01 配色的基本原则
颜色需要有自身的意义。不同的颜色表示不同的分组,相近的颜色表示同一个分组;配色需要展现数据逻辑关系,突出关键数据,比如重要的数据用深色或暖色表示,不重要的数据用浅色或冷色表示。
色彩种类两到三种。每张插图最多选两到三种颜色,通过改变明暗程度或饱和度增加色彩组合。可以利用互补色和相邻色实现配色的协调与搭配,全文尽可能保持配色一致。
尽量使用柔和的颜色。建议用低饱和度颜色作为主要基调,少用高饱和度和高明度的色彩组合,如大红大紫等颜色,那样会造成比较大的视觉冲击。
不要在同一幅图中同时出现红色和绿色。很多论文作者没有注意到红绿配色的问题,同一张图中同时使用红绿色对于红绿色盲群体很不友好,因此要尽量避免。
02 根据不同的图型选择颜色
【柱状图配色】
一列数据的配色推荐选用单色。比较窄的柱体建议用深色,比较宽的柱体建议用浅色。如果使用深色,建议添加透明度,降低其饱和度色彩。
两列数据的配色推荐选用不太接近的颜色实现对比的目的。主次对比可以选择黑-红/蓝/绿的搭配,同级对比可以选择红-蓝。还可以采用互补色对比,深浅对比,饱和度对比,协同色对比等。
多列数据的配色推荐相近色色系。不要选用对比度非常明显的颜色,不要滥用图案,尤其是图案和颜色同时使用。可以使用纯色渐变色,彩虹色或部分色域的渐变。黑白图可以用灰度和图案进行搭配。
【饼图配色】
饼图颜色较多,建议使用软件内置颜色方案,面积小的区域使用深色系。
【折线图配色】
重叠的折线不能太多,如果超过四条,建议改用堆叠折线图或者其他图形表达方式。折线图建议使用深色,线型综合运用。连续变化的数据,建议用渐变色。
【散点图配色】
点的大小可以表示第三维度的数据,如值的大小。类别数量多的点用小点,类别数量少的点用大点。当点的个数较多时,也可用空心原点。配色可以把点设为深色,然后提高颜色的透明度。
【等高线图和热图配色】
颜色多,图线多,建议用配色方案,通常用双色或者三色渐变的方案。
03 配色实用工具推荐
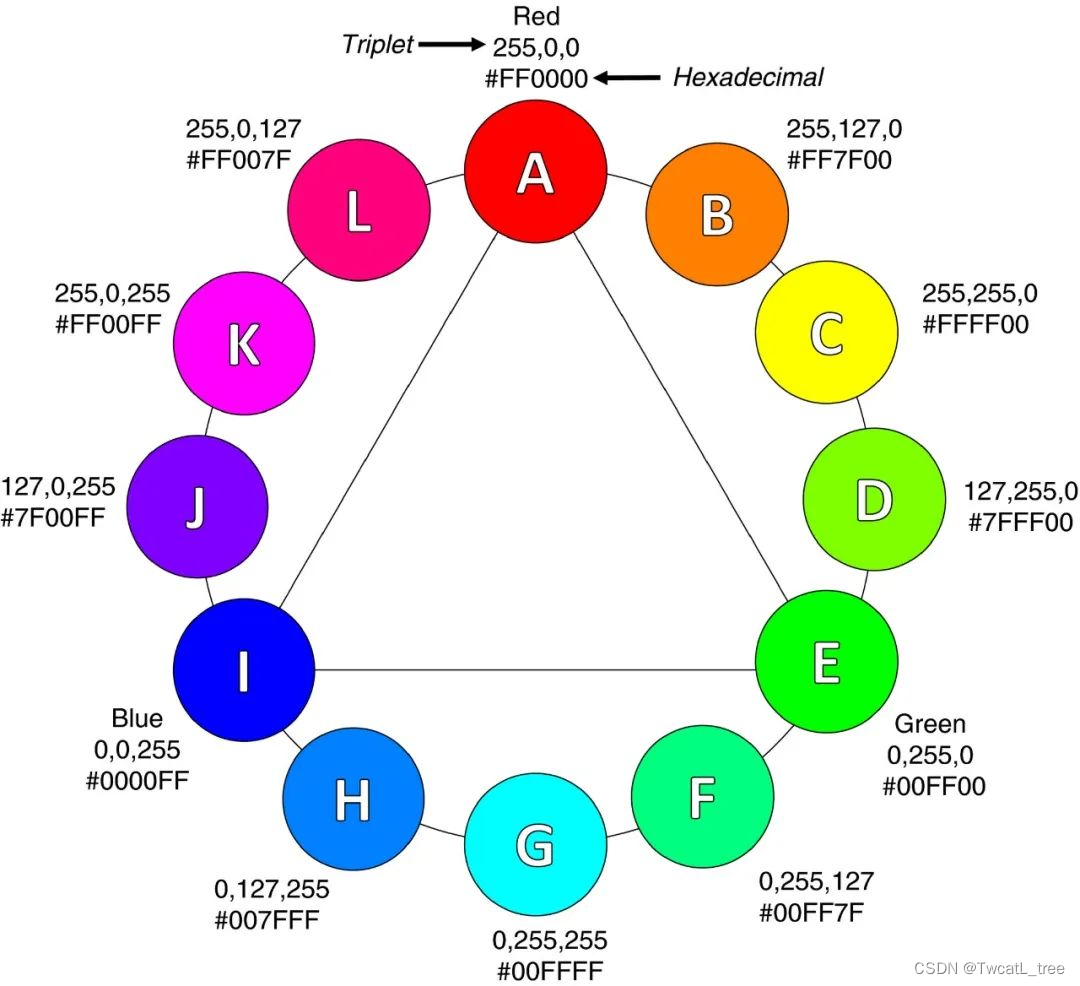
【RGB颜色轮】
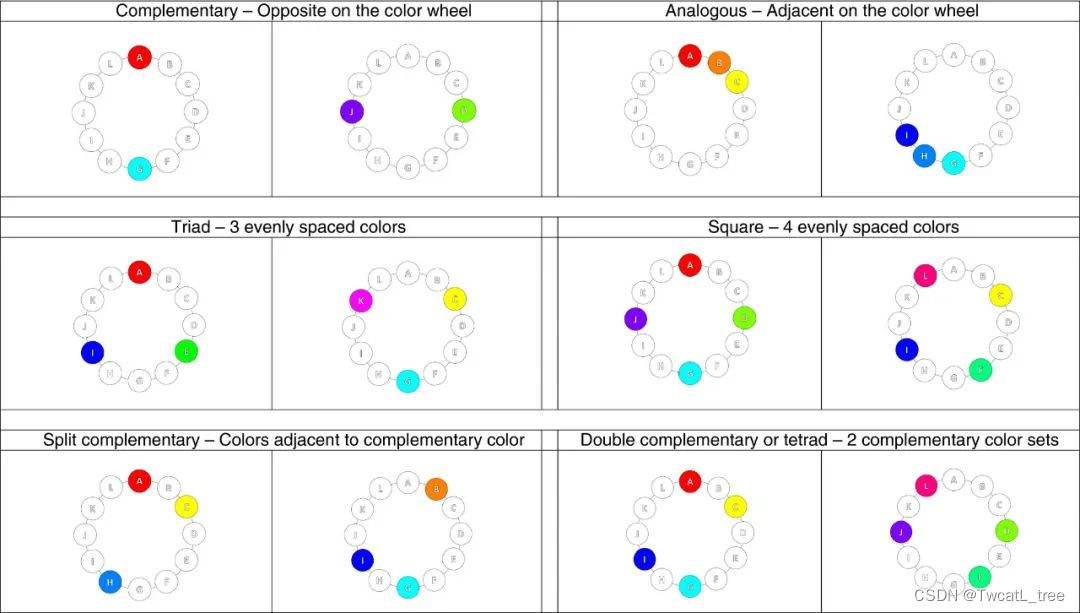
色轮用于帮助理解颜色之间的关系,并有助于指导调色板的选择。下图描述了一个简化的12色RGB色轮和每种颜色的RGB表示法。当我们不知道如何选择颜色时,我们可以根据某些给定关系从颜色轮中选择颜色,如:互补色,相似色,三元组色,四元颜色,分列互补色,双互补色。


以上只是介绍色轮的使用,在实践中可以通过某些网站提供的丰富色彩色轮来确定颜色,例如网站:
Color Supply app
https://colorsupplyyy.com/app
Sessions College for Professional Design Color Calculator
https://www.sessions.edu/color-calculator/
Rapid Tables Color Wheel
https://www.rapidtables.com/web/color/color-wheel.html
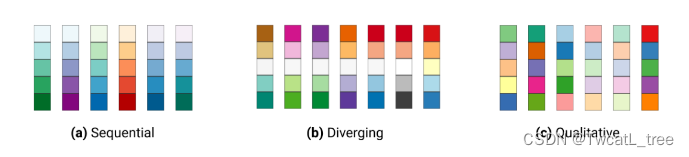
【Choropleth调色板】
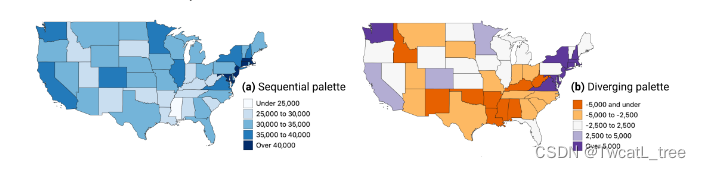
显示从低到高的数值适合使用顺序调色板,可以是单色(例如不同深浅的蓝色)或多色(例如黄-橙-红)。一般来说,人们将较深的颜色解释为代表“更多”。发散调色板最适合显示高于和低于标准水平(例如零、平均值或中值)的数值。极端处颜色较深,中间是中性色。定性调色板最适合显示分类数据,而不是数字尺度。它们通常具有独特的颜色,这些颜色彼此分开以强调差异。

下图展示了顺序调色板和发散调色板的差异。顺序调色板用从浅到深的五种蓝色代表从低到高的收入水平范围,它最适合强调最高收入水平的地理分布特点(从马里兰州到马萨诸塞州的东北海岸)。相比之下,发散调色板用深橙色代表低于平均水平的州,深紫色代表高于平均水平的州,中间是中性色,它最适合于强调经济分化的地理分布特点(低收入的南方与高收入的东海岸和西海岸)。

04 参考顶刊论文配色
对于科研绘图,一个很好的学习途径是从top论文中观摩学习。多总结好的论文配图的共性,比如展示某类数据时,通常采用哪种图表,哪些色系。对于觉得图表设计的配色有亮点吸引人的,可以通过颜色滴管,获得RGB颜色,收藏记录下来。

05 参考好的配色网站
配色网站数目繁多,每个网站各有优势。基于操作简便和美观的两个原则,小编从中选取了最适合绘图的五个网址进行详细介绍,做科研收藏这五个网址足够啦。其余配色网站只进行了简单汇总,大家有时间也可以点开试试。
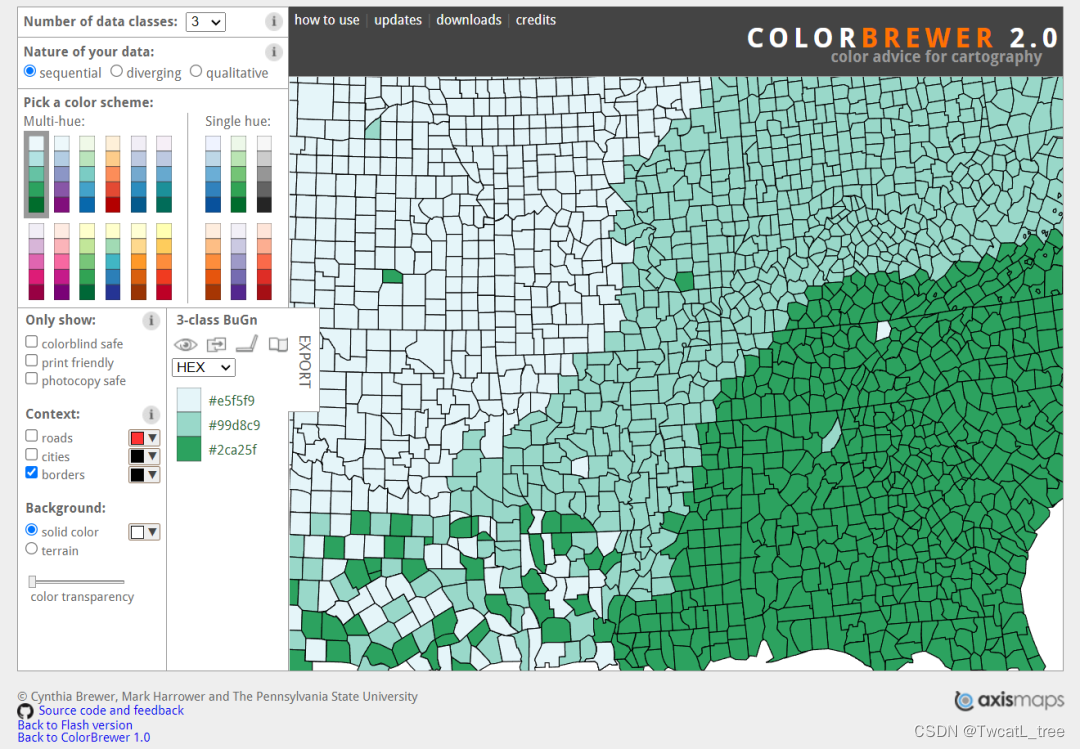
【ColorBrewer】
官网:http://colorbrewer2.org/
优点:高颜值相邻颜色
简介:根据不同的数据性质和要求,选择不同的色彩搭配方案,浓颜系淡颜系都有,满足各种审美。然后在别的软件里直接输入HEX或者RGB就可以了。

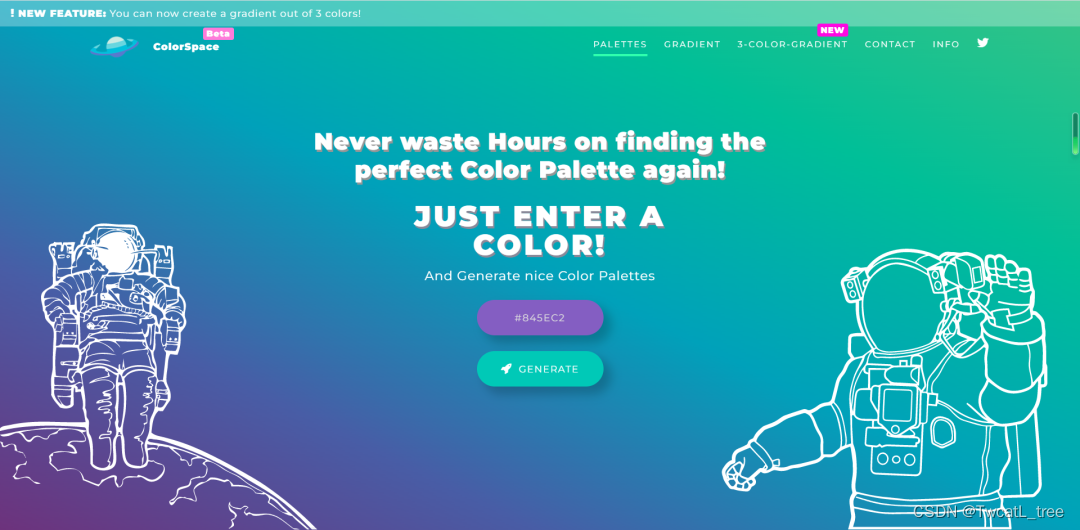
【ColorSpace】
官网:https://mycolor.space/
优点:一键生成配色方案
简介:在线调色板生成工具,只需要我们输入主色调颜色号,一键就可以生成想要的配色方案。它提供三种配色模式,调色板、渐变色、三色渐变,我们可以生成调色板或从我们选择的颜色创建漂亮的CSS渐变。

【Adobe Color】
官网:https://color.adobe.com/zh/create/
优点:交互式调色板
简介:Adobe Color是Adobe家自产的配色网站,不仅提供现成的配色方案,还支持上传自己喜欢的论文插图,自动提取颜色代码,以及获取某些期刊要求的色盲友好和对比度友好的配色。

【WebGradients】
官网:https://webgradients.com/
优点:高颜值渐变色
简介:提供了180多种渐变颜色参考。使用方法也非常简单:打开网站首页,我们会直接看到很多种配色,点击其中一个会显示全屏渐变,直接下载 Sketch/PSD或复制十六进制颜色编码即可。

【Dopely Colors 】
官网:https://colors.dopely.top/
优点:区分度明显的配色
简介:网页提供调色板生成器、梯度发生器(创建渐变色)、颜色转换器、色轮、对比度检查器、调色器、混色器、图像色调和色相转换器、色盲模拟器等等。颜色真的超级好看,并且用在论文当中有区分度。看到喜欢的色卡,直接点击左下角的下载按钮。并且附带有渐变色卡,无需登录可直接一键下载。

【其余配色网站汇总】
BrandColors (https://brandcolors.net/)
知名品牌的颜色收集
Chinese colors (http://zhongguose.com/)
中国传统色
Culrs (https://culrs.com/)
详细的配色方案分类
Color hunter (http://www.colorhunter.com/)
图片提取配色
ColorLeap (https://colorleap.app/dates)
复古式配色(12个年代作品方案)
Colordot (https://color.hailpixel.com/)
色彩点击自由选择
Colors (https://coolors.co/)
丰富的配色方案
Colrd (http://colrd.com/)
可以创建自己的色板
ColorDrop (https://colordrop.io/):
在线调试颜色组合
Material Palette(https://www.materialpalette.com/)
在线预览组合效果
Paletton (https://paletton.com/)
自动制作套装色系
Picular (https://picular.co/)
检索关键字进行色彩挑选
UiGradients (https://uigradients.com/)
大屏颜色展示