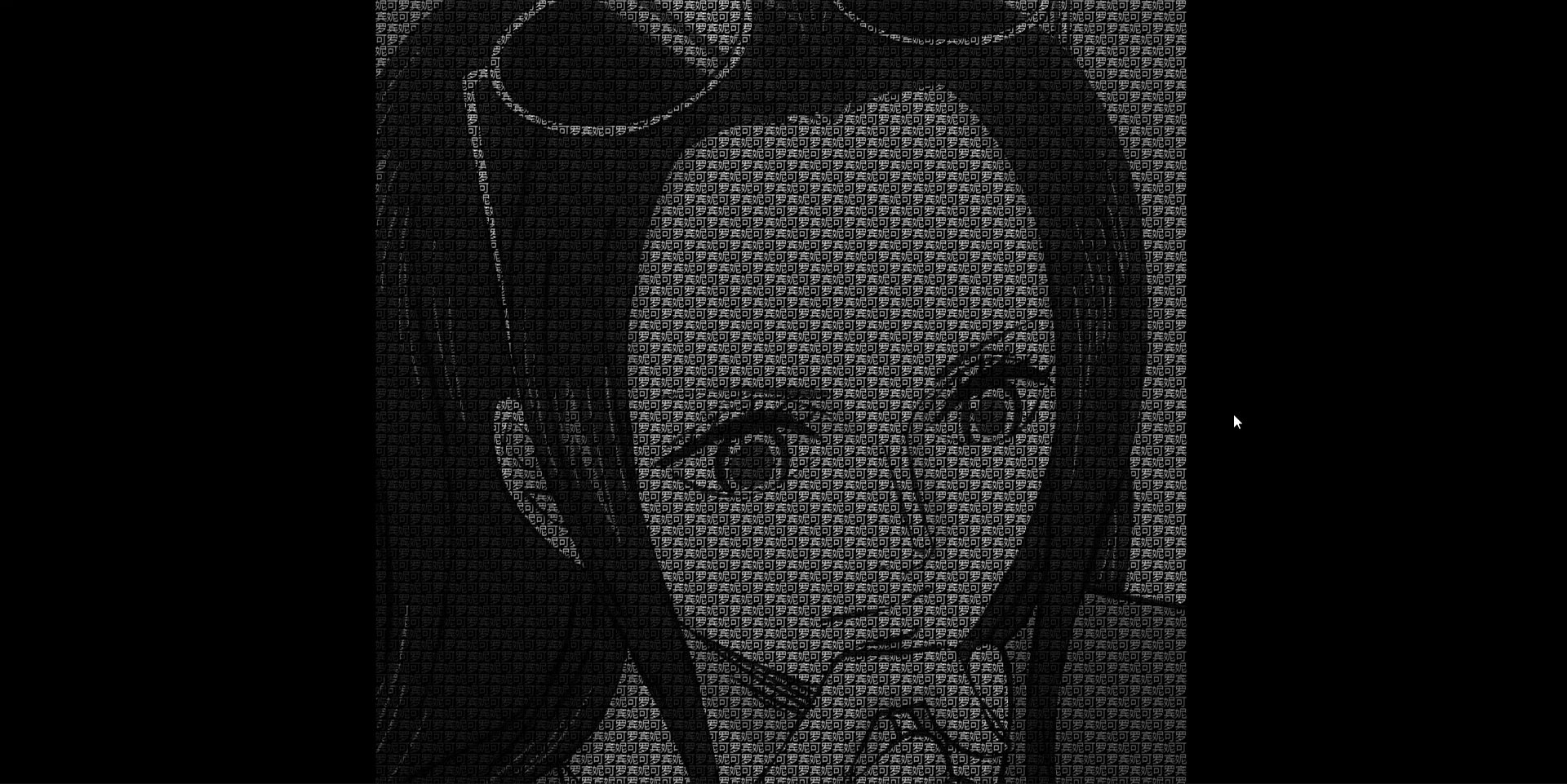
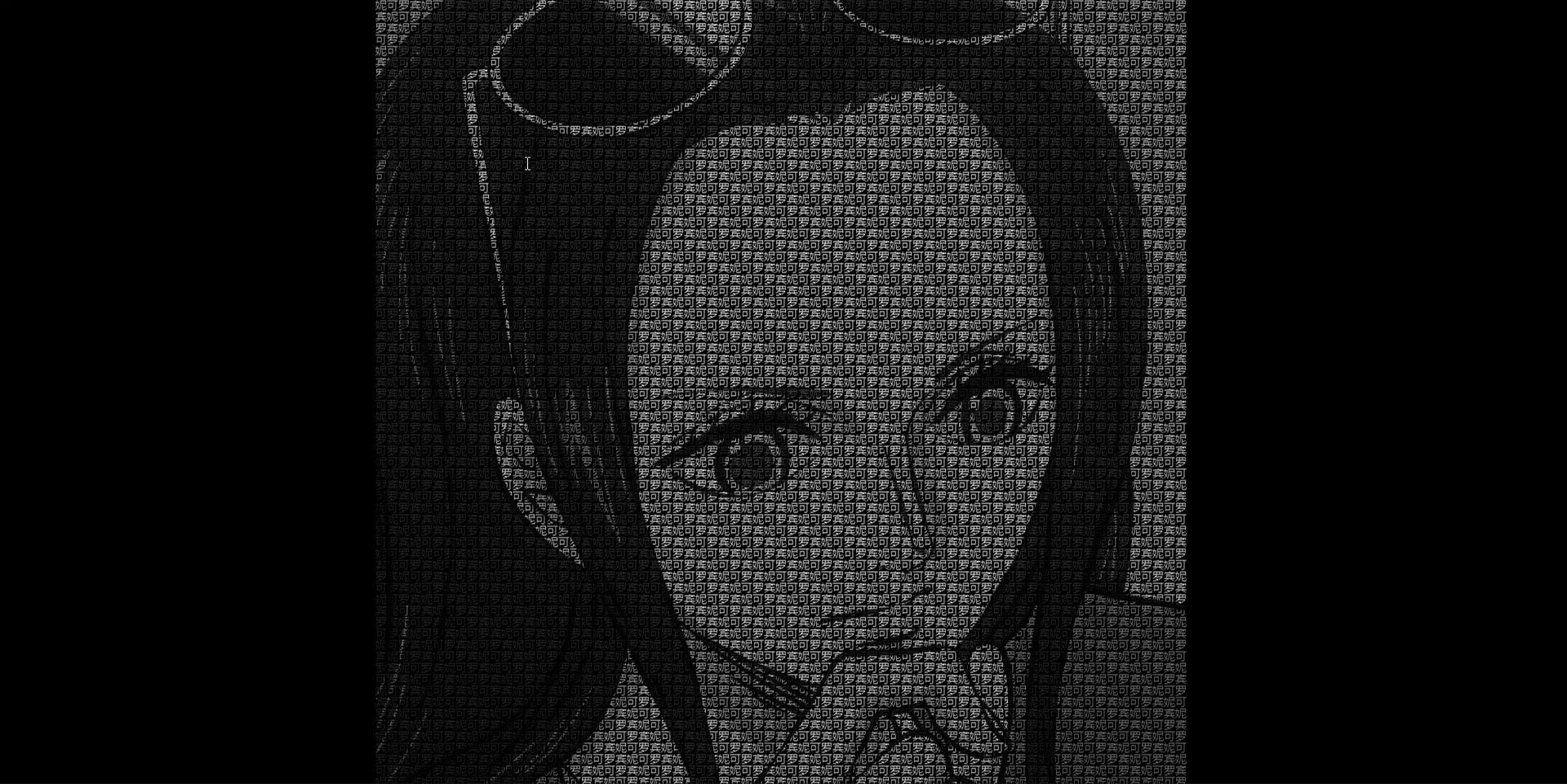
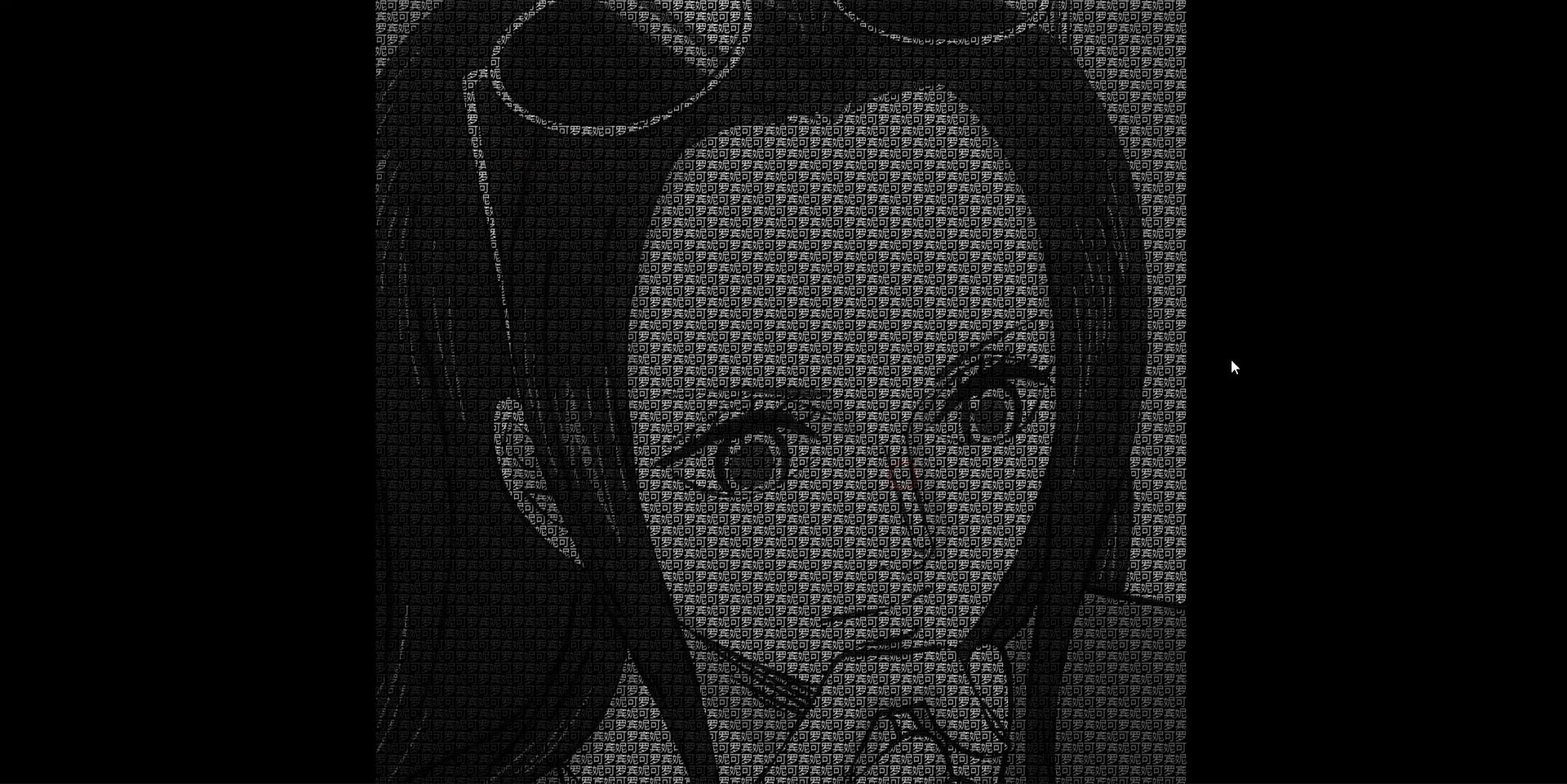
实例:纯CSS实现文字组成肖像特效
技术栈:HTML+CSS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>纯CSS实现文字组成肖像特效</title><link rel="stylesheet" href="185.css">
</head><body><p>妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可罗宾妮可