一、准备工作
css/index.css添加样式
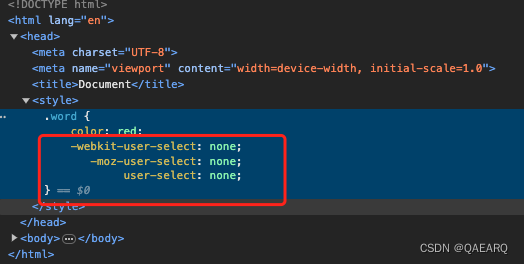
.word {color: red;user-select: none;
}为了兼容不同的浏览器我们需要添加前缀比如:
-webkit-user-select: none;
这个工作可以通过postcss的插件postcss-preset-env处理
二、安装依赖
pnpm i -D postcss postcss-loader postcss-preset-envpostcss其他插件可以查看
PostCSS 插件指南 | PostCSS
三、webpack配置
webpack.config.js
const path = require("path");/*** 类型提示* @type {import("webpack").Configuration}*/
const config = {entry: "./src/index.js",output: {filename: "build.js",path: path.resolve(__dirname, "./build"),},module: {rules: [{test: /\.css$/, //正则匹配文件use: [{loader: "style-loader",},{loader: "css-loader",},{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env"],},},},],},],},
};
module.exports = config;
postcss.config.js
优点是不用重复配置
module.exports = {plugins: [require("postcss-preset-env")],
};
然后打包npm run build,我们的样式就添加了前缀