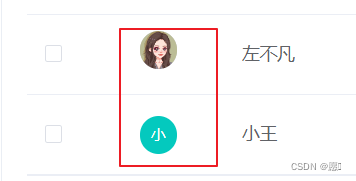
PC端数据列表有头像显示头像,没有头像显示名字的第一个字
.charAt(0) 是 JavaScript 字符串对象的方法,用于获取字符串的第一个字符。
字符串中的字符位置是从 0 开始的,所以.charAt(0) 就表示获取字符串的第一个字符。
<el-table ref="multipleTable" :data="tableData" style="width: 100%"><el-table-column prop="staffPhoto" align="center" label="头像"><template v-slot="{ row }"><el-avatarv-if="row.staffPhoto":src="row.staffPhoto":size="30"/><span v-else class="username">{{ row.username.charAt(0) }}</span></template></el-table-column></el-table>
js
tableData: [],async employeeList() {const { rows } = await employeeList(this.queryParams);console.log(rows);this.tableData = rows;},
css
<style lang="scss">.username {height: 30px;width: 30px;line-height: 30px;text-align: center;border-radius: 50%;color: #fff;background: #04c9be;font-size: 12px;display: inline-block;}
</style>

地址:https://element.eleme.cn/#/zh-CN/component/avatar






![[node] Node.js 中Stream流](https://img-blog.csdnimg.cn/1e6e9c99977c491bac4c3cfbd1b95f90.png)