个前提,那怎么做呢?
逻辑当然就是监听change事件,通过动态修改el-cascader组件绑定的值的数据,强行不让勾选同一父级下的二级选项。(但是我这边思路优化了下,每次勾选了同一个二级选项之后,取消之前已经勾选的二级选项,具体看后面的代码)
一开始以为很简单,但是做下来发现,坑啊,是真的坑。
直接上代码吧,代码里多加点注释就看的懂了:
先上html的代码:
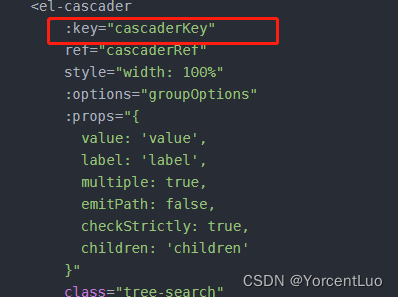
<el-cascader:key="cascaderKey"ref="cascaderRef"style="width: 100%":options="groupOptions":props="{value: 'value',label: 'label',multiple: true,emitPath: false,checkStrictly: true,children: 'children'}"class="tree-search"v-model="devGroupIds"@change="(val) => handleCascaderChange(val)"clearablefilterable:show-all-levels="false":collapse-tags="true"/>这个代码就不多解释了, 需要注明的是这里加了这个key,具体原因后面解释,因为这是这个组件最大的坑。

继续上js的代码,主要是handleCascaderChange方法:
// 切换分组handleCascaderChange(valueArr) {// 判断当前选中的节点的父级节点是否同时存在其他已经勾选的节点if (valueArr.length > 1) {const newArr = valueArr.filter(t => !this.preSelectedGroupIds.includes(t))let indexInAll, indexInCurrentconst newGroupId = newArr[0] || ''let checkedGroupInParentGroup = []let oldCheckedGroupIdInParentGroup = ''// 找到当前新勾选的分组idif (newGroupId) {let parentGroup = []parentGroup = this.groupOptions.find(group => group.children.some(t => t.value === newGroupId))// 通过当前分组id找到所属一级分组for (const group of parentGroup.children) {if (valueArr.includes(group.value)) {checkedGroupInParentGroup.push(group.value) // 找到该一级分组下勾选的二级分组,最多只有两个}if (checkedGroupInParentGroup.length > 1) {break}}// 当前一级分组如果存在多个已经勾选的二级分组if (checkedGroupInParentGroup.length > 1) {checkedGroupInParentGroup.forEach(t => {if (t !== newGroupId) {oldCheckedGroupIdInParentGroup = t // 找到一级分组下不是当前勾选分组的id,也就是之前勾选的二级分组id}})// 找到之前勾选的二级分组id在所有已经勾选的二级分组id中的序号和在当前一级分组下所有二级分组忠的序号indexInAll = valueArr.findIndex(t => t === oldCheckedGroupIdInParentGroup)// indexInCurrent = parentGroup.children.findIndex(t => t.value === oldCheckedGroupIdInParentGroup)// this.$nextTick(() => {// let panelId = this.$refs.cascaderRef.panel.$refs.menu[1].$el.id //其中menu[1]表示右侧的面板 menu[0]即为左侧的面板// let liId = document.getElementById(panelId + '-' + indexInCurrent)// // 之前勾选的二级分组id对应的元素,删除其被勾选的样式// // liId.children[0].click()// liId.children[0].classList.remove('is-checked')// liId.children[0].children[0].classList.remove('is-checked')// })// 之前勾选的二级分组id需要从已勾选的分组id中移除valueArr.splice(indexInAll, 1)// 将当前选中的新分组id放到第一位,以便重新打开时,可以默认打开面板时打开当前分组const index = valueArr.indexOf(newGroupId)if (index !== -1) {valueArr.unshift(valueArr.splice(index, 1)[0])}this.devGroupIds = valueArr// 由于<el-cascader组件绑定的值修改之后,UI不会更新,这里只能使用动态key的方式,强行让组件再渲染一遍this.cascaderKey ++console.log('cascaderKey', this.cascaderKey)// cascaderKey修改后,组件会重新渲染,这里模拟重新渲染后默认展开数据面板this.$nextTick(() => {const cascader = this.$refs.cascaderRefconst trigger = cascader.$el.querySelector(".el-cascader__tags")trigger.click()})}}}this.preSelectedGroupIds = JSON.parse(JSON.stringify(valueArr))},这个代码直接拷贝过去就能用了,不谢。
下面来解释下:
定义preSelectedGroupIds这个全局变量,用来存上一次已经勾选够的选项id,所以preSelectedGroupIds的初始值需要获取devGroupIds的初始值,为了回显的时候也能正常使用。
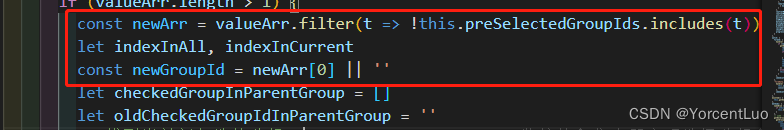
接下来就是每次触发勾选事件后,通过与preSelectedGroupIds比对,就能找到当前勾选的选项是哪个。

因为change事件的参数只有当前全部选项的选项,太坑了,正常逻辑肯定是需要再提供一个当前选择的选项数据的。
找到当前的勾选数据之后,再去找这个选项所属的父级分组。
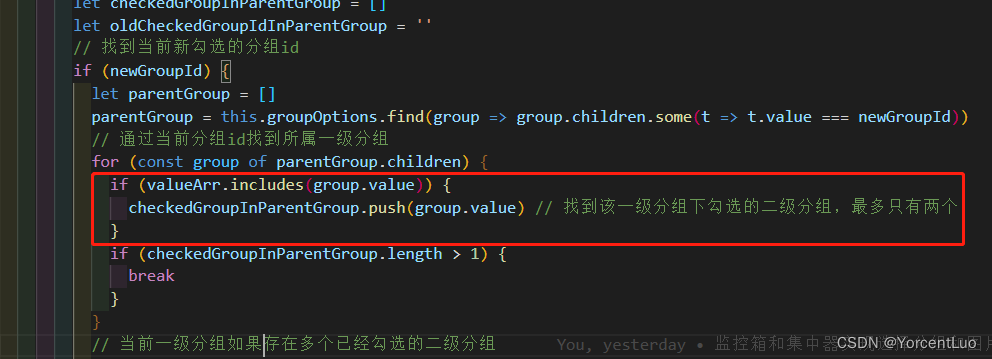
找到父级分组后,再去找这个父级分组下已经勾选的二级分组,注意这个已经勾选的二级分组肯定是不会超过两条的,因为我们每次都会只保留一个二级分组,所以再勾选一个新的,最多就是勾选了两个。

找到之后,为了实现保留当前勾选的选项,所以要把之前勾选的选项也找到,这样才能取消之前选项的勾选:

这样就找到了,然后就去修改组件绑定的数据,正常来讲就大功告成了。
 万万没想到,el-cascader组件在手动设置了绑定的选项值后,UI是不会更新的。即便使用this.$set也是没没用的。
万万没想到,el-cascader组件在手动设置了绑定的选项值后,UI是不会更新的。即便使用this.$set也是没没用的。
再解决这个问题之前,我的思路是通过找到需要取消勾选的选项的dom元素,直接移除 is-checked class样式,这样就直接UI上操作dom,ui肯定就改变了。
想法很美好,确实也做到了。额,一点点。。。

确实有一点点效果,但是还有很多问题,如果重新打开面板,被取消的数据又勾上,原因很简单,之前修改的绑定的值值没有直接更新到UI上的,所以UI上还是认为那个被删除的选项同时被移除 is-checked样式的选择没有被删除。
怎么办呢?
只能上大招了,操作key。没有办法了,只能让组件重新渲染才能让el-cascader组件接受绑定的已经选择的选项已经被修改的事实。动用了key之后,“通过找到需要取消勾选的选项的dom元素,直接移除 is-checked class样式”,这个也就不再需要了(白想了这个一开始认为是天才的方案)。
但是这样,就有个问题,每次选择完之后,面板就会被关掉,因为组件重新渲染了。

本来到这里,已经算尽力了。
但是程序员的老毛病犯了,总这样不行,所以又加了最后一个逻辑:每次更新了key之后,模拟点击组件的事件,让面板默认打开:

这还不够, 打开后面板会默认打开第一个选项所在的一级分组,所以为了模拟重新展示面板后,还是打开当前选择的选项的分组,需要再做一步:

总算完美了。。。
但是其实还有一个小问题,那就是用户还是能看到面板闪了一下的,因为被关闭了又打开了一次。
但是本人已经不想折腾, 谁有本事谁来解决这个问题。希望有大神看到最后,能伸出援手,给出更完美的方案,谢谢!