一、概述
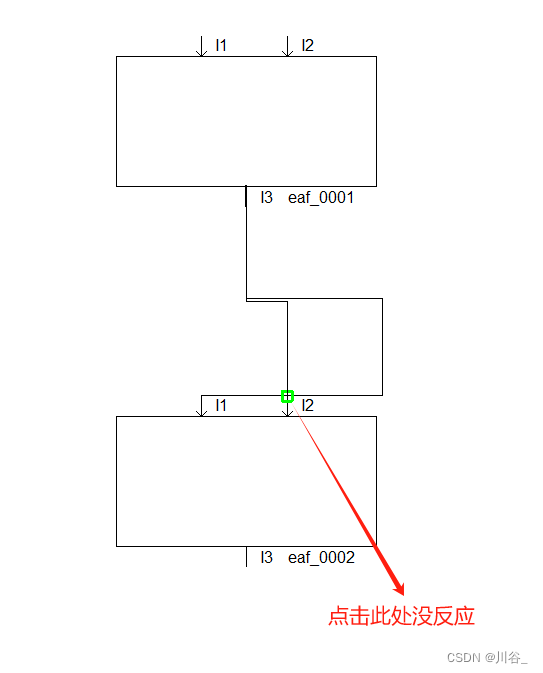
在日常开发中,遇到这样一个问题,线图元和引脚图元重叠,导致点击引脚图元,没有进入引脚图元的鼠标点击事件中。

二、产生原因
如果您的 QGraphicsItem 上有一个图元覆盖了它,可能会导致鼠标事件无法正常触发。这是因为在 QGraphicsScene 中,当多个图元重叠时,只有位于顶部的图元才能接收鼠标事件。
三、解决办法
1、解决这个问题的一种常见方法是使用 setFlag()设置图元的 ItemStacksBehindParent标志,以确保它始终位于父图元的后面。这样可以确保它可以接收鼠标事件而不会被其他图元遮挡。
ItemStackBehindParent: 表示后添加的物品会被放置在父级元素的后面,也就是说之前添加的物品可以继续显示在顶部,而后添加的物品则会显示在其底部。
MyGraphicsItem::MyGraphicsItem(QGraphicsItem* parent) : QGraphicsItem(parent)
{setFlag(ItemStacksBehindParent);// 其他初始化代码
}2、另一种方法是调整覆盖图元的z值,确保目标图元位于覆盖图元的上方。您可以使用 setZValue() 方法设置图元的z值。 Z值大的在上方。
// 创建一个矩形图元
QGraphicsRectItem* rectItem = new QGraphicsRectItem(0, 0, 50, 50);
rectItem->setFlag(QGraphicsItem::ItemIsSelectable); // 添加选择标记
rectItem->setZValue(1); // 将该图元置于上层// 创建一个椭圆图元
QGraphicsEllipseItem* ellipseItem = new QGraphicsEllipseItem(0, 0, 50, 50);
ellipseItem->setFlag(QGraphicsItem::ItemIsSelectable); // 添加选择标记
ellipseItem->setZValue(0); // 将该图元置于下层