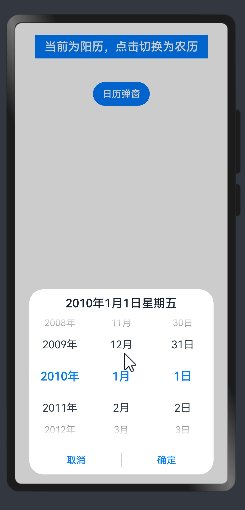
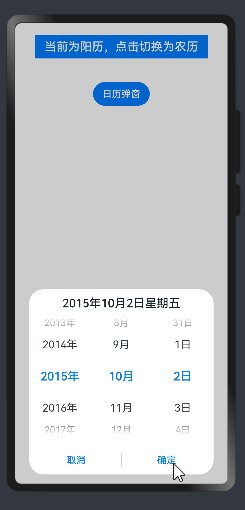
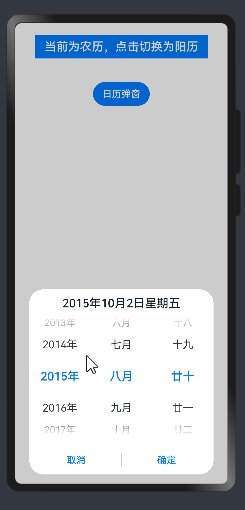
一、效果预览

二、源码分享
import QtQuick
import QtQuick.ControlsApplicationWindow {visible: truewidth: 640height: 480title: "Test"property int cnt:cnt = model.countListModel{id:modelListElement{index:0}ListElement{index:1}ListElement{index:2}ListElement{index:3}}GridView{id:gridViewanchors.fill: parentmodel: modelcellWidth: 50cellHeight: 50anchors.margins: 20delegate: delegateModelonAddChanged: console.log("add")}Component{id:delegateModelRectangle{id:wapperwidth: 40height: 40color: "red"required property int indexText {anchors.fill: parenttext: indexhorizontalAlignment: Text.AlignHCenterverticalAlignment: Text.AlignVCenterfont{pixelSize: 16bold:true}}GridView.onAdd:{console.log("add")addAnim.start()}GridView.onRemove:{console.log("remove")removeAnim.start()}ScaleAnimator{id:addAnimtarget: wapperfrom:0to:1duration: 200}SequentialAnimation{id:removeAnimPropertyAction{target: wapperproperty: "GridView.delayRemove"value:true}ScaleAnimator{target: wapperfrom:1to:0duration: 200}PropertyAction{target: wapperproperty: "GridView.delayRemove"value:false}}MouseArea{anchors.fill: parentonClicked: {model.remove(index)cnt--}}}}Button{anchors.bottom: parent.bottomwidth: parent.widthheight: 40onClicked: {var data = {index:cnt}model.append(data)cnt++}}}三、源码解析
1、添加动画
GridView.onAdd:{console.log("add")addAnim.start()}
ScaleAnimator{id:addAnimtarget: wapperfrom:0to:1duration: 200}
2、删除动画
GridView.onRemove:{console.log("remove")removeAnim.start()}SequentialAnimation{id:removeAnimPropertyAction{target: wapperproperty: "GridView.delayRemove"value:true}ScaleAnimator{target: wapperfrom:1to:0duration: 200}PropertyAction{target: wapperproperty: "GridView.delayRemove"value:false}}
删除动画尤为重要,要按照这个格式设置才行,否则无效果。