1、列表
1、列表
作用:布局内容排列整齐的区域
列表分类:无序列表、有序列表、定义列表

1.1 无序列表
作用:布局排列整齐的不需要规定顺序的区域
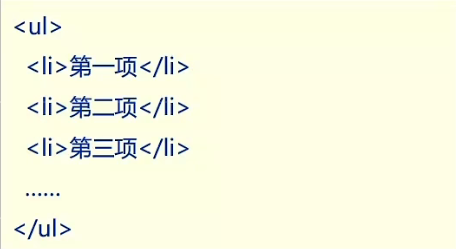
标签:ul 嵌套 li,ul 是无序列表,li 是列表条目


注意事项:ul标签里面只能包裹li标签
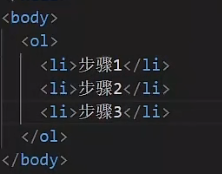
1.2 有序列表
作用:布局排列整齐的需要规定顺序的区域
标签:ol 嵌套,ol 是有序列表,li 是列表条目


注意事项:
- ol标签里面只能包裹li标签
- li标签里面可以包裹任何内容
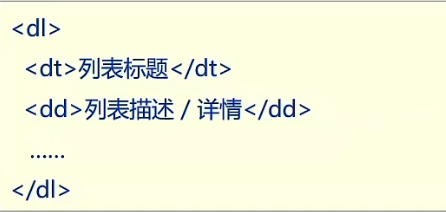
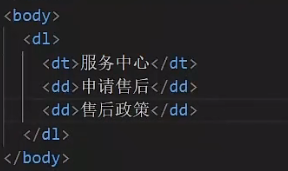
1.3 定义列表
标签:dl 嵌套 dt 和 dd,dl是定义列表,dt是定义列表的标题,dd是是定义列表的描述 / 详情


注意事项:
- dl 里面只能包含 dt 和 dd
- dt 和 dd 里面可以包含任何内容
2、表格
网页中的表格与Excel表格类似,用来展示数据
标签:table 嵌套 tr,tr嵌套 td / th。
| 标签名 | 说明 |
| table | 表格 |
| tr | 行 |
| th | 表头单元格 |
| td | 内容单元格 |
提示:在网页中,表格默认没有边框线,使用border属性可以为表格添加边框线

2.1 表格结构标签-了解
作用:用表格结构标签把内容划分区域,让表格结构更清晰,语义更清晰
| 标签名 | 含义 | 特殊说明 |
| thead | 表格头部 | 表格头部内容 |
| tbody | 表格主体 | 主要内容区域 |
| tfoot | 表格底部 | 汇总信息区域 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td>100</td><td>199</td></tr><tr><td>李四</td><td>90</td><td>100</td><td>190</td></tr></tbody><tfoot><tr><td>总结</td><td>全市第一</td><td>全市第一</td><td>全市第一</td></tr></tfoot></table>
</body>
</html>2.2 合并单元格
作用:将多个单元格合并成一个单元格,以合并同类信息。

合并单元格的步骤:
1.明确合并的目标
2.保留最左最上的单元格,添加属性(取值是数字,表示需要合并的单元格数量)
- 跨行合并,保留最上单元格,添加属性 rowspan
- 跨列合并,保留最左单元格,添加属性 colspan
3.删除其他单元格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table border="1"><thead><tr><th>姓名</th><th>语文</th><th>数学</th><th>总分</th></tr></thead><tbody><tr><td>张三</td><td>99</td><td rowspan="2">100</td><td>199</td></tr><tr><td>李四</td><td>98</td><!-- <td>100</td> --><td>198</td></tr> </tbody><tfoot><tr><td>总结</td><td colspan="3">全市第一</td><!-- <td>全市第一</td><td>全市第一</td> --></tr></tfoot></table>
</body>
</html>3、表单
作用:手机用户信息
使用场景:
- 登录页面
- 注册页面
- 搜索区域
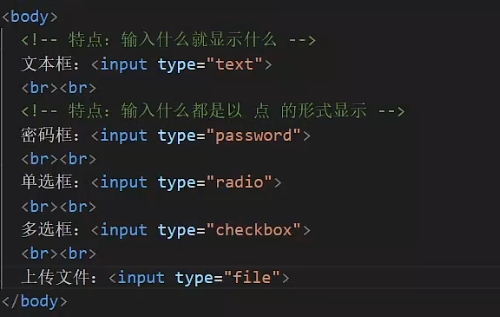
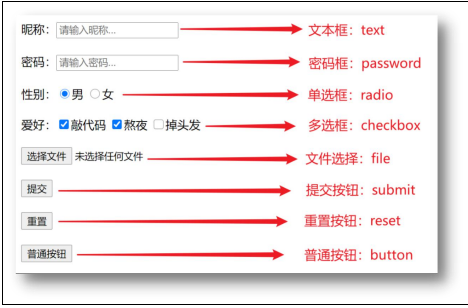
4、input标签基本使用

input 标签 type 属性值不同,则功能不同。
![]()
| type属性值 | 说明 |
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |

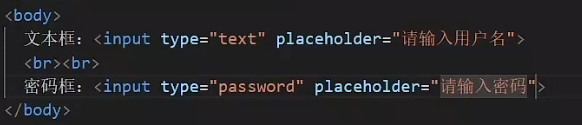
5、input标签占位文本
占位文本:提示信息



注意:
- 占位符:placeholder
- 如果需要实现单选效果,需要设置相同的name属性值
- 单选框和多选框的默认选中:checked
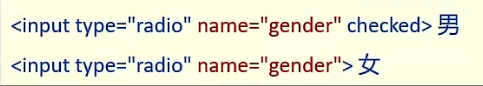
6、单选框 radio
| 属性名 | 作用 | 特殊说明 |
| name | 控件名称 | 控件分组,同组只能选中一个(单选功能) |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |


7、上传文件- file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能
![]()

8、多选框-checkbox
多选框也叫复选框。
默认选中:checked
![]()


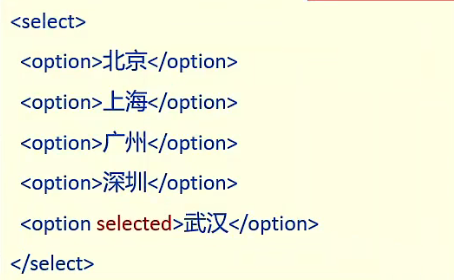
9、下拉菜单

标签:select 嵌套 option,select是下拉菜单整体,option是下拉菜单的每一项
常见属性:selected:下拉菜单的默认选中


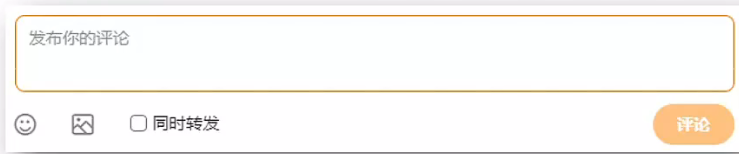
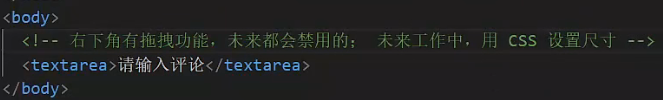
10、文本域
作用:多行输入文本的表单控件

标签: textarea ,双标签
常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
![]()

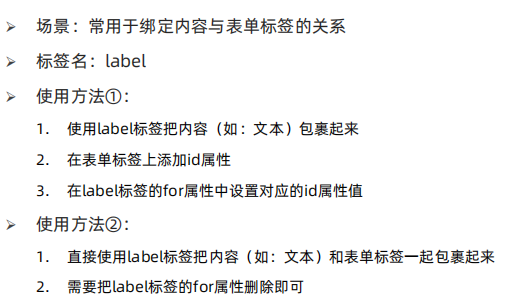
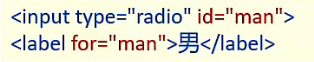
11、label标签

经验:用label标签绑定文字和表单控件的关系,增大表单控件的点击范围。
![]() 之前是只能在小圆圈里面点击才能选中,使用label使它点击男或女也可以选中
之前是只能在小圆圈里面点击才能选中,使用label使它点击男或女也可以选中
11.1 label标签-增大点击范围
写法一:
- label标签只包裹内容,不包裹表单控件
- 设置label标签的for属性值和表单控件的id属性相同

写法二:
- 使用label标签包裹文字和表单控件,不需要属性
![]()
提示:支持label标签增大点击范围的表单控件:文本框、上传文件、单选框、多选框、下拉菜单、文本域等等。
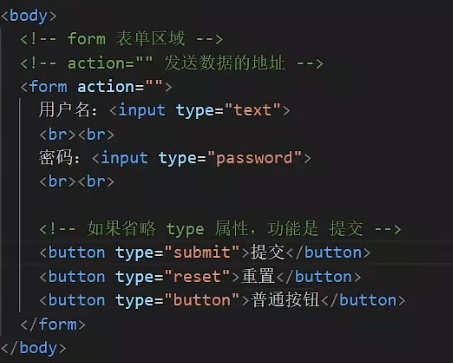
12、按钮-button
![]()
| type属性值 | 说明 |
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |

注意:
如果需要实现以上按钮功能,需要配合form标签使用
form使用方法:用form标签把表单标签一起包裹起来即可
13、无语义的布局标签
作用:布局网页(划分网页区域,摆放内容)
- div:独占一行
- span:不换行

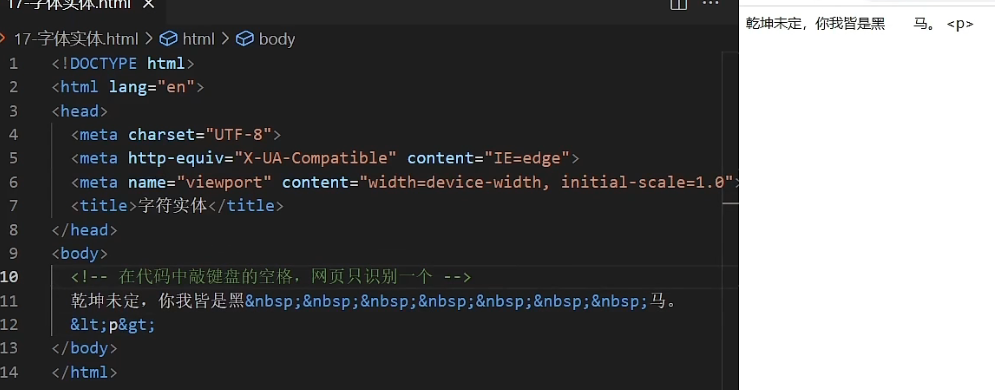
14、字符实体
作用:在网页中显示预留字符


15、综合案例一
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><ul><li><img src="../photo/1.jpg" alt=""><h3>吃泡面咋了,不让吃</h3></li><li><img src="../photo/2.jpg" alt=""><h3>柠檬头,我好爱,你爱嘛</h3></li><li><img src="../photo/3.jpg" alt=""><h3>冬天了,冬天了,降温了</h3></li></ul>
</body>
</html>16、综合案例二-注册信息

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>注册信息</h1><form action=""><!-- 表单控件 --><!-- 个人信息 --><h2>个人信息</h2><label for="">姓名:</label><input type="text" placeholder="请输入真实姓名"><br><br><label>密码:</label><input type="password" placeholder="请输入密码"><br><br><label>确认密码</label><input type="password" placeholder="请输入确认密码"><br><br><label>性别:</label><label><input type="radio" name="gender" checked> 男</label><label><input type="radio" name="gender"> 女</label><br><br><label>居住城市:</label><select><option>北京</option><option>上海</option><option>武汉</option><option>广州</option><option>深圳</option></select><!-- 教育经历 --><h2>教育经历</h2><label>最高学历:</label><select><option>博士</option><option>硕士</option><option>本科</option><option>大专</option></select><br><br><label>学校名称:</label><input type="text"><br><br><label>所学专业:</label><input type="text"><br><br><label>在校时间:</label><select><option>2015</option><option>2016</option><option>2017</option><option>2018</option></select>--<select><option>2019</option><option>2020</option><option>2021</option><option>2022</option></select><!-- 工作经历 --><h2>工作经历</h2><label>公司名称:</label><input type="text"><br><br><label>工作描述:</label><br><textarea></textarea><br><br><!-- 协议和按钮 --><input type="checkbox"><label>已阅读并同意以下协议:</label><ul><li><a href="#">《用户服务协议》</a></li><li><a href="#">《隐私政策》</a></li></ul><br><br><button>免费注册</button><button type="reset">重新填写</button></form>
</body>
</html>