点赞收藏加关注,你也能住大别墅!
挑战三天搭建个人网站 从0到上线
一、项目的主要功能
1.作为自己在网上的一个工作室。
2.发帖
3.展示个人项目连接
4.介绍自己(没准儿还能接点活儿)
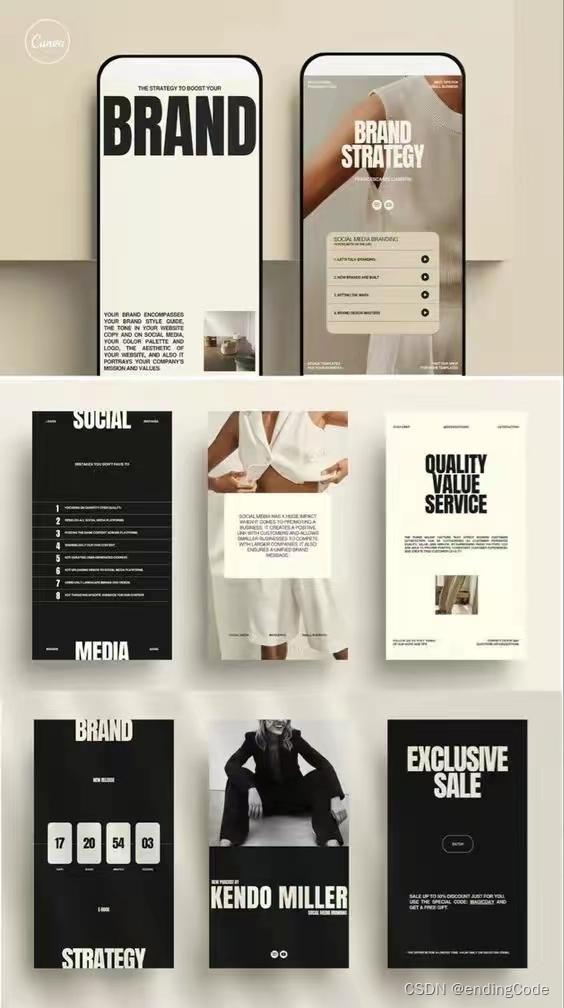
二、UI风格参考

三、技术选型
1.前端:
使用uniapp开发H5页面、vue3
设计基准屏幕ipnone8 width:375px
2.后端:
使用unicloud的云开发环境
四、项目创建
1.用HbuilderX创建H5项目
2.创建云空间
3连接云空间,启动项目
五、项目初始化
1.删除项目默认代码
2.色彩规范
bgc:#F4F2E5
font-color:#2B2A24
form-bgc:#DED0B9
border-color:#CDB9A3
3.创建公共CSS文件public.css并创建基础CSS文件base.css
base.css
.content{font-size: 32rpx;
}
public.css
@bgc:#F4F2E5;
@font-color:#2B2A24;
@form-bgc:#DED0B9;
@border-color:#CDB9A3;
根据开发需要后续再添加别的样式
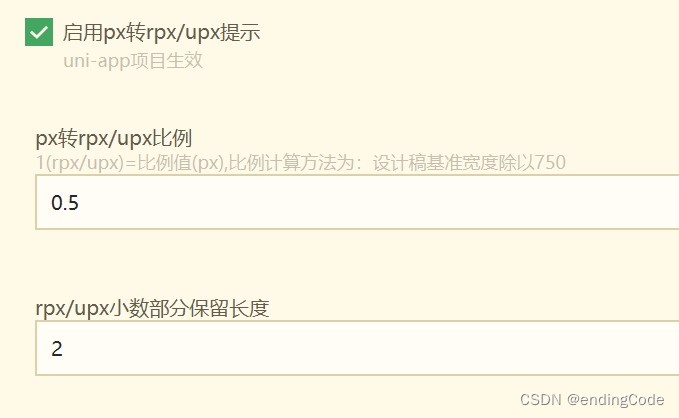
4.修改HbuilderX的配置,px自动转化rpx

因为我是按宽375设计的界面所以1px就等于375/750=0.5
5.初始化pages.json
“navigationStyle”:“custom” ---- 去掉默认顶部导航栏
“rpxCalcMaxDeviceWidth”:1080, ---- rpx支持的最大宽度
“rpxCalcBaseDeviceWidth”:375, ---- 设计的基准宽度
“maxWidth”:1080 ---- 页面显示的最大宽度,超出部分留白
{"pages": [{"path": "pages/index/index","style": {"navigationStyle":"custom"}}],"globalStyle": {"rpxCalcMaxDeviceWidth":1080,"rpxCalcBaseDeviceWidth":375,"maxWidth":1080},"uniIdRouter": {}
}
5.测试初始化的效果是否正常,如果正常,那么git init 并上传到远程仓库,我的分支fromPC
https://gitee.com/endingcode/mypage.git
6.搜集相关素材
字体 图标 图片等