作者:Lutf ur Rehman

Elastic 提供许多由讲师指导的面对面和虚拟现场培训以及点播培训。 我们的旗舰课程是 Elasticsearch 工程师、Kibana 数据分析和 Elastic 可观测性工程师。 所有这些课程都会获得认证。有关这些课程的详细介绍,请参考我之前的文章 “Elastic:如何成为一名 Elastic 认证工程师,Elastic 认证分析师及 Elastic 认证可观测性工程师”。
为了满足不断增长的需求和新功能,我们最近发布了最新版本的 Elasticsearch 工程师培训。 本课程专为 Elasticsearch 新用户和 Elasticsearch 专业人士设计。 它从 Elastic Stack 入门基础知识开始,然后快速深入探讨从优化搜索性能到构建高效集群等主题。 查看详细的课程大纲,了解有关你将学到的内容的更多信息。 所有课程都包括动手实验。
在这个由讲师指导的 “Elasticsearch工程师” 培训中,我们在教授快照时最常见的问题之一是 “每个快照在逻辑上如何独立?” 在这篇博文中,我将详细解释这一点。
什么是快照(snapshot)?
快照是正在运行的 Elasticsearch 集群的备份。 你可以使用快照来:
- 定期备份集群,无需停机
- 删除或硬件故障后恢复 (recover)数据
- 集群之间传输数据
- 通过在热、冷和冻结数据层中使用可搜索快照来降低存储成本
快照去重
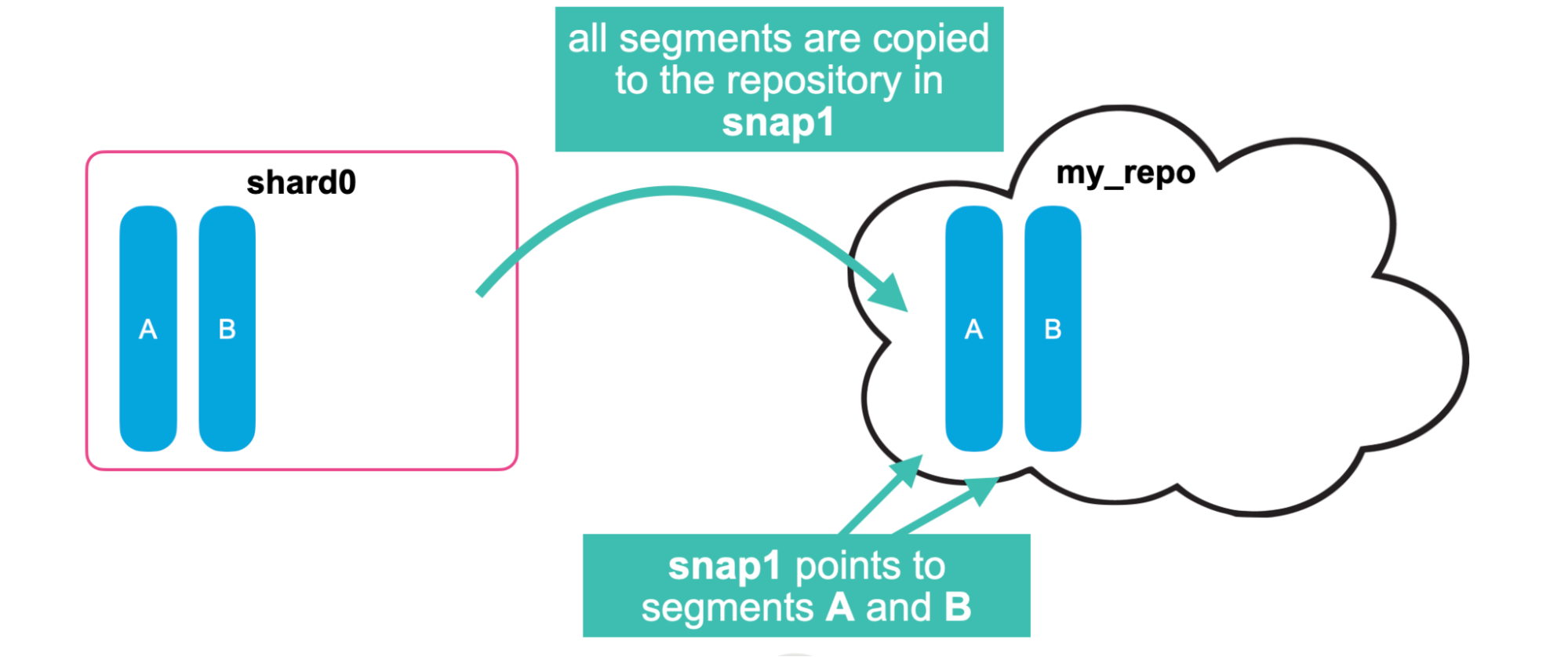
为了备份索引,快照会复制索引的段(segments)并将它们存储在快照存储库中。
索引由分片组成。 每个 Elasticsearch 分片都是一个 Lucene 索引。 每个 Lucene 索引都分为称为段的更小的单元。 当你将新文档添加到索引时,Lucene 会创建一个新段并写入它。 Lucene 有时会将较小的段合并为较大的段。
由于段是不可变的,因此快照只需要复制自存储库上次快照以来创建的任何新段。
每个快照在逻辑上也是独立的。 当你删除快照时,Elasticsearch 仅删除该快照专用的段。 Elasticsearch 不会删除存储库中其他快照仍在使用的段。
让我们通过这个例子来更好地理解。
- 假设我们拍摄一个包含一个分片和两个段的简单索引的快照 (snap1)。

- 一段时间后,当新文档被索引时,会在 shard0 中创建一个新段 C。
- 第二个快照 (snap2) 只会将缺失的段复制到存储库。

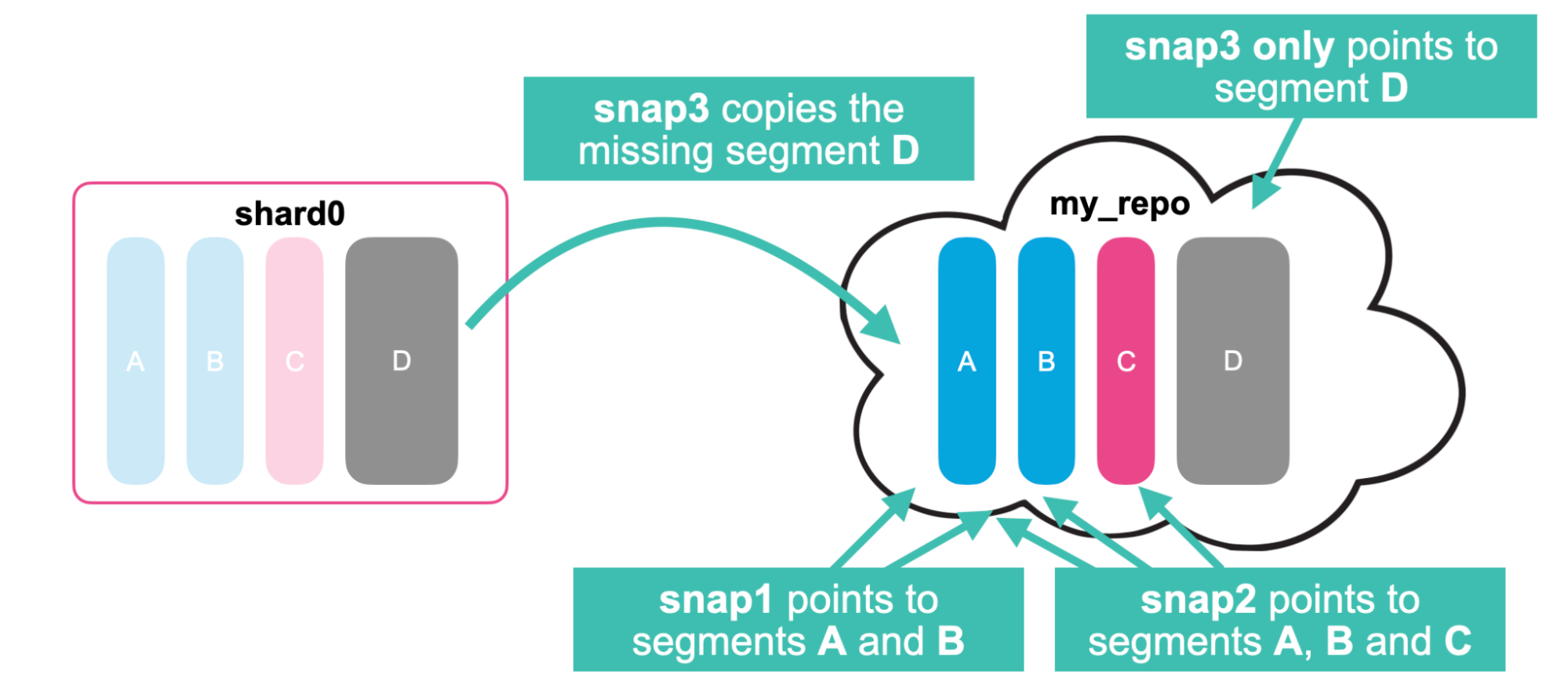
- 一段时间后,段 A、B 和 C 合并,创建一个新段 D。
- 创建新快照(snap3)时,新段 D 被复制到存储库。

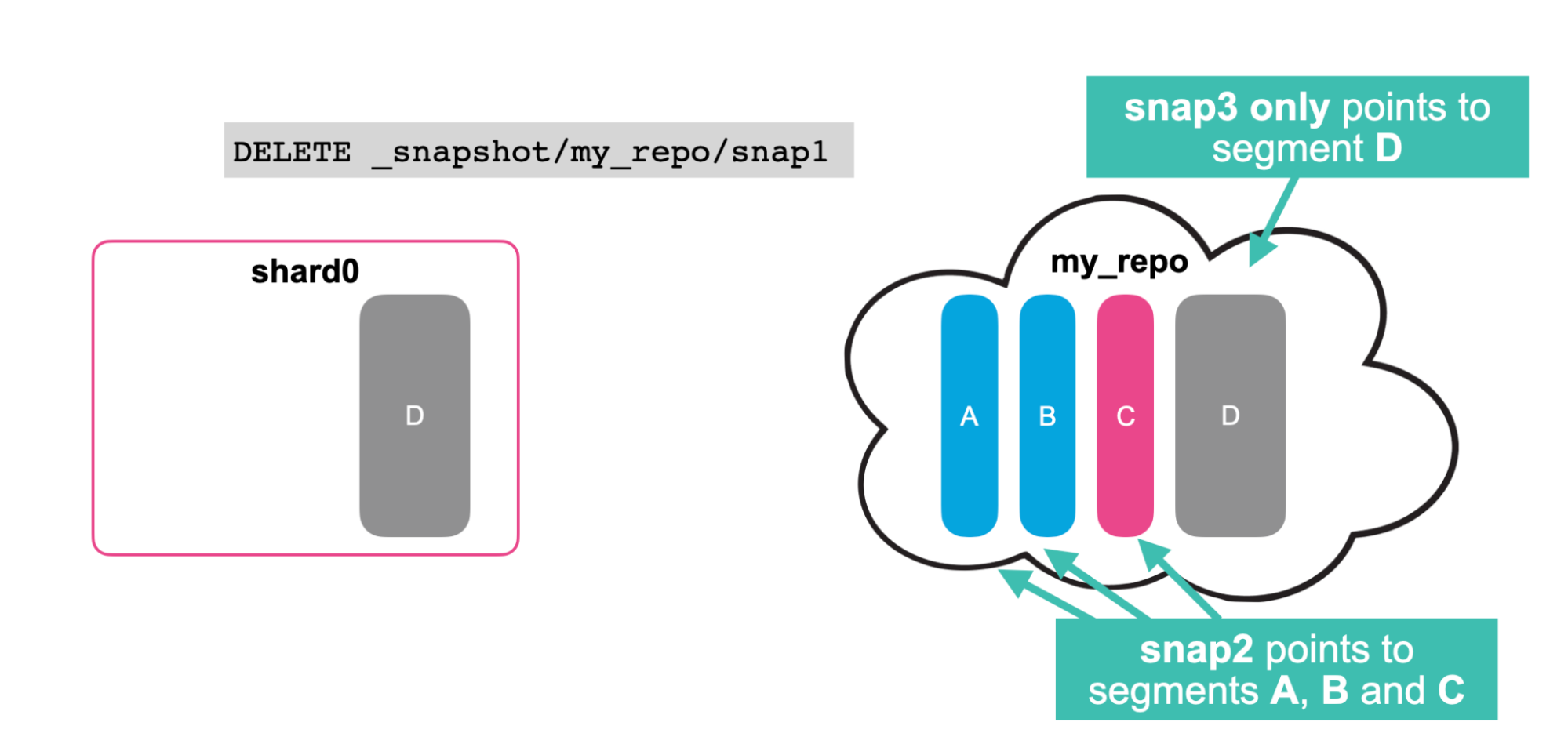
- 删除快照 (snap1) 仅删除存储库中不再被任何其他快照引用的段。
- 在这种情况下,不会从存储库中删除任何段。

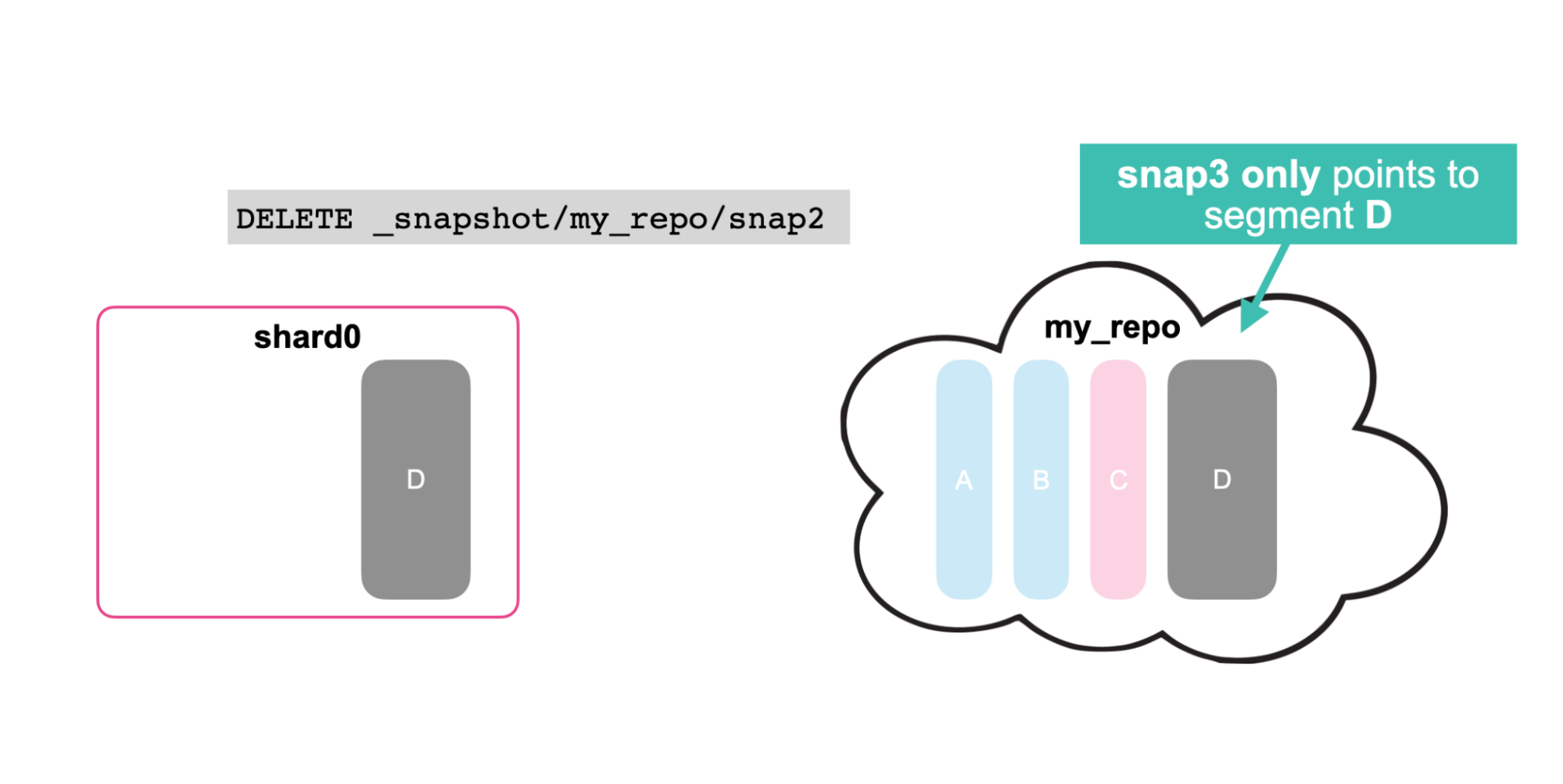
- 仅删除 snap2 后,段A、B 和 C 也会从存储库中删除。

概括
在这篇博文中,我解释了如何借助一些图形来自动删除快照的重复数据。 如需了解更多信息,请随时阅读官方文档。
Elastic Stack 用途广泛,足以应对任何用例。 想了解如何利用这种多功能性的力量吗? 通过免费、付费、私人和培训订阅成为 Elastic 专家。 我们在全球范围内提供由讲师指导的虚拟课程,分时区为你提供便利的学习体验。 通过获得 Elastic 认证,提高您的专业知名度并突破公司内部的技术界限。
如有任何疑问,请通过 training@elastic.co 联系我们。
最初发布于 2023 年 5 月 9 日; 更新于 2023 年 11 月 16 日
本文中描述的任何特性或功能的发布和时间安排均由 Elastic 自行决定。 当前不可用的任何特性或功能可能无法按时交付或根本无法交付。