快速学习
创建项目
1.开始创建

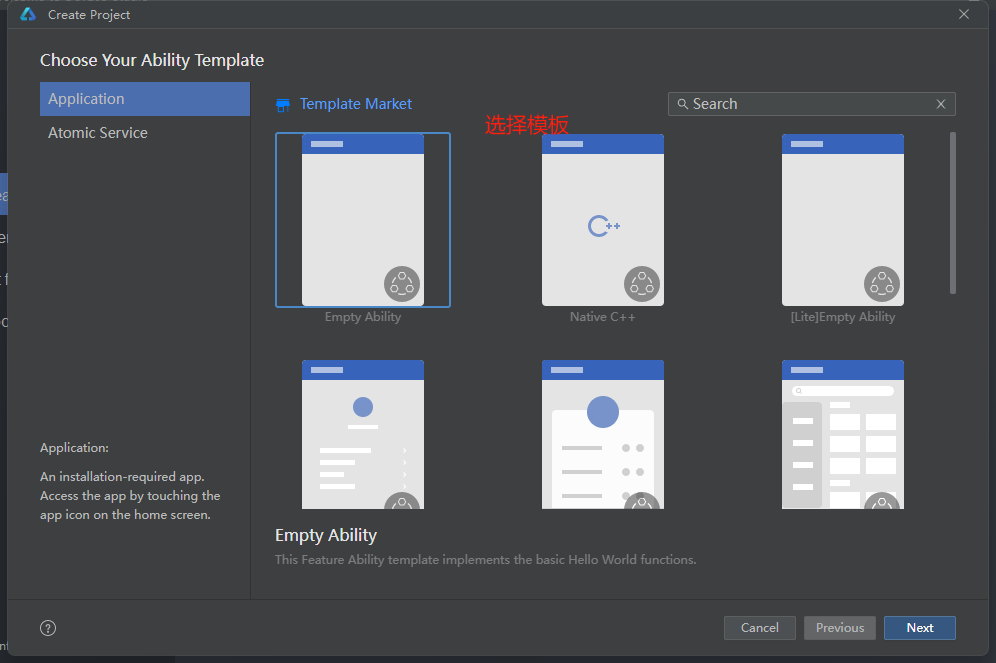
2.选择模板

刚开始选择空白的模板即可
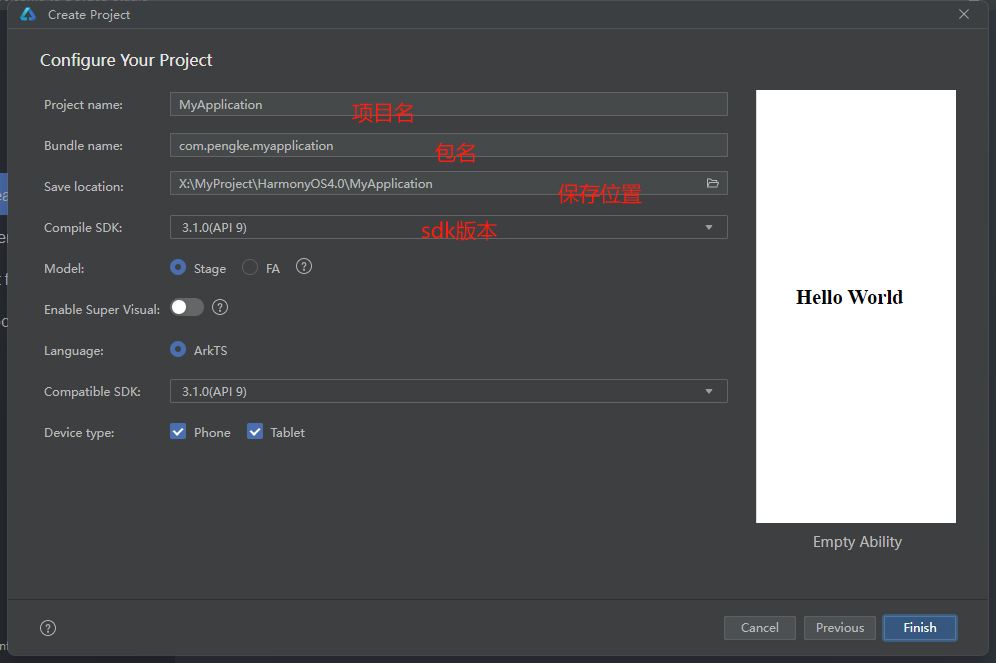
3.填写项目信息

这样一个基本项目就创建好了

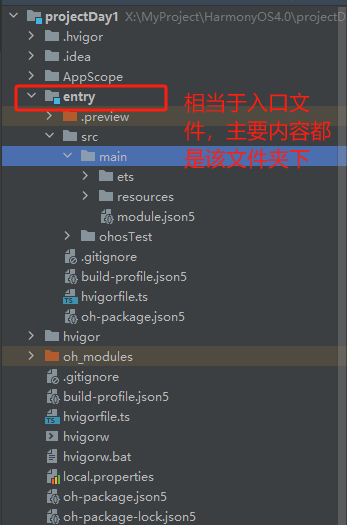
代码结构

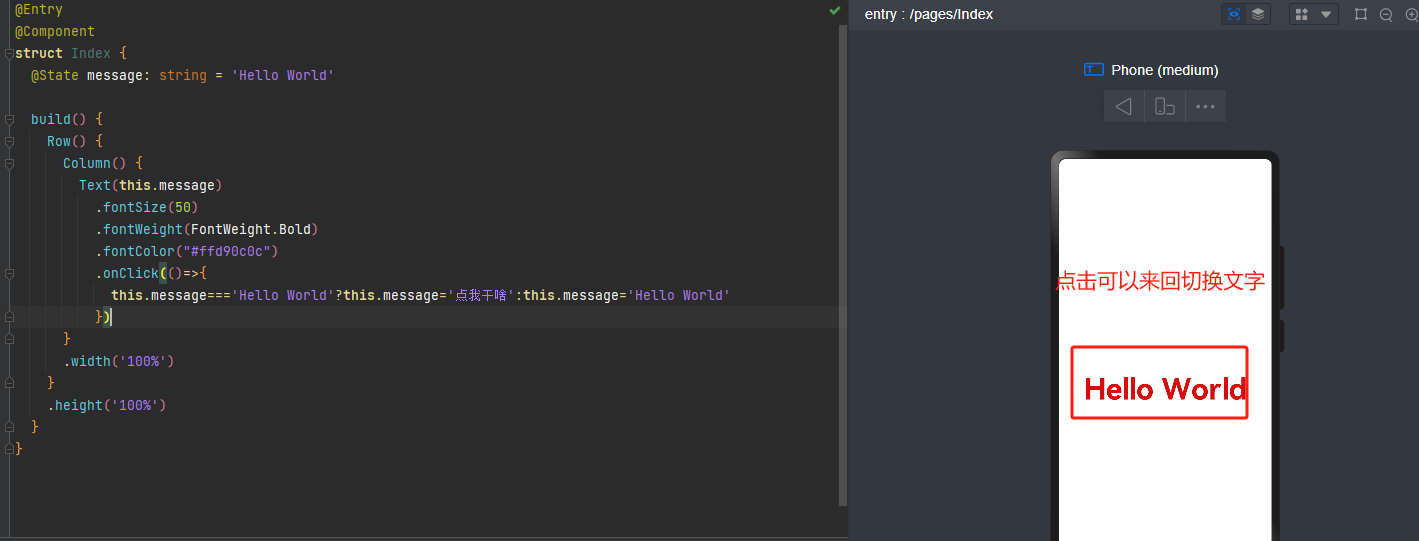
实现Demo(文字动态切换)
@Entry
@Component
struct Index {@State message: string = 'Hello World'build() {Row() {Column() {Text(this.message).fontSize(50).fontWeight(FontWeight.Bold).fontColor("#ffd90c0c").onClick(()=>{this.message==='Hello World'?this.message='点我干啥':this.message='Hello World'})}.width('100%')}.height('100%')}
}

通过以上内容基本了解了ArkTS