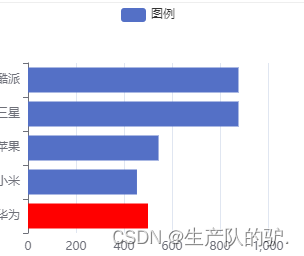
let yData = [ { value : 500 , time : '2012-11-12' , itemStyle : { normal : { color : 'red' } } } , { value : 454 , time : '2020-5-17' } , { value : 544 , time : '2022-1-22' } , { value : 877 , time : '2013-1-30' } , { value : 877 , time : '2012-11-12' } ]
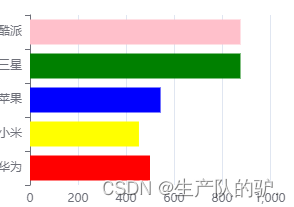
itemStyle : { normal : { color : pamars => { let colorList = [ 'red' , 'yellow' , 'blue' , 'green' , 'pink' ] return colorList[ pamars. dataIndex] } } }
series : [ { name : '图例' , type : 'bar' , data : yData, barWidth : 25 } ]
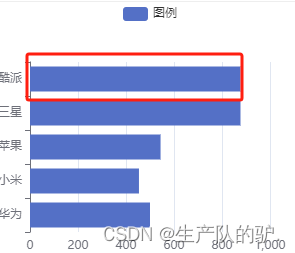
draw ( ) { let xData = [ '华为' , '小米' , '苹果' , '三星' , '酷派' ] let yData = [ { 'value' : '500' , 'time' : '2012-11-12' } , { 'value' : '454' , 'time' : '2020-5-17' } , { 'value' : '544' , 'time' : '2022-1-22' } , { 'value' : '877' , 'time' : '2013-1-30' } , { 'value' : '877' , 'time' : '2012-11-12' } ] const myChart = this . $echarts. init ( this . $refs. myChart) myChart. setOption ( { legend : { show : true , } , xAxis : / / 设置x轴数据{ type : 'value' } , yAxis : / / 设置y轴数据{ data : xData, type : 'category' } , series : [ { name : '图例' , type : 'bar' , data : yData, barWidth : 25 , itemStyle : { normal : { color : pamars => { let colorList = [ 'red' , 'yellow' , 'blue' , 'green' , 'pink' ] return colorList[ pamars. dataIndex] } } } } ] } ) }