DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表
界面组件DevExpress Reporting v23.1已于前段时间正式发布,新版本增强了WinForms和WPF平台的报表设计器数据源向导功能,提升了整体的UX功能等,欢迎 下载最新版体验~
DevExpress Reporting v23.1正式版下载(Q技术交流:909157416)
Reporting for Web
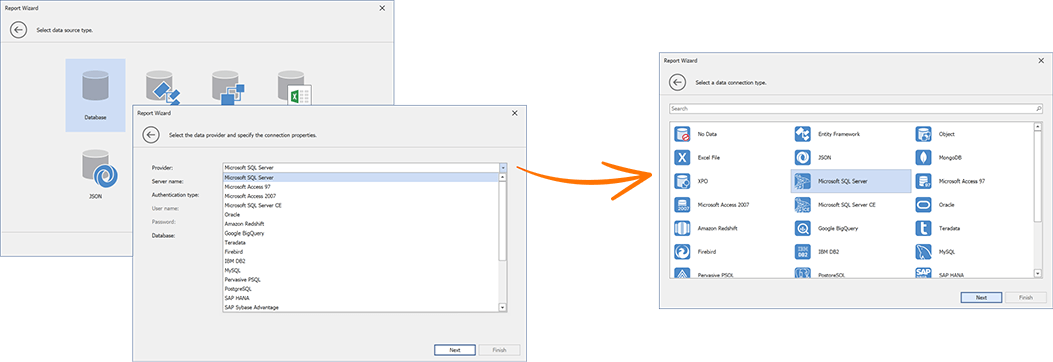
报表设计器数据源向导 - UX增强
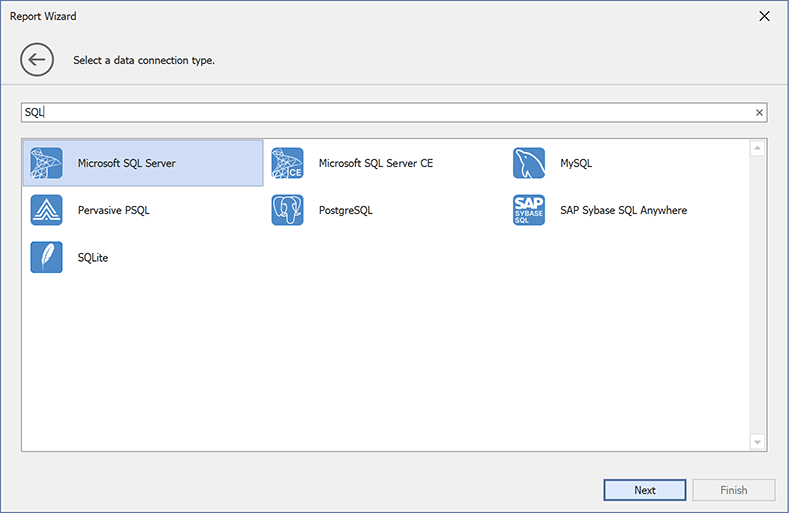
新版本合并了数据源向导的前两页,以前用于选择数据源类型和数据库提供程序的页面已被单个页面所取代,该页面显示所有支持的数据源的平面列表:

新版本还集成了一个搜索栏。

以下数据源向导自定义API定义了一个新的向导页面:
WinForms API:
- DevExpress.DataAccess.Wizard.Presenters.ChooseDataProviderPage<TModel>
- DevExpress.DataAccess.UI.Wizard.Views.ChooseDataProviderPageView
- DevExpress.XtraReports.Wizards.Presenters.ChooseDataProviderPageEx<TModel>
- DevExpress.XtraReports.Wizards.Views.ChooseDataProviderPageViewEx
WPF API:
- DevExpress.Xpf.DataAccess.DataSourceWizard.ChooseDataProviderPage
- DevExpress.Xpf.Reports.UserDesigner.ReportWizard.Pages.ChooseDataProviderPageEx
新版本中添加了UseMergedConnectionTypePage属性,启用此选项来切换到新的向导设计。
Visual Studio报表设计器
其他增强功能
- 您现在可以针对 .NET Framework 的应用程序使用DevExpress Visual Studio报表设计器,并启用"Use the Windows Forms out-of-process designer for .Net Framework apps"属性(在在Visual Studio 2022预览版本中可用)。
- DevExpress Visual Studio报表设计器现在支持针对最新的.NET 8 Preview 4应用程序。
- .NET应用程序中的设计器进程现在在NuGet .config中的globalPackagesFolder选项指定的项目目录中查找NuGet包。
- 新版本将报表设计器选项集成到Visual Studio选项中(Tools → Options → DevExpress → XtraReports)。

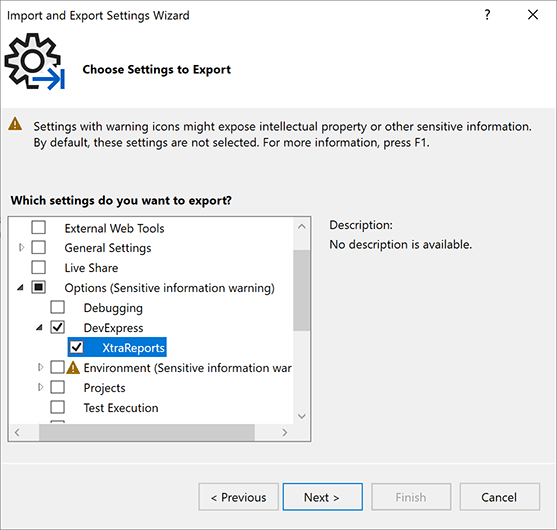
您还可以在导出 (Tools → Import & Export Settings Wizard)中包含报表设计器设置。