目录
前言:
Cypress简介
Cypress原理
Cypress架构图
Cypress特性
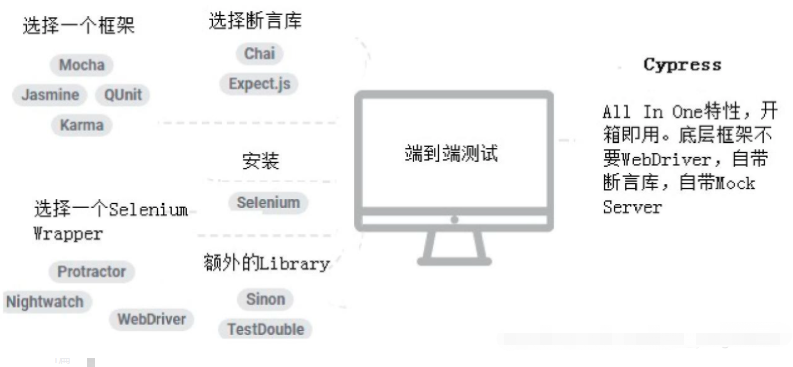
各类自动化测试框架介绍
Selenium/WebDriver
Karma
Karma的工作流程
Nightwatch
Protractor
TestCafe
Puppeteer
前言:
Cypress是一个基于JavaScript的端到端自动化测试框架,专为现代网络应用程序而设计。Cypress提供了一种简单的方式来编写、运行和调试自动化测试,可帮助测试人员更快、更准确地测试应用程序,并提高测试覆盖率。
Cypress简介
自2004年Selenium诞生并伴随着WebDriver的发展,Selenium和Webdriver的组合成为前端自动化测试不二之选,但近些年前端技术的发展显然远远超出了Selenium的演进速度,尤其是前端页面演化成了前端应用程序开发,实际上前端已经具备了后端的一切能力,而Selenium和Webdriver本身仍旧只能单纯的用在UI层,除非我们再引入其他的库处理后端请求和响应,那么产生的问题是:Selenium和Webdriver的组合在做自动化测试的时候,如果接口请求失败了,我们不知道前端的问题还是后端的问题
除了Selenium/WebDriver的组合外,还诞生了很多自动化测试框架,例如Karma、Nightwatch、Protractor、TestCafe、Cypress、Puppeteer,他们有的仍然依托于Selenium/Webdriver的底层协议,有的则自成体系,或极大的扩展了Selenium/Webdriver的功能,或填补了Selenium/Webdriver无法弥补的空白
这里要说的就是Cypress,它是基于JavaScript的下一代前端测试工具,其底层实现与Selenium/Webdriver完全不同,并不依托于WebDriver Protocol,运行速度比Selenium要快,并且它和被测应用程序运行在同一个浏览器界面,因此Cypress可以测试的范围就是UI集成测试、API接口测试和单元测试,也就是测试金字塔的三层均可,不需要借助第三方库便可以对浏览器中运行的任何内容进行快速简单可靠的测试,它会彻底改变整个自动化测试的格局

Cypress原理
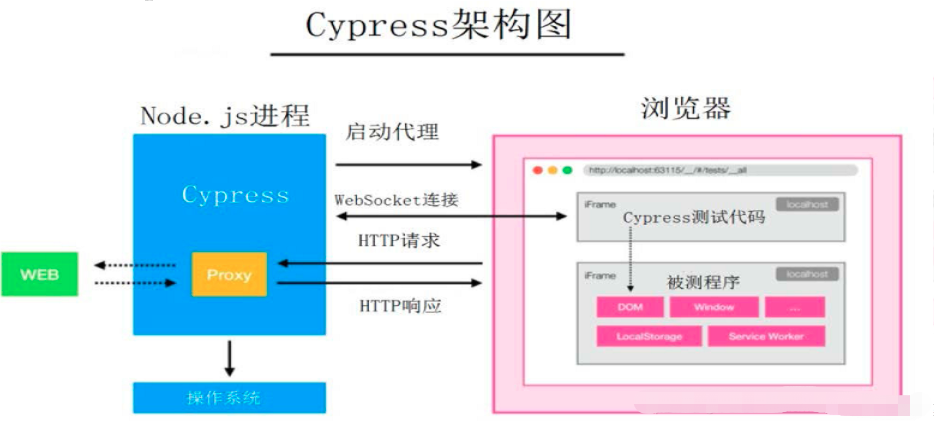
大多数测试工具(Selenium/WebDriver)通过在浏览器外部运行并在网络上执行远程命令来运行(WebDriver底层的通信协议基于JSON Wire Protocol其运行需要网络通信),Cypress恰恰相反,它在与应用程序相同的生命周期里执行,当运行测试时,Cypress首先使用webpack将测试代码中的所有模块bundle到一个js文件中,然后,它会运行浏览器并将测试代码注入一个空白页面里,然后它将在浏览器中运行测试代码(可以理解为Cypress通过一系列操作将测试代码放到一个iframe中运行)
在每次测试首次加载Cypress时,内部Cypress Web应用程序先把自己托管在本地的一个随机端口上(例如http://localhost:65874/__/),在识别出测试中发出的第一个cy.visit()命令后,Cypress将会更改其本地URL以匹配你远程应用程序的Origin(用于满足同源策略),这使得你的测试代码和应用程序可以在同一个Run Loop中运行
因为Cypress测试代码和应用程序均运行在由Cypress全权控制的浏览器中,且他们运行在同一个Domain下的不同iframe内,所以Cypress的测试代码可以直接操作DOM、Window Objects甚至Local Storages而无须通过网络访问,也因此它更快
此外Cypress还可以在网络(请求)层进行及时读取和更改网络流量的操作,Cypress背后是NodeJS Process,任何发往浏览器之外的HTTP的请求和响应,均由Cypress生成,被NodeJS Process控制的Proxy进行转发,因此Cypress不仅可以修改进出浏览器的所有内容,还可以更改可能影响自动化浏览器操作的代码,所以Cypress不仅从根本上控制整个自动化测试的流程,还可以提供稳定性更佳的结果
Cypress架构图

Cypress特性
-
Cypress在测试代码运行时自动拍摄快照,测试运行结束后用户可在Cypress提供的Test Runner李,通过将鼠标悬停在命令日志上查看运行时候每一步都发生了哪些事
-
当测试代码修改后,Cypress会自动加载变更的代码并重新运行测试
-
Cypress允许验证并控制函数行为,Mock服务器响应或更改系统时间
-
运行结果一致性,它不使用Selenium/WebDriver,在运行效率可靠性测试结果一致性上均有良好的保障
-
不用猜测为什么测试失败,直接从Chrome DevTools进行调试,高可读性的错误提示和堆栈跟踪,调试更便利
-
自动等待,无须再测试中添加wait或sleep,它会自动等待元素至可操作状态时才执行命令或断言,更有助于异步操作
-
网络流量控制,它可以Mock服务器返回结果,无须连接后端服务器即可实现控制,模拟网络请求
-
截图与视频,在测试运行失败时自动截图,在无头运行时录制整个测试套件的过程
各类自动化测试框架介绍
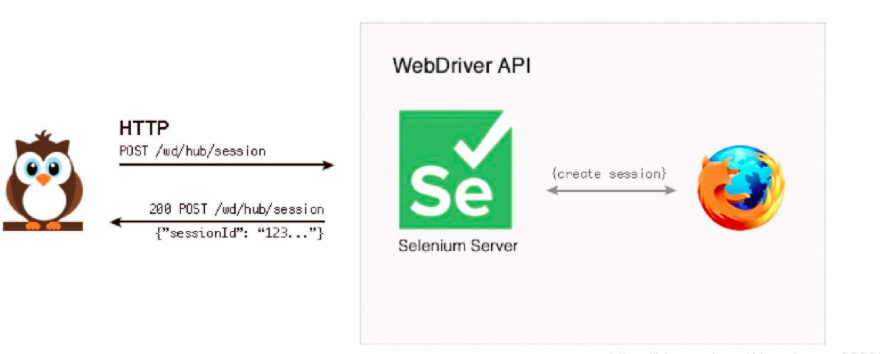
Selenium/WebDriver
-
Selenium作为应用范围最广泛的UI自动化测试工具,在Selenium1的时代也就是Selenium RC,其工作原理是通过把Selenium Core注入浏览器的方式来控制浏览器,现在Selenium1已经被Selenium WebDriver取代
-
Selenium WebDriver已经到了4.x时代,它运行在浏览器中,通过调用浏览器原生API来实现对浏览器的控制,因为调用的是浏览器原生API,所以对于同样的元素操作,Selenium需要针对不同的浏览器提供相应的WebDriver
-
Selenium IDE,它是以插件的形式存在,作为一个集成开发环境,它提供了简介的页面,并提供了录制和导出不同语言代码的功能
-
Selenium-Grid,它通常跟持续集成工具配合使用,允许用户并行运行测试并且允许分布式执行测试任务
Karma
Karma不是一个测试框架,它只是基于Node.js的一个JavaScript测试运行器,Karma基于Client/Server架构,可以用来测试所有主流的浏览器,它允许Web开发人员在简单的配置后立刻开始测试,Karma的一个强大的特性是它设置了一个文件监听器,允许代码发生更改时自动重新运行测试脚本

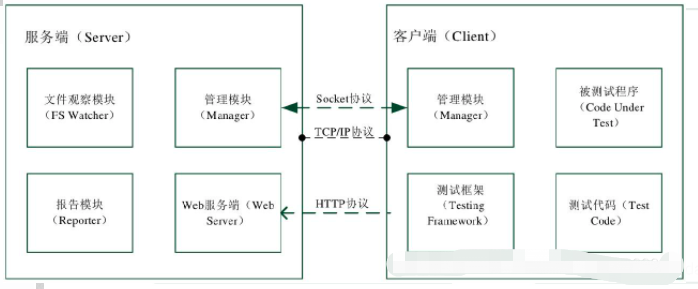
服务器端(Server),是系统的主要部分,它保持所有状态(例如关于捕获的客户端的信息,当前在文件系统上运行的测试或文件)和基于该状态的可进行的操作,它包含如下部分:
-
Manager:负责与客户端的双向通信,例如通过广播启动一次测试,收集来自客户端的测试结果等
-
FS Watcher:负责观察文件系统(FS),它维护测试项目的内部模型(所有文件,它们所在的位置以及它们最后修改的时间戳),Web Server会使用此FS模型,以便向客户端提供正确的文件
-
Reporter:负责将测试结果呈现给开发人员
-
Web Server:负责提供客户端所需的所有静态数据,静态数据是客户端管理器的源代码,测试框架的源代码以及测试代码和测试中的实际代码
客户端(Client),实际执行所有测试的地方,通常是指各种浏览器,它包含如下部分:
-
Manager:负责与服务器端的双向通信,它处理来自服务器的所有消息(例如触发测试运行)并将它们传递给其他客户端组件(通常是测试框架)
-
Testing Framework:Testing Framework不是该项目的一部分,Karma足够灵活,允许使用任何第三方测试框架
-
Code Under Test & Test Code:测试框架运行的所有用户代码,它从Web Server获取并通过测试框架执行
Karma的工作流程
-
Karma在启动后,会加载插件和配置文件,然后启动本地的一个Web Server来监听所有的连接,在此过程中,所有已经连接上Server的浏览器会断开并重新连接,插件在加载的时候,一个监听浏览器的事件TestReporter将会被注册以用于后续的测试报告
-
接着Karma启动浏览器,并将初始页面设置为Karma服务器的URL,当有浏览器链接进来时,Karma会提供一个"client.html"页面给浏览器,此页面在浏览器中运行时,会通过websocket连接回Karma服务器
-
一旦服务器检测到websocket连接,就会通过websocket协议指示客户端执行测试:客户端页面打开一个iframe,其中包含来自服务器根据配置信息生成的“context.html”页面,该页面包括测试框架适配器,要测试的代码和测试代码
-
当浏览器加载context页面时,一个onload事件处理程序会通过PostMessage连接客户端页面和这个context页面,此时测试框架适配器会通过客户端页面来运行测试,报告错误或成功
-
发送到客户端页面的消息会通过websocket转发到Karma服务器,服务器将这些消息重新分派为浏览器事件,监听浏览器事件的Test Reporter通过监听浏览器事件获取数据,TestReporter可以打印这些数据,将其保存到文件,或将数据转发到另一个服务,由于数据是由测试框架适配器发送给Test Reporter的,因此适配器和Test Reporter几乎总是成对出现,如karma-jasmine和karma-jasmine-reporter
Nightwatch
Nightwatch.js是一个用于Web应用程序和网站的自动化测试框架,使用Node.js编写并使用W3C WebDriver API(即Selenium/WebDriver的底层协议),它是一个完整的端到端测试解决方案,目的在于简化编写自动化测试和设置持续集成,Nightwatch还可以用于编写Node.js单元和集成测试

Nightwatch使用WebDriver API执行与浏览器自动化相关的任务,例如打开窗口,点击链接等等,Nightwatch通过CSS选择器或Xpath表达式来定位元素,Nightwatch的运行依赖于Selenium Standalone Server连接和WebDriver Service(浏览器驱动),从Nightwatch1.0开始,Selenium Standalone Server不再是必备,除非需要针对于IE进行测试,或者需要使用Selenium Grid
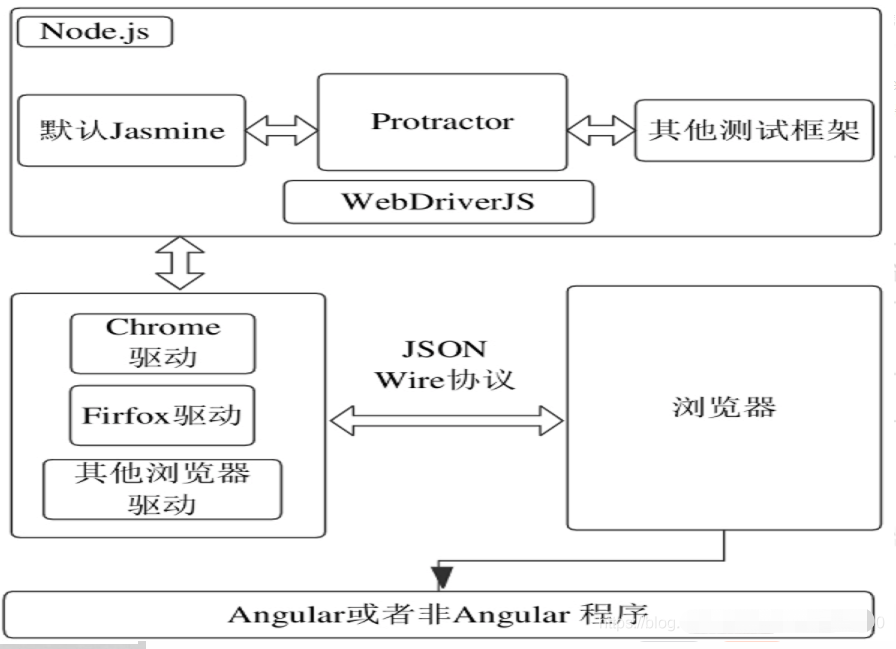
Protractor
Protractor基于Angular和AngularJS应用程序的端到端测试框架,它构建于WebDriverJS(W3C WebDriver API的官方实现)之上,Protractor扩展了所有WebDriverJS功能,这些功能有助于自动化所有最终用户针对各种Web浏览器的操作此外,Protractor还有一组额外的功能,比如自动等待元素加载和针对Angular的特殊定位器。

Protractor默认使用Jasmine单元测试框架作为测试框架,所以用户可以像写Jasmine测试用例那样编写自己的测试用例,Protractor同时允许用户按喜好更改单元测试框架,由于低层架构使用W3C WebDriver协议,所有发往浏览器的测试命令均通过网络传输,速度会是个问题
TestCafe
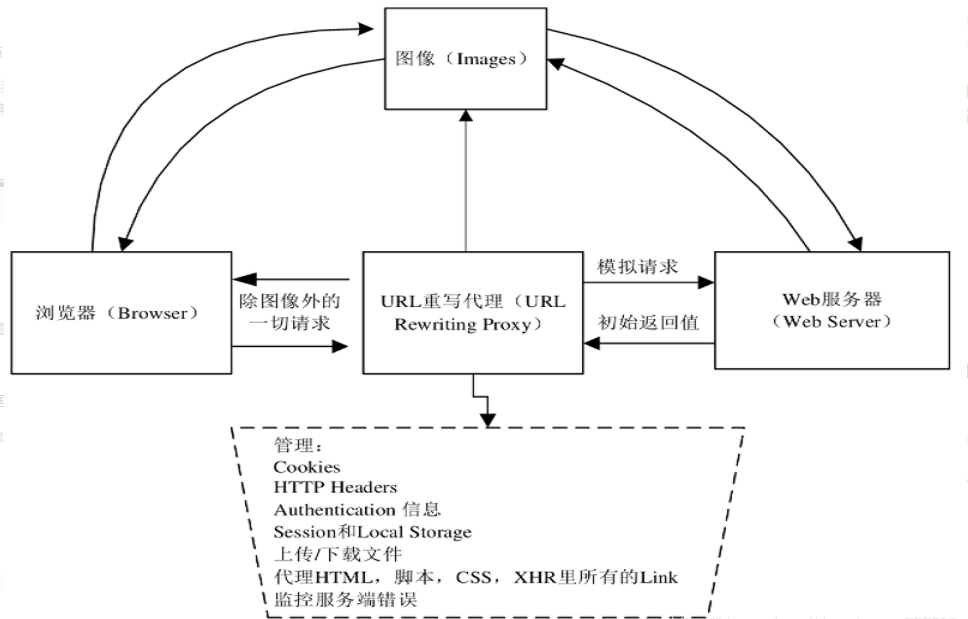
TestCafe是一个用于测试Web端应用程序的纯NodeJS端到端解决方案,支持使用TyepScript或JavaScript(包括支持新特性async/await)来编写测试脚本TestCafe不使用Selenium/WebDriver,它使用URL Rewriting Proxy代理,此代理将模拟用户操作的驱动程序脚本注入测试页面,由此,TestCafe可以完成测试所需的一切,例如模拟用户操作,身份验证,运行自己的脚本等,整个过程就是个仿真交互的过程

Puppeteer
Puppeteer是一个NodeJS库,它提供了一个高级API,通过DevTools协议(Chrome DevTools协议允许工具对chromium,chrome和其他基于Blink的浏览器进行检测,检查,调试和配置)控制无头(Headless)Chrome或Chromium,通过配置,它也可以控制完整的(有头)Chrome或Chromium
通过Puppeteer,用户可以:
-
生成页面的截屏和PDF
-
抓取SPA(单页面应用程序)并生成预渲染内容(即“SSR”服务器端渲染)
-
自动化表单提交,UI测试,键盘输入等等
-
创建最新的自动化测试环境,使用最新的JavaScript和浏览器功能直接在最新版本的Chrome中运行测试
-
捕获网站的时间线跟踪,用于帮助诊断性能问题
-
测试Chrome扩展程序
![]()
作为一位过来人也是希望大家少走一些弯路,希望能对你带来帮助。(WEB自动化测试、app自动化测试、接口自动化测试、持续集成、自动化测试开发、大厂面试真题、简历模板等等),相信能使你更好的进步!
留【自动化测试】即可【自动化测试交流】:574737577(备注ccc)![]() http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=pDT8nLpWvOrLUSQ-i3IcDot7xS6NZxse&authKey=h0VjM1VXghu6FK9i7hd7QLWkQ9tHpvG5IGJTul3SmVQq1g%2F4ZezdQEc4tHcIH%2FqM&noverify=0&group_code=574737577
http://qm.qq.com/cgi-bin/qm/qr?_wv=1027&k=pDT8nLpWvOrLUSQ-i3IcDot7xS6NZxse&authKey=h0VjM1VXghu6FK9i7hd7QLWkQ9tHpvG5IGJTul3SmVQq1g%2F4ZezdQEc4tHcIH%2FqM&noverify=0&group_code=574737577