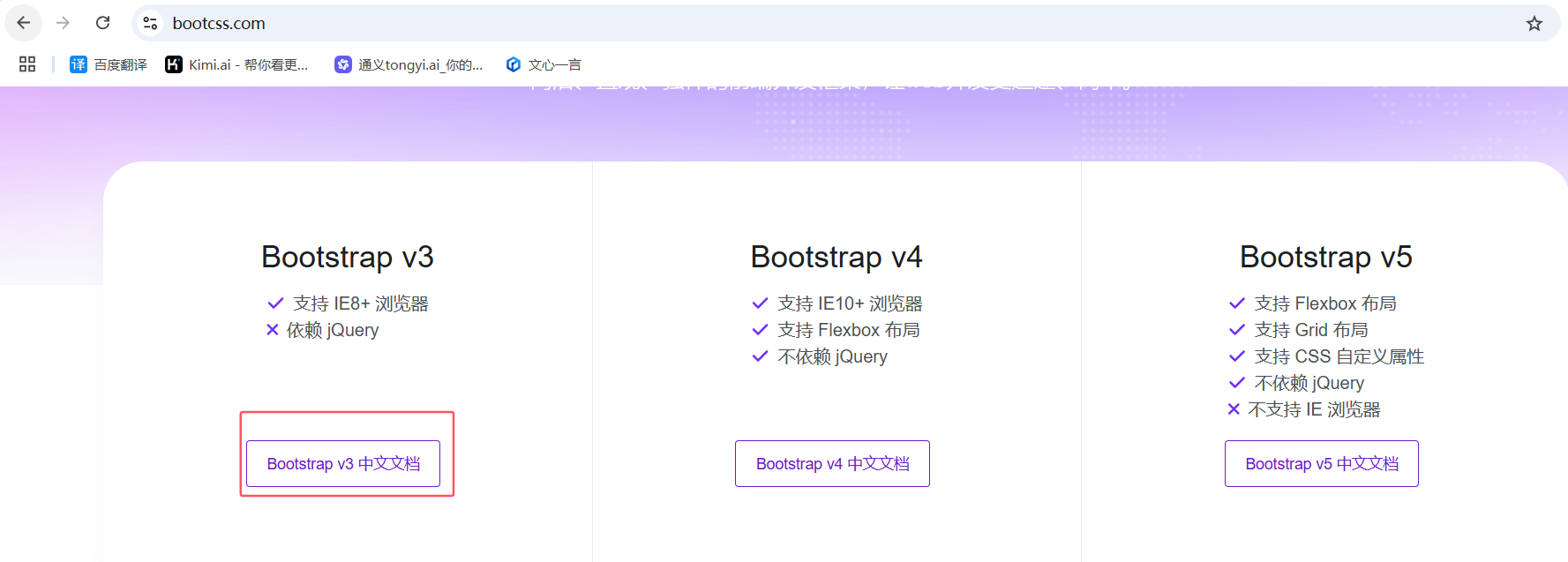
1. bootstrap介绍
中文网:https://bootcss.com/



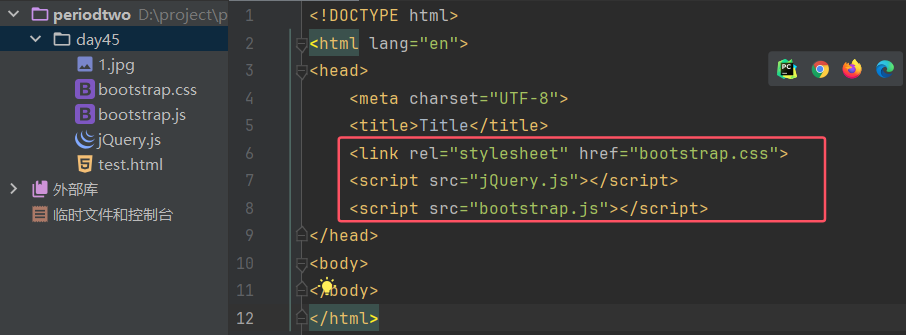
bootstrap需要导入两个文件:上方文件夹里的css文件和JavaScript文件
由于bootstrap v3依赖jQuery,因此还要导入jQuery文件

bootstrap的核心是通过class直接使用类
2. 全局css样式
Bootstrap 将设置全局的 CSS 样式。HTML 的基本元素均可以通过 class 设置样式并得到增强效果。还有先进的栅格系统。
2.1 布局容器
https://v3.bootcss.com/css/#overview-container
左右两边留空白
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script><style>.c1 {height: 100px;background-color: deepskyblue;}</style>
</head>
<body><div class="c1 container"></div> <!--左右两侧留有空白--><div class="c1 container-fluid"></div> <!--左右两侧不留空白-->
</body>
</html>
2.2 栅格系统
https://v3.bootcss.com/css/#grid
[1] 基础操作
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script><style>.c1 {height: 100px;background-color: deepskyblue;border: 2px solid black}</style>
</head>
<body><div class="c1 row"><div class="c1 col-md-6"></div><div class="c1 col-md-6"></div><div class="c1 col-md-3"></div><div class="c1 col-md-4"></div><div class="c1 col-md-5"></div></div>
</body>
</html>
class="row" 将所在区域均分成 12 份
class="col-md-?" 指定分数

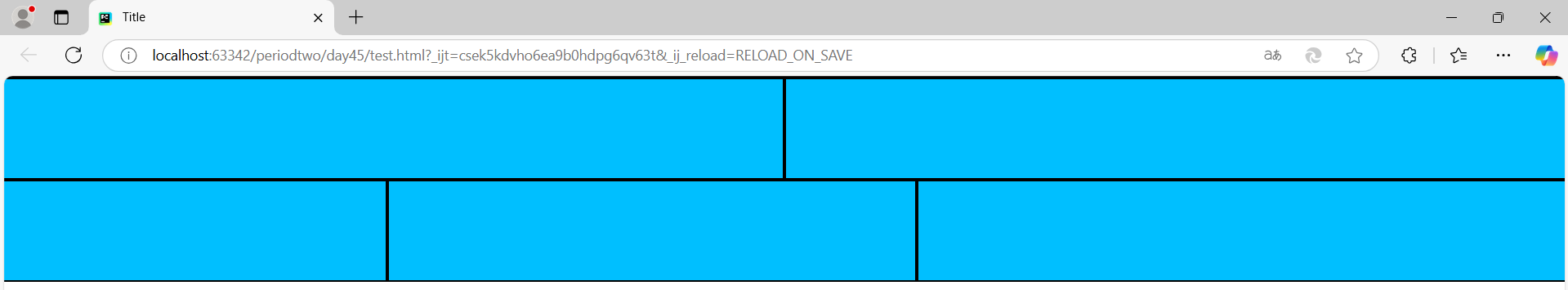
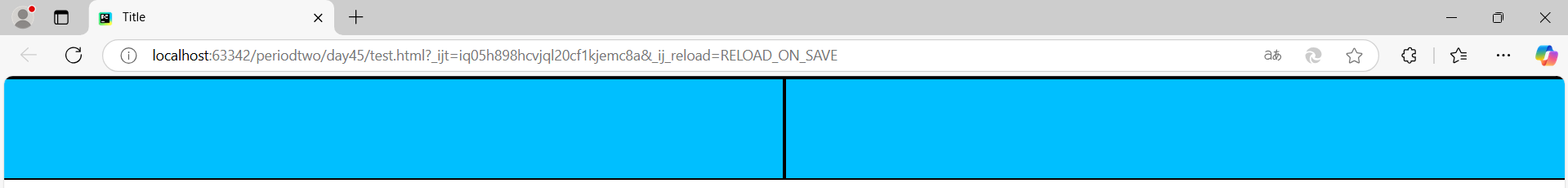
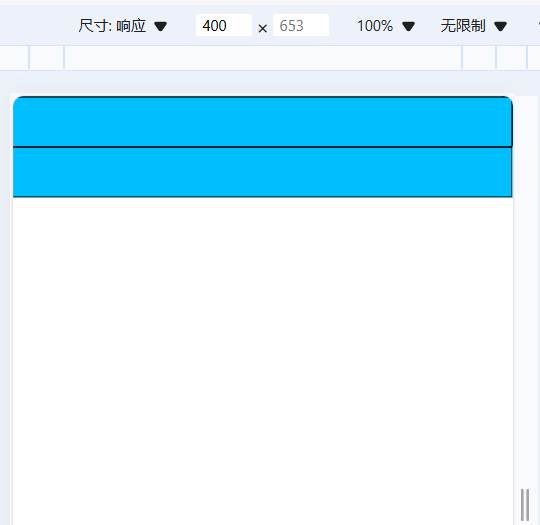
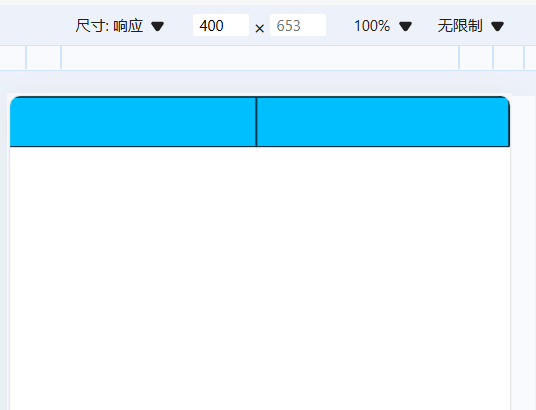
[2] 栅格参数:实现响应式布局


<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script><style>.c1 {height: 100px;background-color: deepskyblue;border: 2px solid black}</style> </head> <body><div class="c1 row"><div class="c1 col-md-6"></div><div class="c1 col-md-6"></div></div> </body> </html>
以上代码没有加.col-xs-,在手机中为上下布局


加上.col-xs-之后,在手机中和电脑中均为左右布局
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script><style>.c1 {height: 100px;background-color: deepskyblue;border: 2px solid black}</style>
</head>
<body><div class="c1 row"><div class="c1 col-md-6 col-xs-6"></div><div class="c1 col-md-6 col-xs-6"></div></div>
</body>
</html>

[3] 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。
例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script><style>.c1 {height: 100px;background-color: deepskyblue;border: 2px solid black}</style>
</head>
<body><div class="c1 row col-md-6 col-md-offset-3"></div> <!--向右移3个位置,放在正中间-->
</body>
</html>

2.3 表格样式
https://v3.bootcss.com/css/#tables
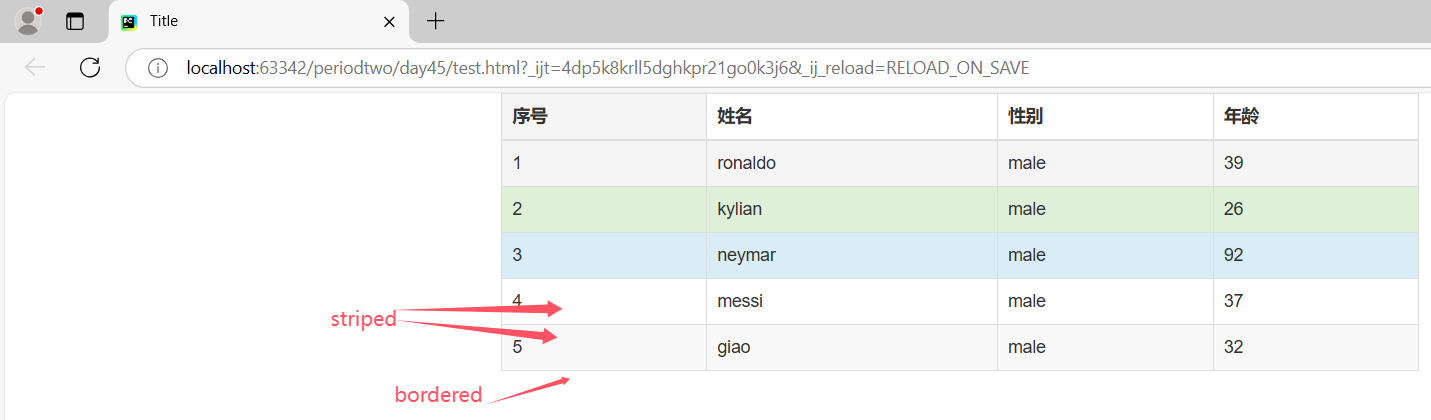
条纹状表格:table-striped 类可以给 <tbody> 之内的每一行增加斑马条纹样式。
带边框的表格:table-bordered 类为表格和其中的每个单元格增加边框。
鼠标悬停:table-hover 类可以让 <tbody> 中的每一行对鼠标悬停状态作出响应。
状态类:通过以下这些状态类可以为行或单元格设置颜色。
| Class | 描述 |
|---|---|
.active |
鼠标悬停在行或单元格上时所设置的颜色 |
.success |
标识成功或积极的动作 |
.info |
标识普通的提示信息或动作 |
.warning |
标识警告或需要用户注意 |
.danger |
标识危险或潜在的带来负面影响的动作 |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script>
</head>
<body><div class="row col-md-6 col-md-offset-3"><table class="table table-striped table-hover table-bordered"><thead><tr><th class="active">序号</th><th>姓名</th><th>性别</th><th>年龄</th></tr></thead><tbody><tr class="active"><td>1</td><td>ronaldo</td><td>male</td><td>39</td></tr><tr class="success"><td>2</td><td>kylian</td><td>male</td><td>26</td></tr><tr class="info"><td>3</td><td>neymar</td><td>male</td><td>92</td></tr><tr><td>4</td><td>messi</td><td>male</td><td>37</td></tr><tr><td>5</td><td>giao</td><td>male</td><td>32</td></tr></tbody></table></div>
</body>
</html>

2.4 表单样式
https://v3.bootcss.com/css/#forms
[1] 概念
当表单控件添加 "form-control" 类时,这个控件会获得以下一些样式特性:
宽度:默认情况下,自动为表单控件设置宽度为 100%。
内边距:控件内部会有一定的内边距,使得用户输入的内容不会紧贴控件的边缘。
边框:会有一个统一的边框样式,通常是轻薄的,并且颜色会根据Bootstrap的主题有所变化。
圆角:控件的边角会变得圆润,增加整体的友好感。
字体和颜色:字体大小、颜色以及背景色都会根据Bootstrap的样式指南进行统一设置。
焦点状态:当用户点击或聚焦到该控件时,会有特定的视觉反馈,如边框颜色的变化。
[2] 代码与样式
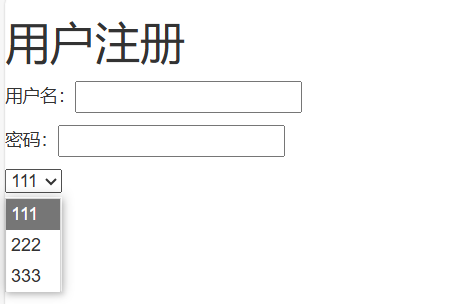
(1)不添加 "form-control" 类

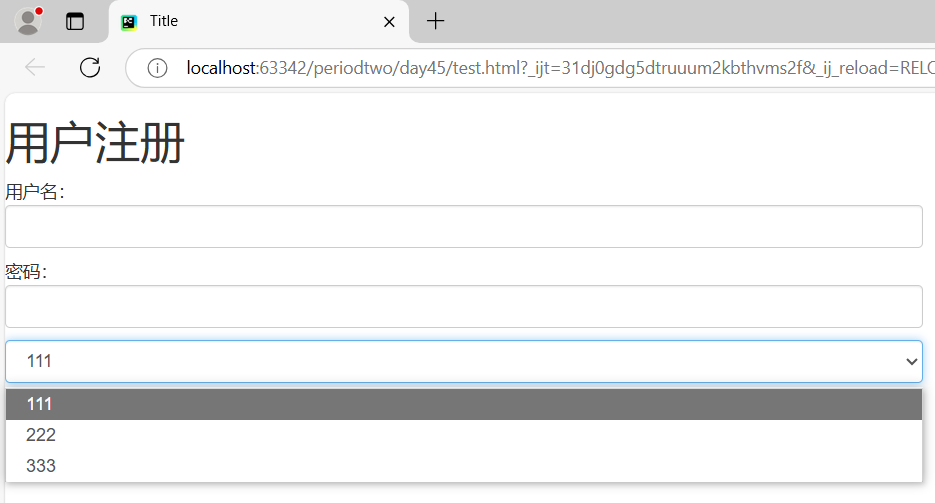
(2)添加 "form-control" 类
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script>
</head>
<body><div class="row col-md-6"><h1>用户注册</h1><form action=""><p>用户名:<input type="text" class="form-control"></p><p>密码:<input type="text" class="form-control"></p><select name="" id="" class="form-control"><option value="">111</option><option value="">222</option><option value="">333</option></select></form></div>
</body>
</html>

(3)其它
radio和checkbox不建议添加"form-control"
2.5 按钮样式
https://v3.bootcss.com/css/#buttons
[1] 概念
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
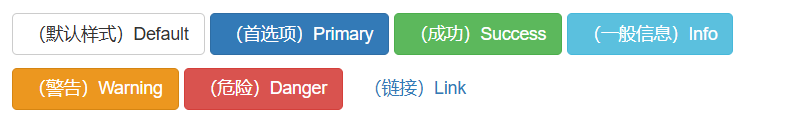
[2] 预定义样式

class="btn btn-default" 默认样式
class="btn btn-primary" 首选项
class="btn btn-success" 成功
class="btn btn-info" 一般信息
class="btn btn-warning" 警告
class="btn btn-danger" 危险
class="btn btn-link" 链接
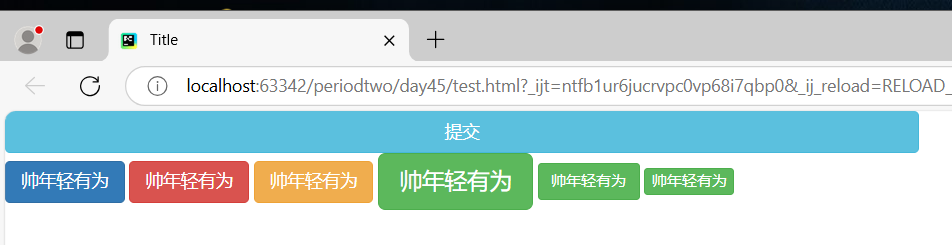
[3] 大小
.btn-lg、.btn-sm、.btn-xs代表不同大小的按钮
[4] 块级按钮
给按钮添加 .btn-block 类可以将其拉伸至父元素100%的宽度,而且按钮也变为了块级(block)元素。
[5] 代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script>
</head>
<body><div class="row col-md-6"><input type="submit" class="btn btn-info btn-block"><a href="" class="btn btn-primary">帅年轻有为</a><a href="" class="btn btn-danger">帅年轻有为</a><a href="" class="btn btn-warning">帅年轻有为</a><a href="" class="btn btn-success btn-lg">帅年轻有为</a><a href="" class="btn btn-success btn-sm">帅年轻有为</a><a href="" class="btn btn-success btn-xs">帅年轻有为</a></div>
</body>
</html>

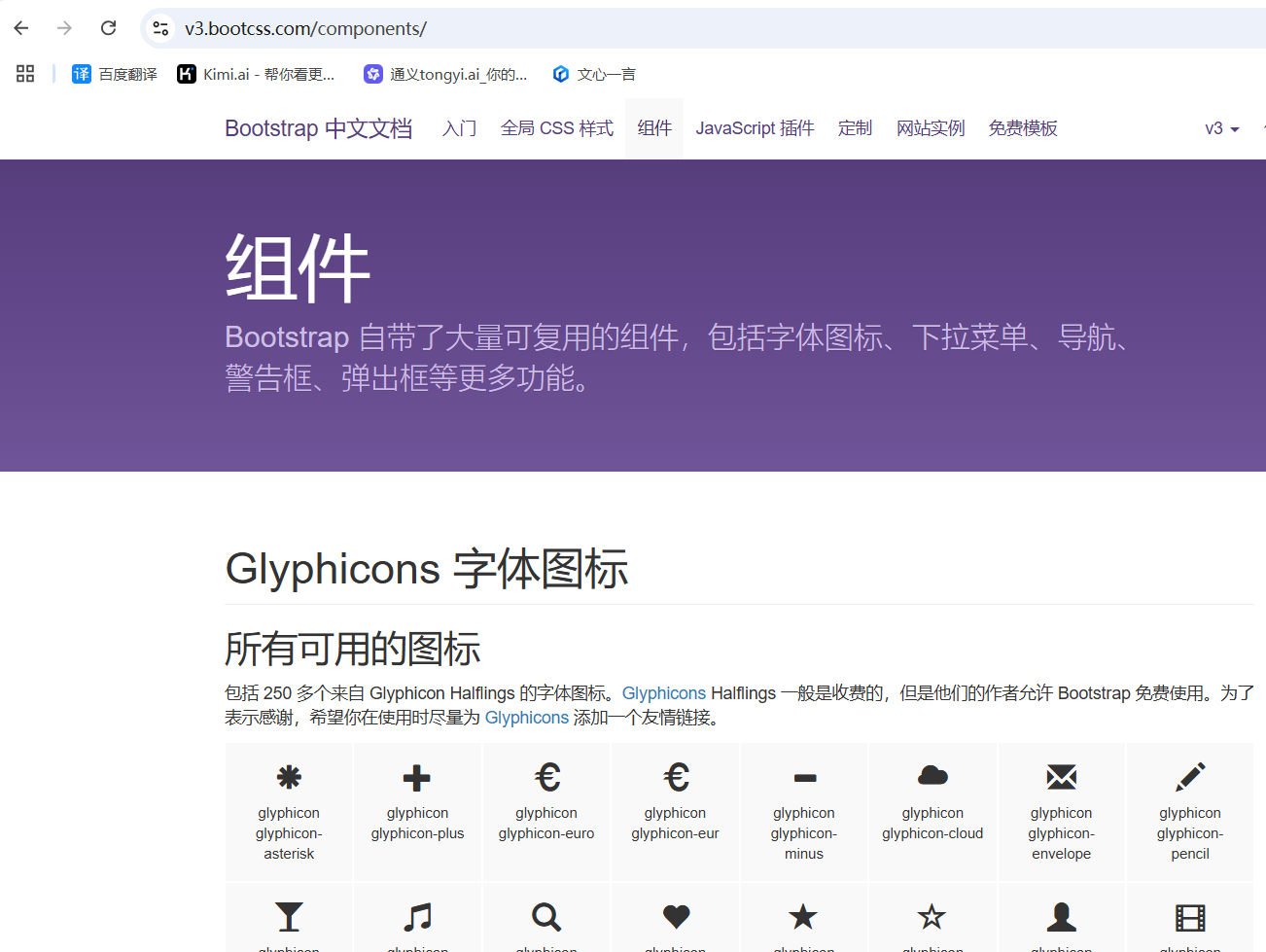
3. 组件
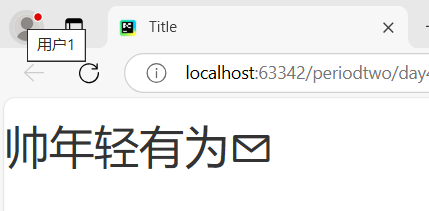
3.1 图标

不要和其他组件混合使用
图标类不能和其它组件直接联合使用。它们不能在同一个元素上与其他类共同存在。应该创建一个嵌套的 <span> 标签,并将图标类应用到这个 <span> 标签上。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="bootstrap.css"><script src="jQuery.js"></script><script src="bootstrap.js"></script>
</head>
<body><div class="row col-md-6"><h1>帅年轻有为<span class="glyphicon glyphicon-envelope"></span></h1> //将网页的图标英文字符复制即可</div>
</body>
</html>

更多图标:https://fontawesome.com.cn


![虽然你已经更新了,但是pip依然提示[notice] A new release of pip is available](https://img2024.cnblogs.com/blog/3577403/202501/3577403-20250111110924188-1647639862.png)