
摘要:
vue项目开发中遇到一个图片预览的需求,可以切换下一张,就是花里胡哨的,所以找viewer.js的插件
npm install v-viewer -S
在项目main.js中加入:
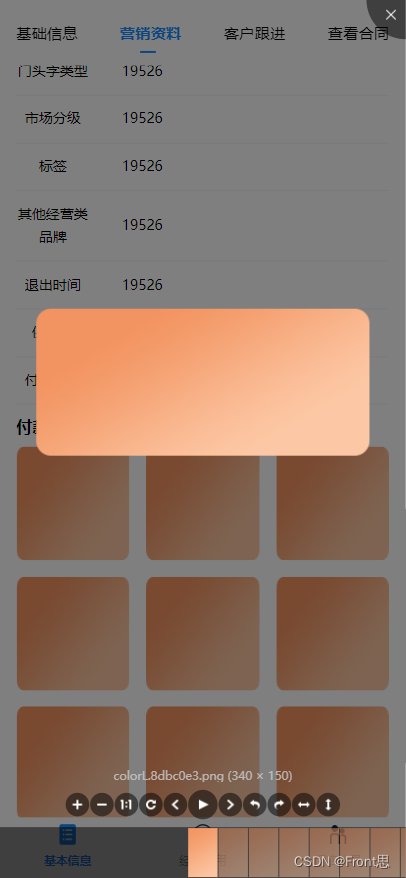
Viewer.setDefaults用于更改默认配置,比如我不想要显示工具栏和title,那么Viewer.setDefaults中我就设置toolbar: false和title: false,那么预览时就不会显示工具栏了,其他属性也可以这样设置。如果没有设置,就是默认属性。
import Viewer from 'v-viewer'
import 'viewerjs/dist/viewer.css'
Vue.use(Viewer)
Viewer.setDefaults({// 需要配置的属性 注意属性并没有引号title: false,toolbar: false
})
<div class="filePage"><div class="fileTittle">付款附件</div><div class="imgList"><viewer style="display: flex;justify-content: space-between;flex-wrap: wrap;"><img v-for="(item,index) in imgList" :key="index" :src="item.src"/></viewer></div></div>
imgList:[{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "1"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "2"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "3"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "4"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "5"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "6"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "7"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "8"},{src:require("../../../../assets/help/colorL.png"),title: "图片1",preview: "9"},],
Viewer.js
viewer.js中文文档





![[c++]——string类____详细初步了解string类的运用](https://img-blog.csdnimg.cn/direct/8df3f50ed94f420bbccac32d59528a18.png)